
Todas las páginas web hace uso de la tipografía, pero la vasta mayoría de ellas no hacen nada especial con ella.
De hecho, muchas de las páginas web que visitamos a diario hace un uso pobre de tipografía (en nuestra opinión), por esa razón sentimos muy bien cuando nos cruzamos con páginas web que han dado un paso más con respecto de su tipografía.
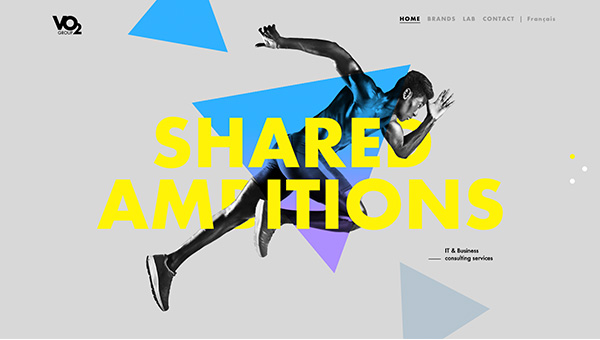
1. VO2 Group

VO2 Gropu hace un uso interesante de la tipografía en su página web en el sentido de que algunas partes están escondidas detrás de la imagen del atleta.
Esto ayuda a crear profundidad y muestra una imagen de la tipografía flotando en el medio del aire.
Fuentes usadas: Crimson Text, Futura.
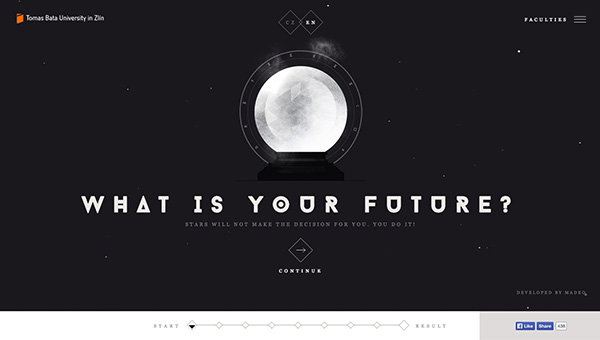
2. What is Your Future?

«What is Your Future?» es una muy bien creada página web que usa la tipografía con moderación.
Este diseño web es bastante minimalista y «plana», que es, probablemente, la razón detrás de esa fuente tan aventurera (Baron Neue).
Fuentes usadas: Baron Neue, Georgia.
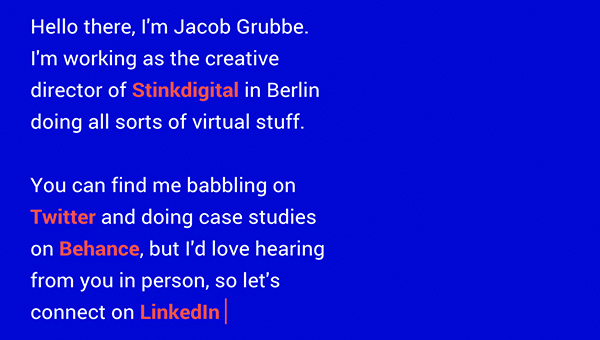
3. Jacob Grubbe

Jacob Grubbe ha creado una página web excepcionalmente simple, donde la tipografía es el centro de atención. La página web se revela a sí misma cuando escribes.
Jacob solo usa un tipo de fuente en este diseño (Roboto), pero funciona perfectamente con el estilo de diseño minimalista.
Fuentes usadas: Roboto.
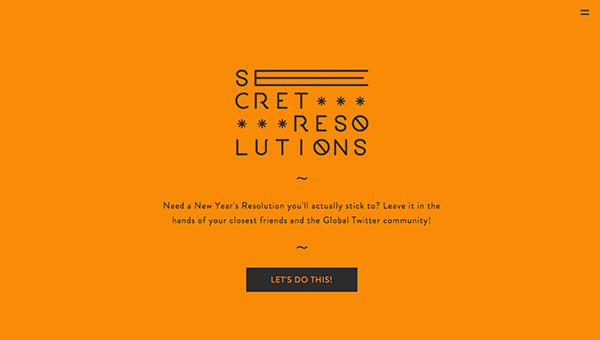
4. Secret Resolutions

Secret Resolutions es una página web colorida muy parecida a la de Jacob Grubbe. Solo utiliza un estilo de fuente (Brandon Grotesque).
Esta tipografía es grande, atrevida, aventurera y divertida —una opción perfecta considerando el concepto de la página web.
Fuentes usadas: Brandon Grotesque.
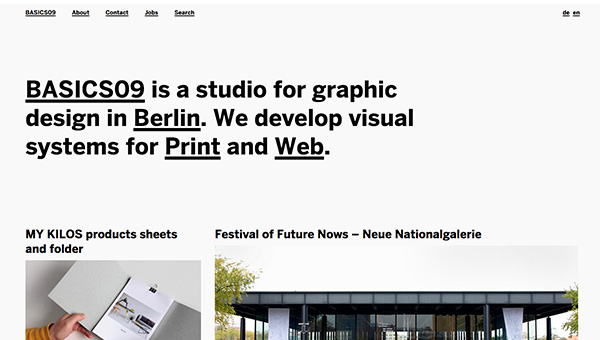
5. Basics09

