Como el diseño es un concepto tan visual, no siempre nos detenemos a pensar cómo el diseño puede impactar en usuarios con ciertas discapacidades. Desde defectos en la visión, audición o incluso tacto, la manera en cómo diseñas una página, folleto o incluso empaque, puede lucir o funcionar de maneras distintas para personas distintas.
Y como no puedes diseñar par que cada elemento sea perfecto para cada condición en cada usuario, hay algunas cosas que puedes hacer y pensar para que tus proyectos de diseño sean más accesibles a un numero mayor de personas. Técnicas simples tales como elección de colores, texturas, sobras y efectos de sonido pueden hacer la diferencia para los usuarios.
Cosas a considerar
Mientras que hay muchas cosas que pueden contribuir a la accesibilidad en el diseño, los factores más comunes incluyen problemas de visión, daltonismo, la habilidad de escuchar ciertos sonidos e incluso algo del tacto. Cada una de esas cosas puede afectar significativamente en cómo algo lo que creas es recibido y es importante entender que en algunos casos, muchas personas pueden ser impactadas por esos factores.
Problemas de Visión
Una porción significativa de la población mundial tiene algún tipo de defecto visual. Piensa en todas las personas que conoces que usan lentes o lentes de contacto. Esto incluye a 285 millones de personas y,de esas, 39 millones son ciegas, de acuerdo a la Organización Mundial de Salud.
Daltonismo
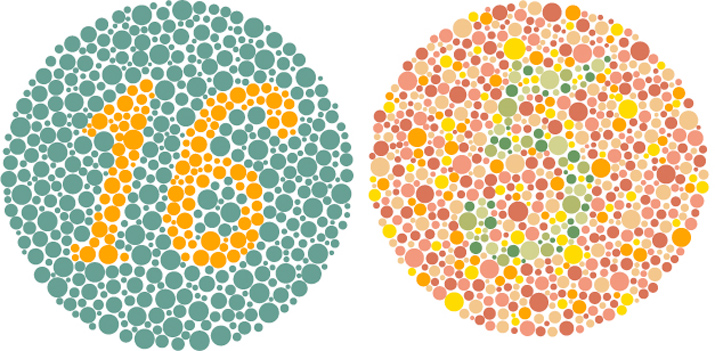
Uno de los problemas más comunes que un diseñador puede afrontar es la accesibilidad para daltónicos. Hay muchas variaciones de daltonismo, que van desde ver poco color en ciertos tonos (comúnmente rojo, verde o azul) hasta no ver colores del todo. El daltonismo puede empezar desde el nacimiento o desarrollarse durante el tiempo.
Aproximadamente uno de cada 12 hombres y una de cada 200 mujeres son daltónicos, de acuerdo a Color Blind Awareness. Puedes probar tu visión de color con simples pruebas online.
Problemas de Oído
Así la sordera no sea un problema visual para diseñadores, puede impactar el diseño web y de interfaz de usuario, las cuales incluyen usualmente sonidos. La pérdida de audición está asociada comúnmente con personas de avanzada edad, pero también impacta a un gran número de personas. Cerca del 20 % de adultos en los Estados Unidos tienen algún grado de sordera, de acuerdo con la Hearing Loss Association of America. La mayoría de esas personas probablemente sean parte del grupo objetivo de tu compañía ya que el 60% de personas con sordera están en trabajos o educación activos.
Sentido del Tacto
Aunque no es extremadamente común, defectos en el tacto y la agilidad de los dedos es una preocupación constante en lo que respecta a accesibilidad para los que diseñan aplicaciones y sitios móviles. Debido a que esos elementos funcionan con toques o delizamientos de dedos, el tacto es importante. Usuarios con neuropatía, un desorden nervioso que resulta en la pérdida del tacto, o artritis, pueden tener dificultades con ese tipo de aplicaciones.
Trabajando con Color
La forma más común de daltonismo es con los colores rojo y verde, en algunos casos con amarillo y azul. Con esta condición, estos colores tienden a mezclarse con poca distinción entre los matices. Esto hace que trabajar con color sea especialmente importante.
