Jerry Cao es un estratega de contenido en UXPin, una aplicación de mallas de alambre y prototipos con una prueba de usabilidad incluida, donde desarrolla contenidos de aplicaciones y páginas web para las plataformas de mallas de alambre y prototipo.
En este artículo, nos gustaría describirte algunas tonalidades específicas de cada medio. En realidad, la mayoría de los métodos de pruebas de usabilidad pueden ser conducidas desde sistemas de pago en la nube hasta las consolas de juego de última generación. Además, queremos reducir nuestra concentración un poco de modo que puedas entender de la mejor forma cómo se usan las diferencias fundamentales en a web y los móviles y cómo estas requieren distintas tácticas.
Pruebas de usabilidad en páginas web
Las pruebas de usabilidad son obligatorias para el éxito de una página web ya que la Ley de tecnología de Murphy siempre parece atacar en los peores momentos. Mientras que muchos de los métodos de pruebas de usabilidad pueden adaptarse para propósitos en la web, pensamos mejor mostarte algunos indicadores específicos para los protocolos de páginas web y criterios de prueba.
Los principios de usabilidad en páginas web son las mismas que para otros productos, excepto que ahora son más importantes, considerando que existen alrededor de mil millones de páginas web hasta septiembre de 2014.
El resultado es que existen tantas páginas web parecidas que los visitantes simplemente se irán a la siguiente página si la primera no está disponible.
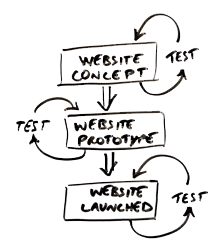
Procedimiento para conducir pruebas de usabilidad en páginas web
Damian Rees, cofundador de Experience Solutions, explica cómo adaptó las pruebas de usabilidad para tener una experiencia de usuario más optimizada. Debido a que cualquiera puede usar el Internet, uno de sus principios esenciales es establecer criterios y expectativas primero, de modo que puedas hacer correr tus pruebas con el nivel adecuado de capacidad tecnológica.
Aquí tienes cuatro cosas que debes considerar:
1. Haz que tus usuarios se comporten de forma natural
Las páginas web soportan diferentes modos de uso y casos extremos, y estos solo deben ocurrir cuando tus usuarios se estén comportando de manera natural.
Al empezar con tareas abiertas, lograrás ver un poco cómo ellos usan la web fuera de un entorno de prueba. Por ejemplo, si estás conduciendo una prueba a una páginas de e-commerce, primero pide a los usuarios que encuentren un producto que cueste menos de 50$, luego da un paso al costado y obsérvalos directamente o remotamente.
2. Permite que los usuario completen sus tareas como quieran
Si sientes que tus usuarios han entendido mal las tareas o si se están saliendo de control, solo espera. El objetivo es aprender cómo tus usuarios interactúan con tu página web. Punto.
En el mundo real, no estarás ahí para tener el control, así que observa por qué se distraen, tal vez esas cosas sean tus mejores conocimientos.
3. Prueba las páginas de la competencia o de tus pares
Conducir pruebas únicamente en tu página web te quita cierto contexto. Incluir otras páginas te ayudará a ver «los árboles en medio del bosque».
Trata pidiendo que un participante te muestre una página web que usan por sí mismo, haz que te muestre cómo la usa. No solo se trata de saber cómo los usuarios interactúan en tu página web, se trata que hacer que tu página web esté diseñada basado en cómo los usuarios usan la web en general.
4. Mantén en secreto la página web que estás probando
Los usuarios tienden a ser menos honestos cuando hablan con un empleado de una empresa bajo escrutinio. Haz todo lo posible para no revelar que estás probando tu página web.
Tal vez el usuario se dé cuente de eso al final de la sesión, pero mientras más demoras esto, más seguras serán tus impresiones. Intenta que primero prueben las páginas web de tu competencia o de pares, esto los coloca en la mejor condición para emitir críticas.
