
Pantone nos lazó una bola curva este año al anunciar un par de colores como el «Color del año» para este 2016. Para crear este matiz, Pantone mezcló el Rose Quartz con el color Serenity.
Es probable que esta combinación de colores suaves se una de las tendencias de colores de este año. Al igual que con las selecciones de Pantone, los colores, con frecuencia, se convierten en algo esencial en el diseño web, en la moda y otros proyectos. Los colores pasteles pueden ser un poco difíciles de trabajar para algunos diseñadores, pero hoy, en Staff Creativa te enseñaremos algunas formas en las que puedes sacar provecho a estos colores en tus proyectos de diseño web.
Rose Quarts y Serenity


Pantone ha estado eligiendo el color del año desde el 2000 y la mayoría de estos han sido matices brillantes —desde Marsala del año pasado hasta Emerald en 2013 y Blue Iris en 2008, así que el anuncio de este año nos tomó por sorpresa porque incluye un par de colores pasteles con la idea de que ambos funcionen juntos para formar el Color del Año.
Aquí tienes cómo Pantone definió la selección:
«Ya que los consumidores buscan la concientización y el bienestar como un antídoto para el estrés del día a día, dar la bienvenida a colores que psicológicamente llenan nuestro deseo de confort y seguridad es cada vez más importante. Juntos, Rose Quartz y Serenity demuestran un inherente balance entre un tono rosa cálido y un frío azul calmado que refleja conexión y bienestar al igual que una sensación de orden y paz.