Una paleta de colores que usa muchos verdes y rojos juntos puede ser difícil de ver para individuos con esta condición. Piensa en elementos tales como gráficos o barras que usan estos colores, pueden ser indistiguibles.
Una mejor opción es usar colores que no están ligados en términos de patrones comunes de visión (rojo-verde y azul-amarillo). Uniendo diferentes tipos de colores puedes hacer la información más fácil de ver.
Combinaciones de colores que pueden ser difíciles de ver:
- Rojo y verde
- Verde y marrón
- Verde y Azul
- Verde y gris
- Verde y negro
- Verde claro y amarillo
- Azul y morado
- Azul y gris
Esto no significa que no puedas usar estas combinaciones de color. Siempre hay maneras de usarlas y crear un marco de diseño que sea bastante accesible.
Piensa en los botones de una interfaz web. Si el botón es verde y el resto de la página es verde, el resultado será un boton no accesible. Pero cambios simples, tales como sombras adicionales para el botón o usar un borde puede crear una diferencia mayor.
Otra opción es usar una paleta de color monocromática. Sombras diferentes del mismo matiz son usualmente fáciles de diferenciar. Esta puede ser una forma divertida y simple (sin mencionar moderna) de asegurarte que la información es fácil de ver.
Importancia de las Texturas
En adición a los cambios en el color, piensa en como agregar texturas a los elementos. Esto funciona para elementos impresos y online.
En elementos impresos, la textura puede ayudar a distinguir un producto, desde tinta con alto relieve o el tipo de papel, el medio que usas puede ayudar a identificarte y tu producto. En elementos digitales, usar texturas simples como líneas o sombras en una caja de color puede hacer la diferencia y volverla más fácil de ver. En términos de tacto, agregar alguna sensación, como un sonido, al deslizar o tocar la ubicación correcta puede hacer que esos elementos sean más fáciles de usar.
Contraste y Tamaño
A menudo hablamos de la importancia del tamaño y el contraste y, en términos de visión, esto es vital. Mientras mayor contraste creas entre elementos, es más probable que puedan ver y entender adecuadamente.
Usa combinaciones de alta y baja saturación de color para crear distinción entre elementos de diseño. Asegúrate que los elementos tienen suficiente espacio alrededor para ser leídos claramente. Finalmente, usa el tamaño a tu favor. La tipografía debe ser fácilmente leída por la persona promedio a más de un metro de distancia.
Efectos de Sonido
En términos de audición, los efectos de sonido deben ser simples, claros y no muy altos ni bajos. Los sonidos de rango medio son usualmente los más fáciles de escuchar para la mayoría de personas.
Asegúrate que el sonido está mezclado profesionalmente y editado para ser claro. Sonidos con muchas cosas ocurriendo en el fondo pueden ser difíciles de escuchar para cualquiera y proveen más obstáculos para las personas con sordera.
En páginas o aplicaciones con sonidos automáticos, incluye funcionalidades para que los componentes de audio sean repetidos o permite subir el volumen. (Nota como el sitio de arriba lo hace de manera simple.) Considera incluir pistas visuales con información de sonido también, tales como textos enteros o subtítulos.
Conclusión
Puede que no siempre sea posible diseñar para todo escenario posible. La mayoría de compañías y clientes no se lo esperan, pero debes pensar en la accesibilidad para tu audiencia potencial.
Intenta considerar formas de trabajar en elementos que hagan tu diseño más amigable para todos. Elecciones de color, tamaños de texto, texturas y tipos de sonidos no siempre harán una gran diferencia en tu diseño general, pero pueden tener un impacto significativo en algunos usuarios.
[Diseño Web]Latest posts by Fiori Santa Maria (see all)
- Branding: ¿Qué marcas forman parte de la navidad peruana? - 5 diciembre, 2016
- Mercado de Lima en Puerto Rico - 30 noviembre, 2016
- Branding corporativo inspirado en la cultura incaica - 21 octubre, 2016