Como un principio de guía, trata de no ser muy rígido. Mantén una mente abierta y una actitud amigable, eso calmará a los usuarios que hagan las pruebas y tendrás mejores y más naturales resultados.
Criterios para realizar pruebas de usabilidad
Cuando conduces pruebas de usabilidad para una página web, existen criterios específicos que deberías revisar porque puede ser no ser importante para otros productos. Jacob Gube, fundador de Six Revisions, cree que una retroalimentación de calidad sola no es suficiente para las páginas web, especialmente si consideras lo rápido que lo técnico se modifica hacia cosas como velocidad pueden afectar drásticamente la experiencia.
Existen seis criterios que deben ser probados en todas las páginas web, ya sea un blog personal o un sitio web corporativo:
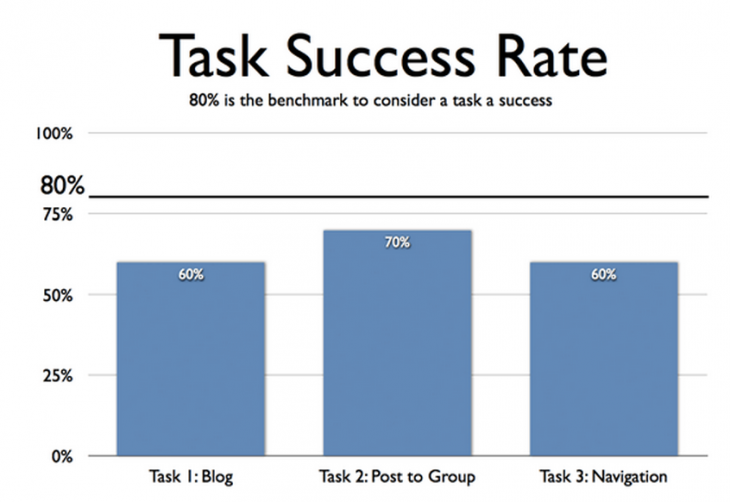
1. Éxito de tareas
Una de las medida de usabilidad más importantes es cuán fácil un usuario puede completar una tarea, como encontrar una publicación antigua o crear un cuenta. Deberías examinar la capacidad de aprendizaje, intuición, eficiencia, recuperación de errores y la capacidad de memoria para un futuro uso.
Puedes asignar tareas directas o libres para analizar la tasa de éxito de tareas, luego continúa con la siguiente pregunta fácil.
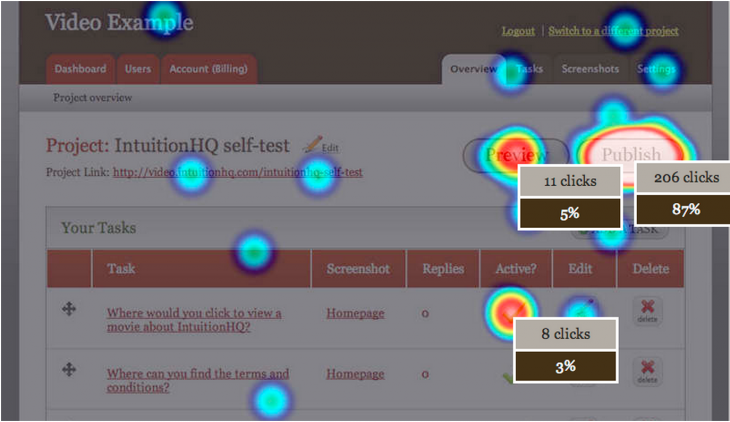
2. Navegabilidad
La búsqueda de un sitio web nunca es una muleta para la mala navegación. ¿Tienes suficientes características en tu página web, como llamadas a la acción, enlaces, etc? ¿Cuán rápido y cuántos clics requieren los usuarios para llegar donde desean?