La relevante combinación de Rose Quartz y Serenity también desafía las percepciones tradicionales de la asociación de colores.
En muchas partes del mundo estamos experimentando un borrón de género relacionado con la moda que ha impactado a las tendencias de colores a lo largo de todas las áreas del diseño. Este enfoque cada vez más unilateral coincide con movimientos a favor de la igualdad de género, la conformidad de los consumidores que usan colores como una forma de expresión, una generación que tiene menos preocupaciones acerca de encasillados o juzgados y con un intercambio abierto de información digital que ha abierto nuestros ojos hacia los varios usos del color.»
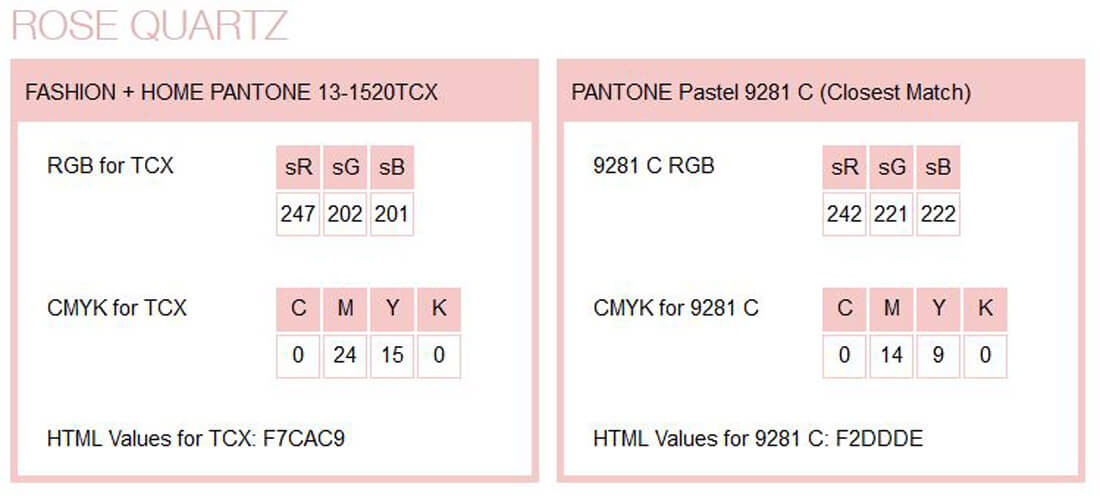
Rose Quartz
El Rose Quartz es un rosado pálido como los colores que se asocian con niñas recién nacidas:
- Pantone: 9281 C
- RGB: 242 R, 221 G, 222 B
- CMYK: 0 C, 14 M, 9 Y, 0 K
- HTML: F2DDDE
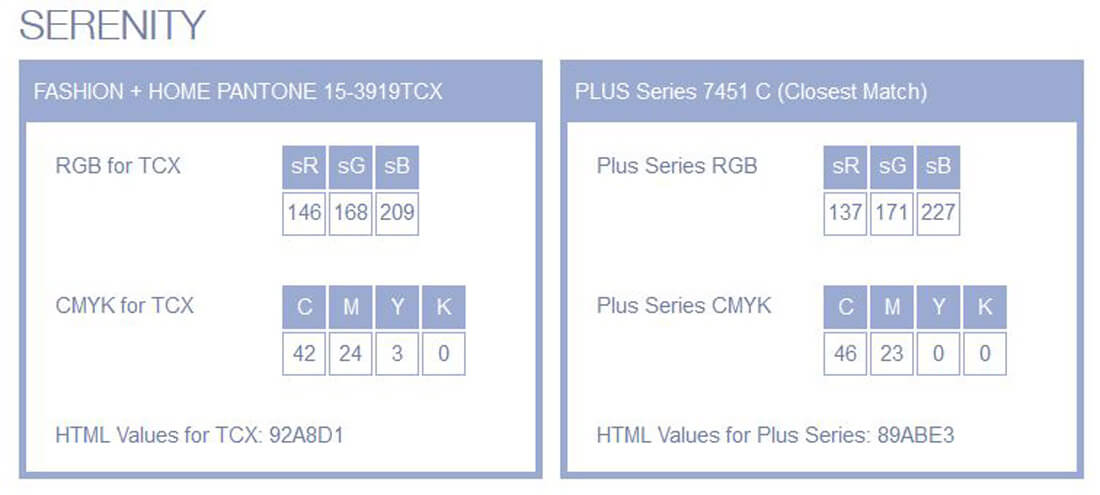
Serenity
El Serenity es un matiz azul bebé que se encuentra más hacia el lado morado que el verde.
- Pantone: 7451 C
- RGB: 137 R, 171 G, 227 B
- CMYK: 46 C, 23 M, 0 Y, 0 K
- HTML: 89ABE3
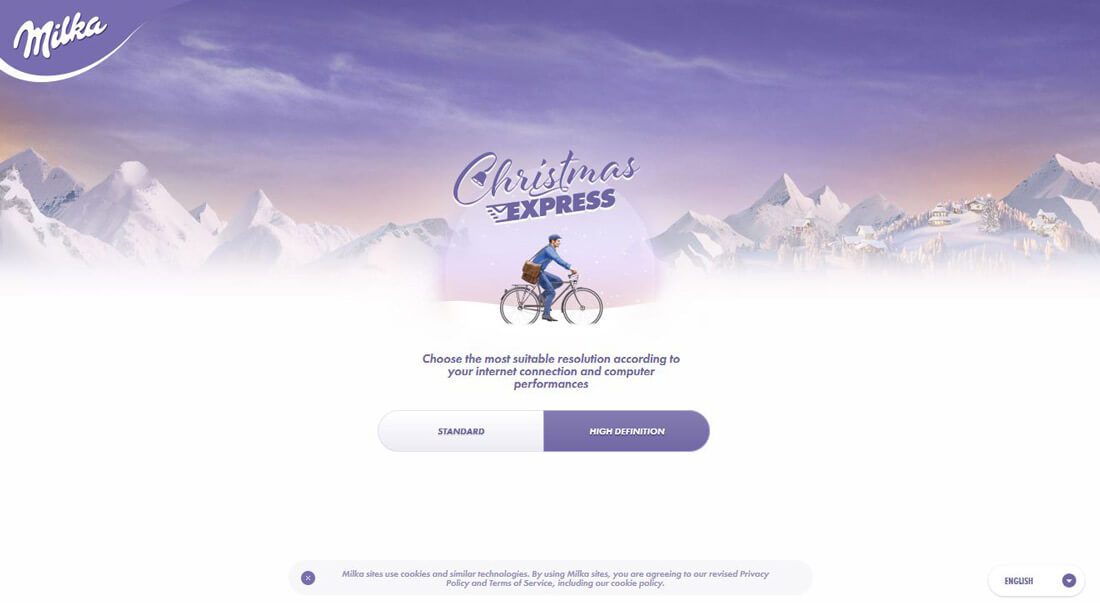
Sombrado en fondos de pantalla