Basics09 hace exactamente lo que dice: ofrece una página web «básica» que, nuevamente, solo usa un estilo de fuente (Benton Sans).
La fuente Benton Sans es, en sí, bastante sencilla y plana, pero el diseñador la estilizó sutilmente para crear un sentido de jerarquía, incluso cuando esta fuente solo aparezca en la página web.
Fuentes usadas: Benton Sans
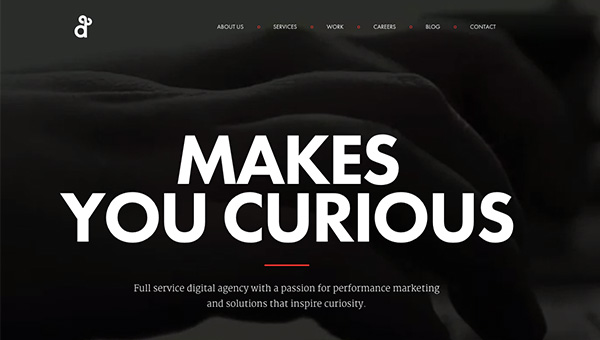
6. Degrodian

Degrodian usa una tipografía grande en mayúscula para los elementos principales de la página web, complementado con un texto a mano de la popular fuente: Merriweather.
Esta combinación de la imagen de fondo y fuentes en mayúsculas se está convirtiendo rápidamente en una tendencia importante de diseño web.
Fuentes usadas: Futura, Merriweather.
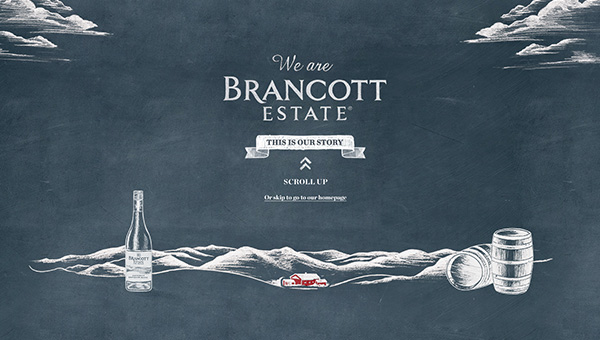
7. Brancott Estate

Brancott Estate se ha excedido para ser una página web estilo pizzara y efectos dibujados a mano.
No estamos seguros qué fuente usaron, pero la otra fuente que se muestra es Georgia. Sea la fuente que sea, forman una gran combinación.
Fuentes usadas: Desconocida, Georgia
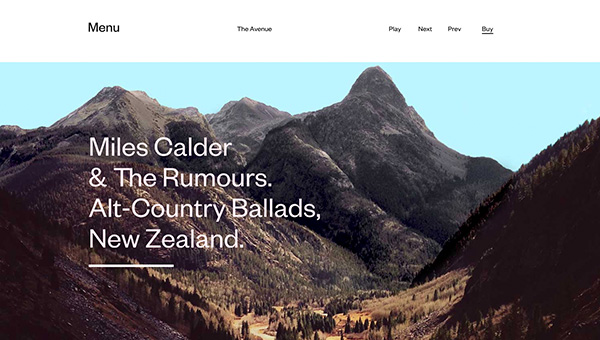
8. Miles Calder

Miles Calder ha creado una página web bastante minimalista. Esta web solo usa una fuente: Founders Grotesk.
Usa varios tamaños, colores y estilo para crear un sentido de jerarquía en el diseño web.
Fuentes usadas: Founders Grotesk.
9. Run for AJD

Aunque esta página web está escrita en Frances en lugar de inglés, sigue luciendo un poco difícil de leer gracias al estilo de las fuentes usadas.
Pero, tienes que admitirlo, luce muy bien.
Fuentes usadas: Avenir Book
10. SenAMessage.to

SendAMessage.to te permite enviar mensajes personalizados a un amigo, familiar o colega siguiendo solo unos pasos.
El diseñador usó Proxima Nova como su única fuente, una fuente conocida por su belleza al ser redimensionada a grandes tamaños.
Fuentes usadas: Proxmia Nova.
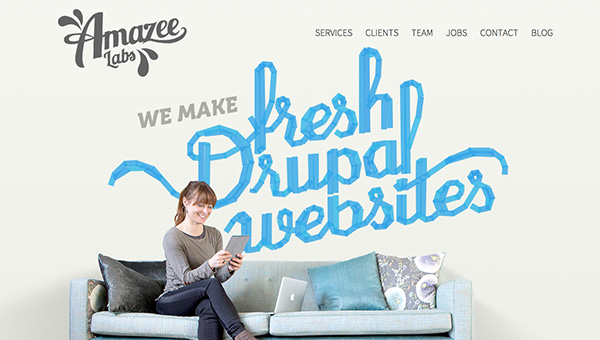
11. Amazee Labs