El card sorting (u ordenación de tarjetas) y el tree testing son dos respuestas perfectas para estas preguntas.
3. Diseño UX
La satisfacción del usuario puede perderse en el camino cuando te enfocas más en factores más cuantitativos, pero no olvides que es igual de importante que lo demás (de no ser más).
Realiza entrevistas, estudios de campo para conseguir feedback de las respuestas emocionales de los usuarios. Recuerda: ser «usable» no es lo mismo que ser «disfrutable».
4. Legibilidad
El contenido es el corazón de cualquier página web. Presta atención a la legibilidad, la comprensión, el lenguaje y la capacidad de disfrute de tu sitio web. Read Able, WordsCount y CheckMyColours son buenas herramientas de usabilidad que puedes usar para probar en tu página web.
5. Accesibilidad
¿Tu página web es consistente en la mayoría de buscadores? ¿Tu HTML es compatible con las varias herramientas de asistencia para usuarios con discapacidades?
6. Velocidad
A nadie le gusta esperar. La velocidad de una página web creará un impacto en la UX, la funcionalidad e, incluso, en el rendimiento del SEO. Revisa el tamaño de tus archivos y la calidad de tu códigos para reducir la disminución innecesaria de velocidad. Puedes probar la velocidad de tu página con herramientas como Pingdom o Google PageSpeed.
Con algunas pocas modificaciones, podrás adaptar cualquiera de las herramientas líneas arriba para analizar de mejor forma la usabilidad de una página web. Descubre las fallas de tu sitio web, luego revisa las pruebas a través de los agudos lentes de la usabilidad web.
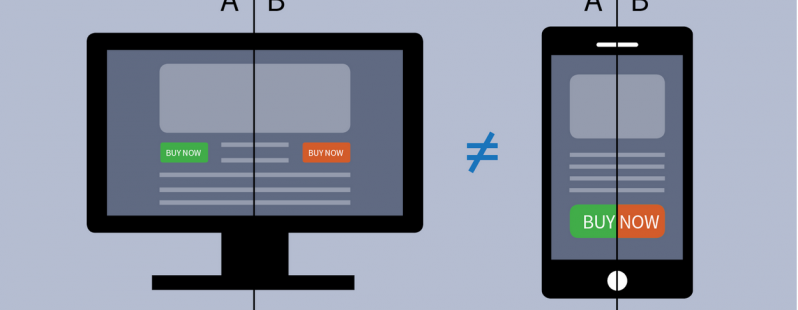
Pruebas de usabilidad móvil
Los dispositivos móviles parecen formar parte de otro mundo comparado con las páginas web y softwares de computación. Los controles de gestos, las pantallas especializadas y la compatibilidad son factores únicos de los dispositivos móviles.
En este sentido, cuando se trata de probar tu aplicación o página web para usabilidad móvil, es importante que sepas en lo que te estás metiendo.
A continuación te brindamos algunos tips que los profesionales de la usabilidad aprendieron luego de años de experiencia, luego te mostraremos cómo podrás aplicarlos.
Consejos para adaptarse a la usabilidad móvil
Diseñar para dispositivos móviles es diferente que diseñar para páginas web, y aquellas sutilezas pueden aplicarse a las pruebas de usabilidad. El Dr. David Travis, fundador de UserFocus, considera que los principios fundamentales de las pruebas de usabilidad aún se pueden aplicar.
Aquí tienes algunos cambios que debes tener en mente.
- Reclutar participantes. Para dispositivos móviles, tus participantes deben se usuarios regulares de esta plataforma. Por ejemplo, no consigas usuarios de iPhone y estás probando aplicaciones Android. El usuario estará confundido sobre la UI de esta última plataforma, perjudicando la prueba. Asegúrate de que tus usuarios hayan pasado, al menos, tres meses usando sus dispositivos.