El Color del Año Pantone puede crear buenos fondos de pantalla. La combinación de colores se encuentra en la naturaleza si imaginas el cielo al atardecer. Como un color de fondo, puedes aprovechar al máximo esta asociación de colores para usarlo ambientes naturales.
Debido a su naturaleza pastel, estos colores también son buenos para fondos porque los colores casi se desvanecen y no quitan protagonismo a los elementos de primer plano o a las imágenes.
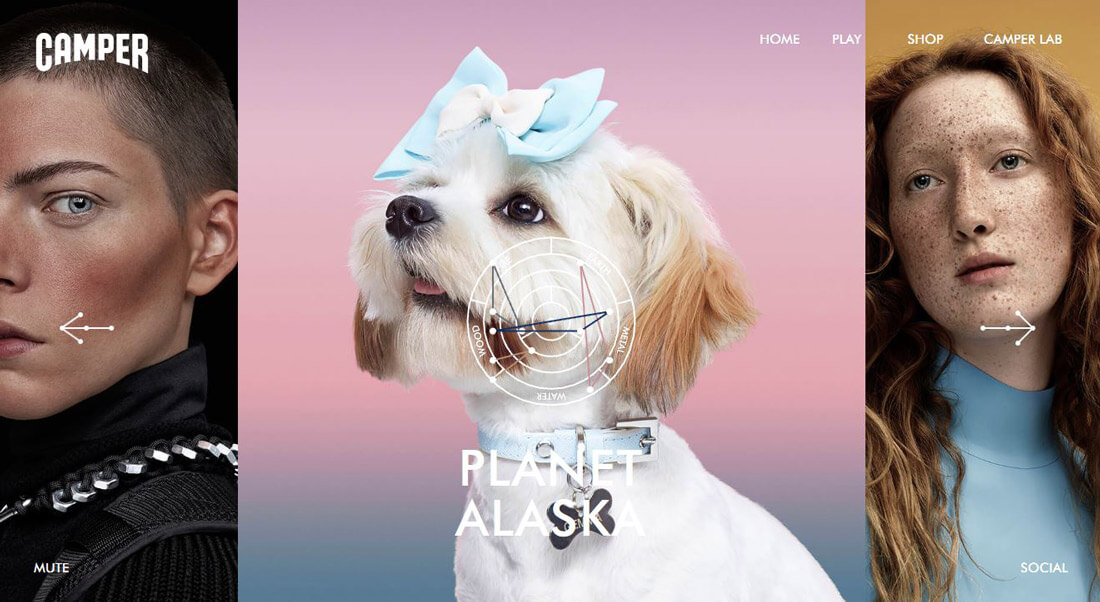
El ejemplo de Camper en la parte superior ejemplifica el uso del Rose Quartz y Serenity. Toma nota del hermoso desvanecimiento entre los matices para acentuar la imagen frontal del perro. Los colores trabajan juntos para crear una apariencia calmada que funciona a favor de este blanco perro y no en su contra.
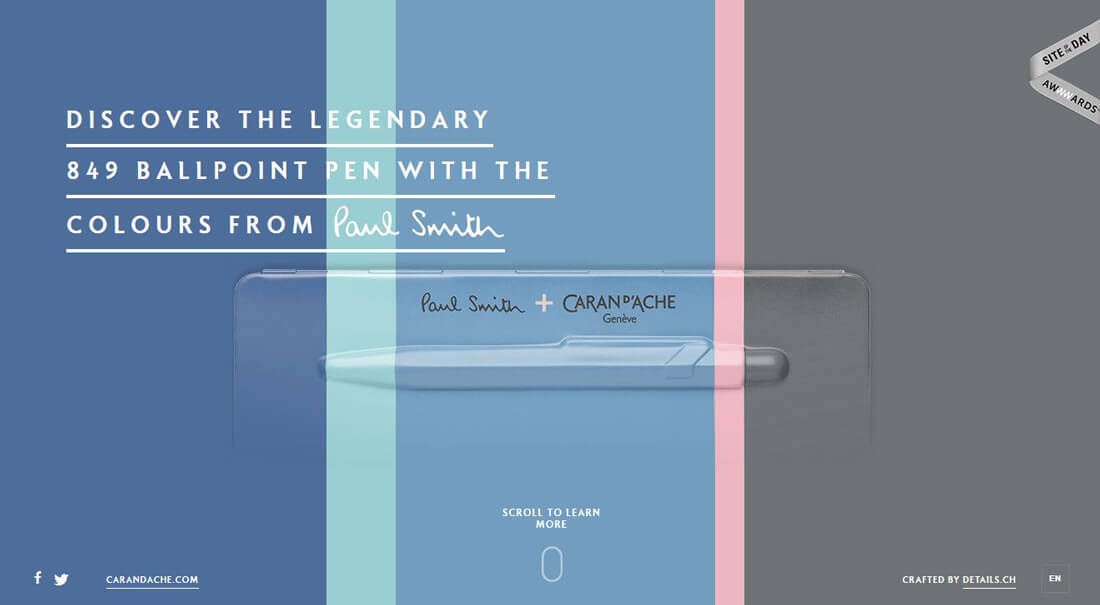
Imágenes o capas de color