Parece que Amaze Labs ha creado una fuente única y nueva para su propia página web, pero presenta también la fuente Source Sans Pro y Museo.
Estas dos fuentes funcionan muy bien, especialmente junto con las imágenes.
Fuentes usadas: Source Sans Pro, Museo.
12. Oudolf

La página web de Oudolf es muy simple al igual que la de Jacob Grubbe líneas arriba. La tipografía es casi el único elemento del diseño web.
Sin embargo, esta página web usar un efecto ingenioso donde el texto se disfraza con una imagen, la cual luego se revela.
Fuentes usadas: Mason Neue Book, Univers Standard.
13. I am Baaz

«I am Baaz» hace uso de dos bonitas fuentes: Verlag Book y Acrom Extra Bold. Cuando se combinan con el video de fondo de la página web, el resultado es grandioso. Es casi como un póster animado e interactivo.
Fuentes usadas: Verlag Bok, Acrom Extra Bold.
14. FS Millbank

FS Millbank es una página web que promociona una fuente: FS Millbank
Está descrito como una fuente «viajera» y, si has estado en aeropuertos o estaciones de tren recientemente, probablemente han visto algo que similar a los estos signos.
Es una fuente hermosa y, definitivamente, funciona muy bien para su propósito.
Fuentes usadas: FS Milbank.
15. Studio Lovelock

Parece que la popularidad de Futura PT está creciendo este año y ha hecho una aparición en la página web de Studio Lovelock.
Es la única fuente en el diseño web, pero está siendo usada en muchos tamaños, estilos y pesos para crear un diseño web interesante.
No luce igual que en otras páginas web.
Fuentes usadas: Futura PT.
16. Adoratorio

La página web de Adoratorio es negra y blanca, aunque existen elementos con color como se demuestra en la imagen de arriba.
Esta página web usa las fuentes Montserrat como Courrier New, y aunque no sean las fuentes más interesantes, el diseño ha usado el color, el espaciado y la alineación para crear una página web atractiva.
Fuentes usadas: Montserrat, Courrier New.
17. The pattern library

The pattern library usa poca tipografía porque es una página web basada en imágenes.
Sin embargo, en los lugares donde sí se usa son en los botones de llamada a la acción (botoón «descargar ahora»).
Fuentes usadas: MostraNuova
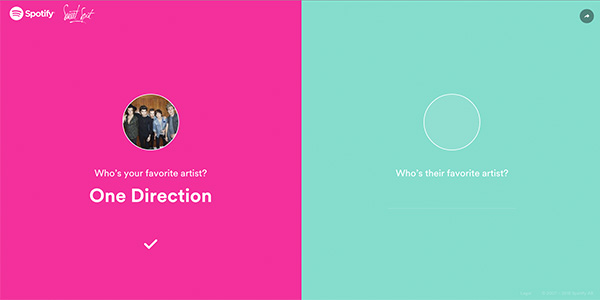
18. Spotify. Sweet Spot

Spotify usa solo una fuente en su diseño «Sweet Spot» para el Día de San Valentín y funciona excepcionalmente bien cuando se combina con el esquema de colores atrevido y diseño web minimalista de la página web.
Fuentes usadas: Circular TT.
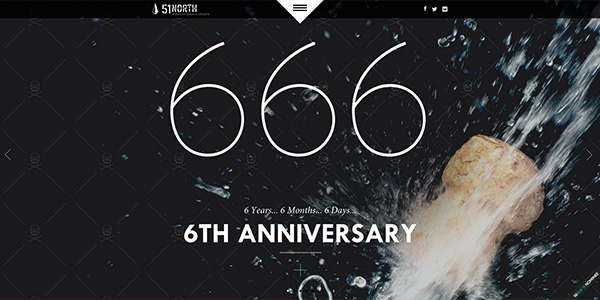
19. 51 North

51 North es una agencia de diseño web ubicada en Holanda. Usan dos fuentes: Minion w01 y Two Cen w01, ambas usadas con moderación.
Lo extraño es que notarás de esta página web es que el peso regular de la fuente es usada para el encabezado principal (666), mientras que el peso en negrita es usado en el subencabezado (6th Anniversary).
Fuentes usadas: Minion w01, Tw Cen w01.
Esperamos que estas páginas web te inspiren a crear la tuya o a rediseñar la que ya tienes. Ya sabes que cuentas con el apoyo de Staff Creativa, agencia digital en Lima, Perú, para eso. ¡Contáctanos!
Este artículo fue originalmente publicado en Instant Shift, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