- Brindar personalización de usuario. Las personas personalizan sus configuraciones en sus dispositivos móviles más que en computadoras u otros productos. Pedirles que usen configuraciones fuera de sus zona de confort puede desviar las respuestas. La forma de evitar esto hacer que tu aplicación esté en sus teléfonos ya personalizados. Podrías exportar un prototipo como un archivo PDF con opción a hacer clic, usar un POP (Prototipo en papel) para iPhones o usar conjuntos de herramientas con widgets que simulen ser aplicaciones.
- Sistemas de pruebas. Ver la pantalla del usuario que está realizando la prueba siempre es más difícil en dispositivos móviles que en computadoras convencionales. Para iPhones, puedes usar Airplay para enlazar el dispositivo a una pantalla de TV; sin embargo, otros dispositivos pueden requerir cables o tomas de corriente especiales. La solución estándar es una plataforma como Mr. Tappy, que graba videos de la pantalla y de los movimientos de los dedos, aunque la vista y la calidad de video no es tan buena como una dirección directa. Asegúrate de tener listas tus herramientas antes de la prueba… a nadie le gustaría que veas todo por detrás de sus hombros
Jeff Sauro, fundador de MeasuringU, incluye algunos de sus propios consejos que son exclusivos para las pruebas de usabilidad en móviles. Si estas pruebas son nuevas para ti, entonces toma atención, Sauro es un veterano en la usabilidad y su experiencia te ahorrará tiempo y un posible momento incómodo.
- Ten cargadores listos. Esto no es necesariamente un problema con las pruebas en computadoras convencionales, pero nada hacer culminar una prueba en un móvil más rápido que una batería muerta.
- Anima a los usuarios a escoger sus teléfonos. Es cierto que ciertas personas prefieren usar dispositivos móviles en una superficie estática, pero siempre existe la posibilidad de que lo hagan por el ambiente de la prueba.
- Toma registros de los dedos, pantallas y cuerpos. Contrario a los usuarios de computadoras, los dispositivos móviles incluyen tres dimensiones de datos. Presta atención cómo el participante utiliza los controles de gestos, errores y éxitos.
Tomar registros de los movimientos del cuerpo no es necesario, pero capturar las expresiones faciales y el lenguaje corporal brinda una perspectiva en el estado emocional del usuario. - Realiza pruebas en diferentes plataformas. Esto está relacionado al consejo sobre reclutar participantes que usen tu plataforma móvil. Si estás probando una aplicación (o página web) diseñada para diferentes plataformas, prueba cada una de forma separada. Una buena experiencia en un iPhone puede no ser tan buena en una versión Android.
Mientras que las pruebas en dispositivos móviles solían realizarse en laboratorios, las pruebas remotas (que se mencionaron anteriormente) también se han adaptado bien al espacio móvil. No serás capaz de tomar registros de los dedos o movimientos corporales, pero las herramientas como UserZoom y UserTesting facilitan el reclutamiento de usuarios basado en un criterio específico de uso y pueden reunir cantidades de ejemplo más grandes.
Prueba de usabilidad móvil de una hora
Estos consejos puede ayudarte a adaptar cualquiera de las pruebas de usabilidad mencionadas para contextos móviles, pero Marina Lina, diseñadora de interacción móvil en Cars.com, relacionada su prueba de participación personal para probas la aplicación de Cars.com
El producto puede parecer familiar en este punto, pero es la alteración para adaptar móviles de la debes estar consciente.
1. Inmersión y conocimiento (10-15 minutos)
Haz que los usuarios se concentren en el contexto de usar la página web o aplicación. ¿Qué tareas desean completar, y cuál su uso basado en necesidades o tiempo?