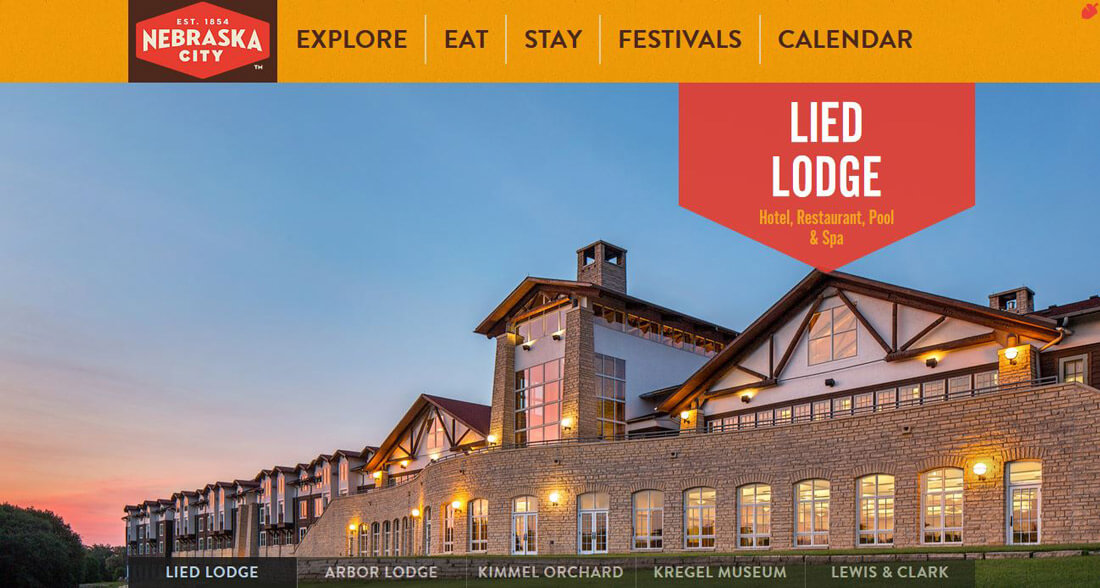
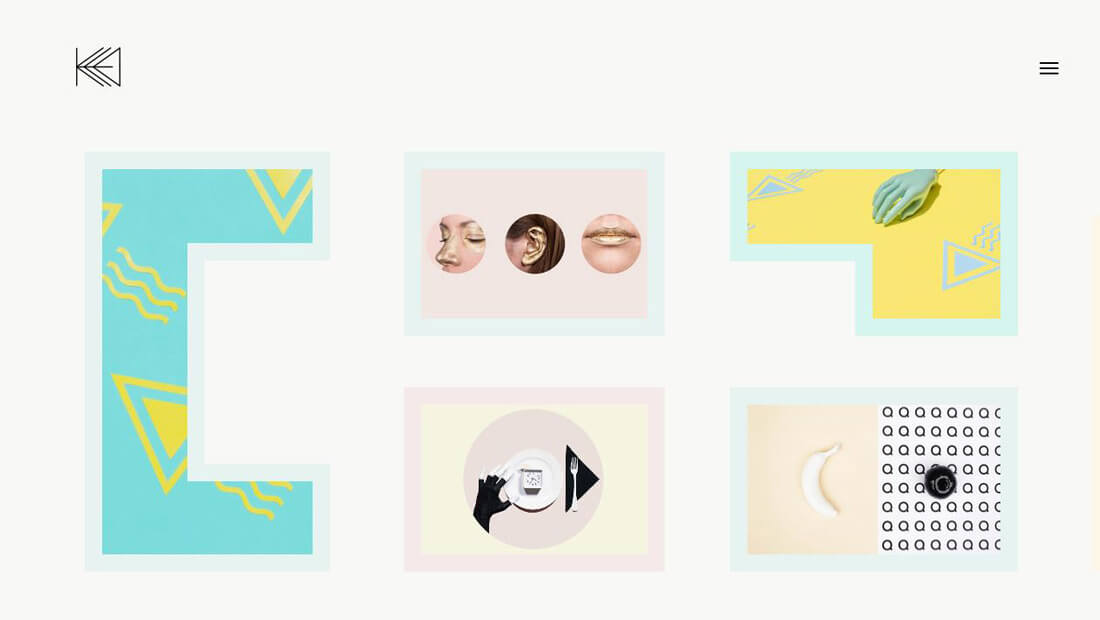
Una de las formas más fáciles de usar estos colores es en tus imágenes dominantes. Desde imágenes hasta ilustraciones, Rose Quartz y Serenity pueden ser incorporados en el diseño web sin tener que ser forzados. Los ejemplos líneas arriba muestras cómo la combinación de colores puede lucir espectacular en una fotografía (Ciudad de Nebraska) o colorido en una presentación más artística (Kata Farkas).
Otra opción es usar matices para crear una capa de color cálido o frío. La página web Holiday Memories es una obra maestra que usa un tono más rosado para cubrir la imagen entera con acentos de texto azul. Esta combinación se siente acogedor gracias al color del texto y al tratamiento. Los colores funcionan juntos para crear un efecto yin yang.
Acentos y elementos

Si, tal vez, piensas en usar un color rojo para un botón de color, un matiz más suave puede ser la respuesta. Los pasteles también pueden funcionar para un botón en un diseño web, en especial cuando los elementos o llamadas a la acción son un poco grandes en tamaño. Los botones azules ya son una opción común y realizar el cambio a un color más cercano a Serenity podría ser un buen cambio.
Una opción divertida podría ser combinar los colores como Pantone lo sugiere al crear una gradiente de los colores para un botón u otros elementos.
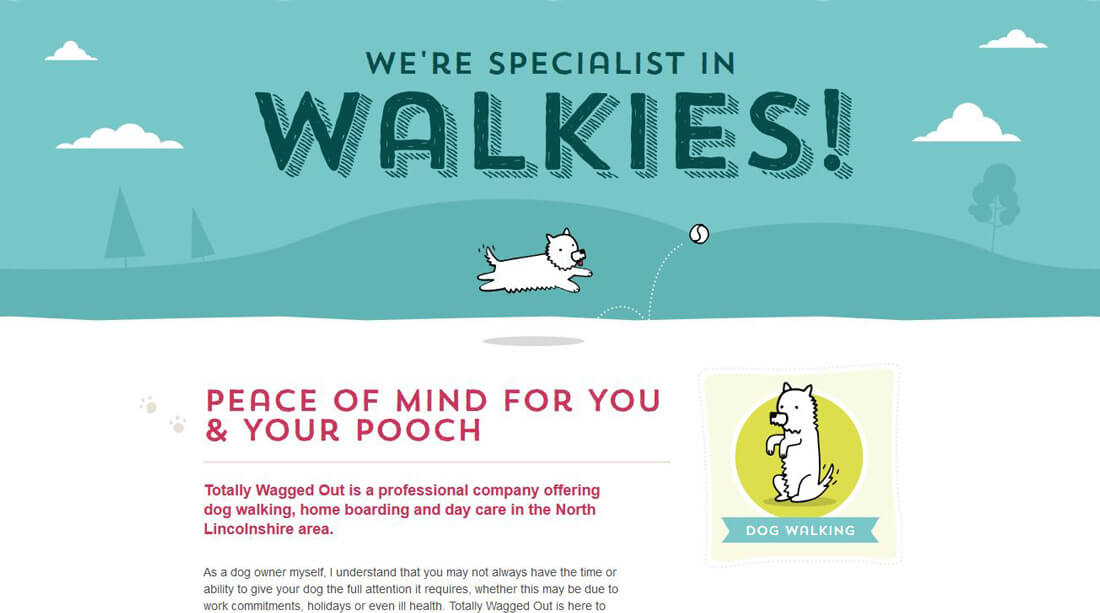
Dependiendo de la estética general, cualquier de estos matices puede ser usado para elementos de texto (especialmente en un fondo obscuro) o para enlaces o estilos de letras atrevidos. Nota cómo la página web de arriba usa múltiples variaciones de rosados y azules similares para elementos, incluyendo las pequeñas patas del lado izquierdo del texto.
Variaciones de color