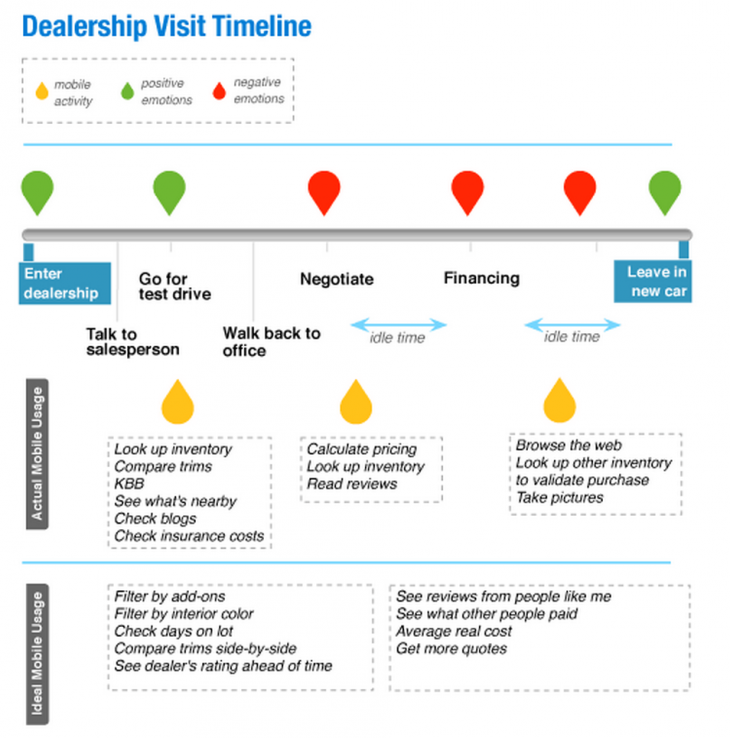
Lin primero preguntó sobre el largo del carro en búsqueda y qué carros ya habían probado los usuarios. Luego, se enfocó en su visita a la tienda de concesión para comprar el carro.
Finalmente, les pidió que calificara su satisfacción con el proceso y el uso del móvil.
2. Documentación (20 minutos)
Lo siguiente que Lin pidió fue que los usuarios documenten, en una línea de tiempo, la experiencia de completar la tarea, no solo de utilizar la aplicación. Es bueno establecer parámetros para mantenerlos en buen camino, tal vez hacer que llenen una ficha basado en el ejemplo de abajo.
Además del uso de la aplicación, también toma nota de cualquier emoción, ya sea negativa o positiva. Después de varias sesiones, verás cómo emergen las tendencias.
3. Crea una función (20 minutos)
Con la experiencia de la aplicación fresca en la mente de los usuarios, alcánzales materiales de dibujo y pídeles que diseñen una función o característica que piensan que ayudaría a la aplicación.
Nuevamente, es mejor establecer parámetros, tal vez con tarjetas, hechas con anterioridad, que contengan atributos de funciones, plantillas, recortes con formas u otro tipo de papel de trabajo. Refiérelos a la línea del tiempo y pregúntales dónde aplicarían sus funciones o características originales.
4. Conclusión (5-10 minutos)
Cierra la sesión con una última ronda de retroalimentación. Si una de las funciones que comentan los usuario es de tu agrado, pídele a él o ella que la elabore o, ta vez, pídele su opinión sobre funciones diseñadas por usuario que sesiones previas.
Algunas retroalimentaciones sobre el proceso de prueba, para mejoras en futuros procesos, también te pueden ser útil.
En resumen
Tanto la usabilidad web y móvil pueden estar bajo la misma sombrilla, pero los enfoque pueden contrastar cuando piensas en la tonalidades. Cuando establezcas tus metas, ten en mente las funciones de usabilidad espaciales para cada aplicación que estés diseñando, su distinto criterios de funcionalidad y las mejores pruebas para estudiarla.
Ahora es tiempo de empezar, toma tu tiempo y no procedas si no entiendes nada. Si te ocurre esto último, no te preocupes. En Staff Creativa contamos con los mejores profesionales del mercado de diseño web y móvil. Así que no dudes en contactarnos.
Traducido y adaptado de The next web. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020