Aunque puedas estar ansioso de usar estos colores en tus proyectos de diseño web, tal vez no encajen con todo en lo que estés trabajando. Es aquí donde entran en juego las variaciones de los matices. Considera añadir un color negro para una estética más obscura o blanco para crear una más suave combinación de pasteles.
Lo que es divertido acerca del Color del Año es ver dónde esta tendencia nos lleva. Depende de ti seguir el curso. No sientas que usar las mismas combinaciones de colores es el único camino para seguir esta tendencia, sino experimenta y crea algo que sea tuyo.
Inspiración desde la galería Design Shack
La galería de Design Shack está llena de ejemplos —y puedes buscar por colores— para ver lo que otros están haciendo con el Color del Año. A continuación te presentamos algunos proyectos de diseño web para ayudarte a pensar cómo podrías tú usar estos tonos.
Byanise

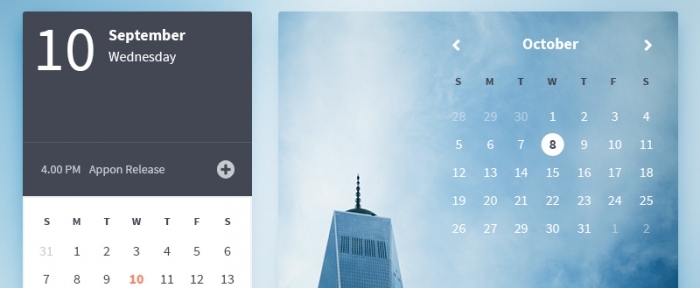
Appon Calendar

Mel Louie

Melodrama Boutique

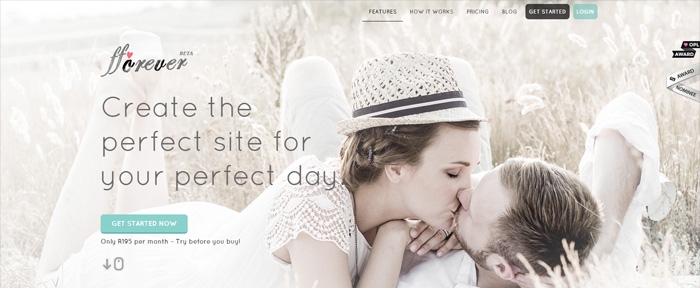
FForever

Neafolio

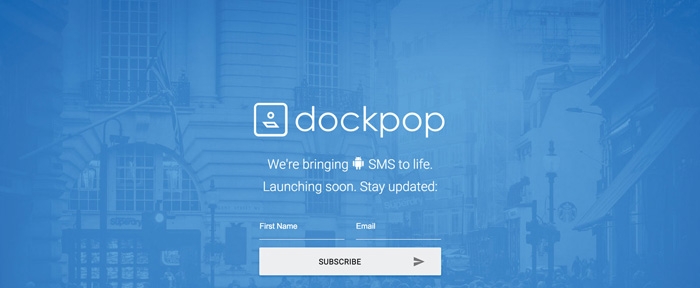
Dockpop

Conclusión
Los colores del año son una divertida antesala de las tendencias que son probables que vengan el siguiente año. Cómo uses estos tonos depende de ti, pero no tengas temor de romper una regla y usar este par de una forma no tradicional, total, es un Color del Año nada tradicional.
Si te gusta el nuevo color del año y deseas aplicarlo en tu nueva página web o desea añadirla en la que ya tienes, cuenta con Staff Creativa. Somos una agencia digital en Lima, Perú dedicada al diseño web. ¡Contáctanos!
Traducido y adaptado de Design Shack. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




