
¿Tienes un proyecto de aplicación móvil en curso? ¿Cuál es tu plan de diseño web? ¿Ya empezaste o te detuviste para considerar la experiencia que el usuario final tendrá cuando abran la aplicación?
Puede valer la pena pensar acerca de una estética que presenta técnicas de experiencia de usuario cuidadosamente consideradas. Muchos de los conceptos que estamos viendo en el diseño web también aplicado a las aplicaciones móviles, pero puede tomar una forma algo diferente o formarse para encajar mejor en pantallas pequeñas.
A continuación veremos siete grandes opciones y ejemplos que puedes aplicar en tu propio diseño de aplicaciones.
1. Tipografía atrevida y clara

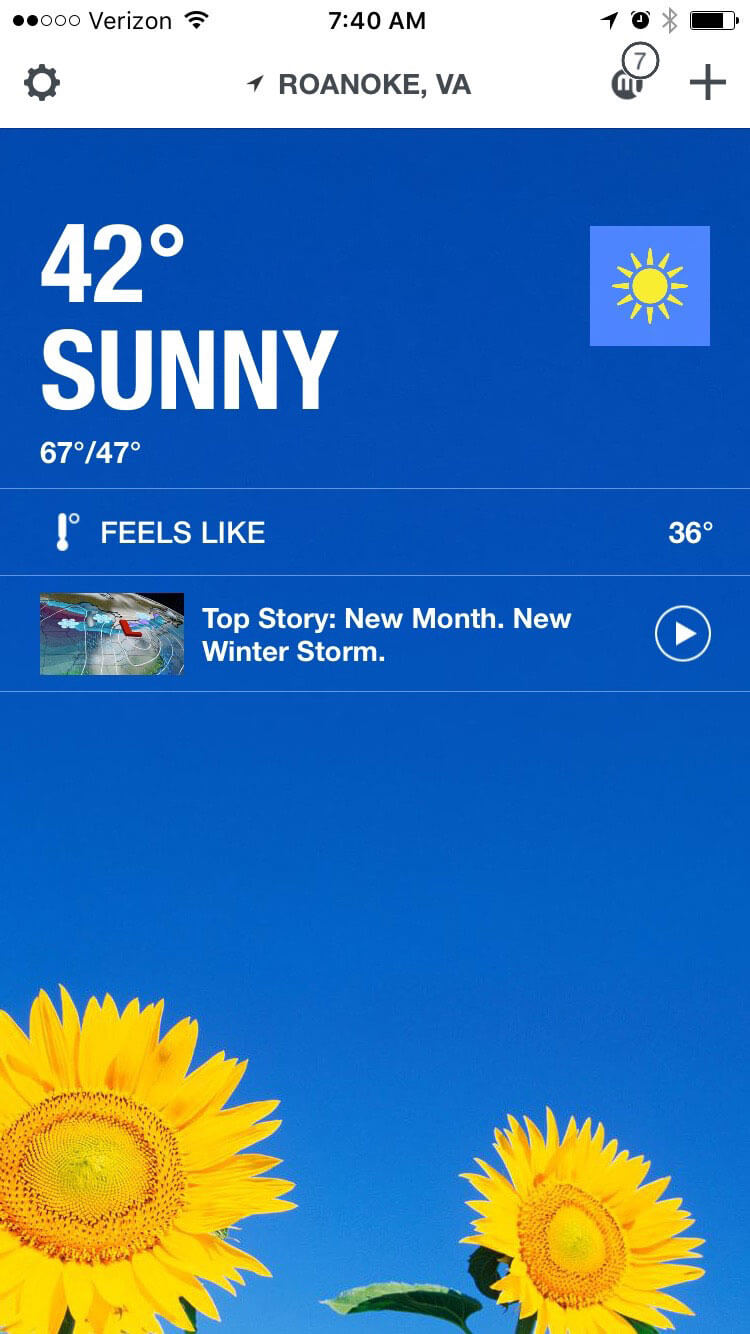
La tipografía es más fácil de leer en pantallas pequeñas, en particular con luz de fondo o bajo condiciones ambientales inferiores. Solo este es la razón por qué las fuentes sans serif son la opción preferida para aplicaciones móviles.
El péndulo ha cambiado se ha balanceado, de modo que los diseñadores opten por anchos de brochazos más gruesos y opciones de fuentes más atrevidas. El tamaño también es importante. Más y más aplicaciones están usando pantallas splash con tipografía grande o páginas de inicio con letras atrevidas y un fondo contrastante para ayudar a los usuarios a engancharse y navegar a través de la aplicación.
Lo que es bonito acerca de esta tendencia es que se concentra en la legibilidad (que el texto punto de todos los textos, ¿no? La única parte de esta tendencia con la que tienes que ser cuidado es usar muchas palabras o frases en mayúscula. Aunque todas las mayúsculas puede ser buena opción para una sola palabra, como el SUNNY en la aplicación de The Weather Channel de arriba, esta no puede ser la mejo opción para bloques largos de texto.
Para usar esta tendencias, debes tener en mente dos cosas:
- La tipografía y el lenguaje deben ser sencillos.
- El contraste entre el fondo y las letras deben ser intensas para una legibilidad máxima.
2. Capas y profundidad

El Material Design ha sido resaltado una y otra vez como una de las tendencias de diseño web más importantes que podemos ver este año. Y existe una buena razón.
En primer lugar, es el diseño que Google ha adoptado. Cuando un grande apuesta por algo, es seguro que muchos más lo sigan (y lo están haciendo). En segundo lugar, es un concepto muy intuitivo con una interfaz fácil de usar que es atractivo a la vista.
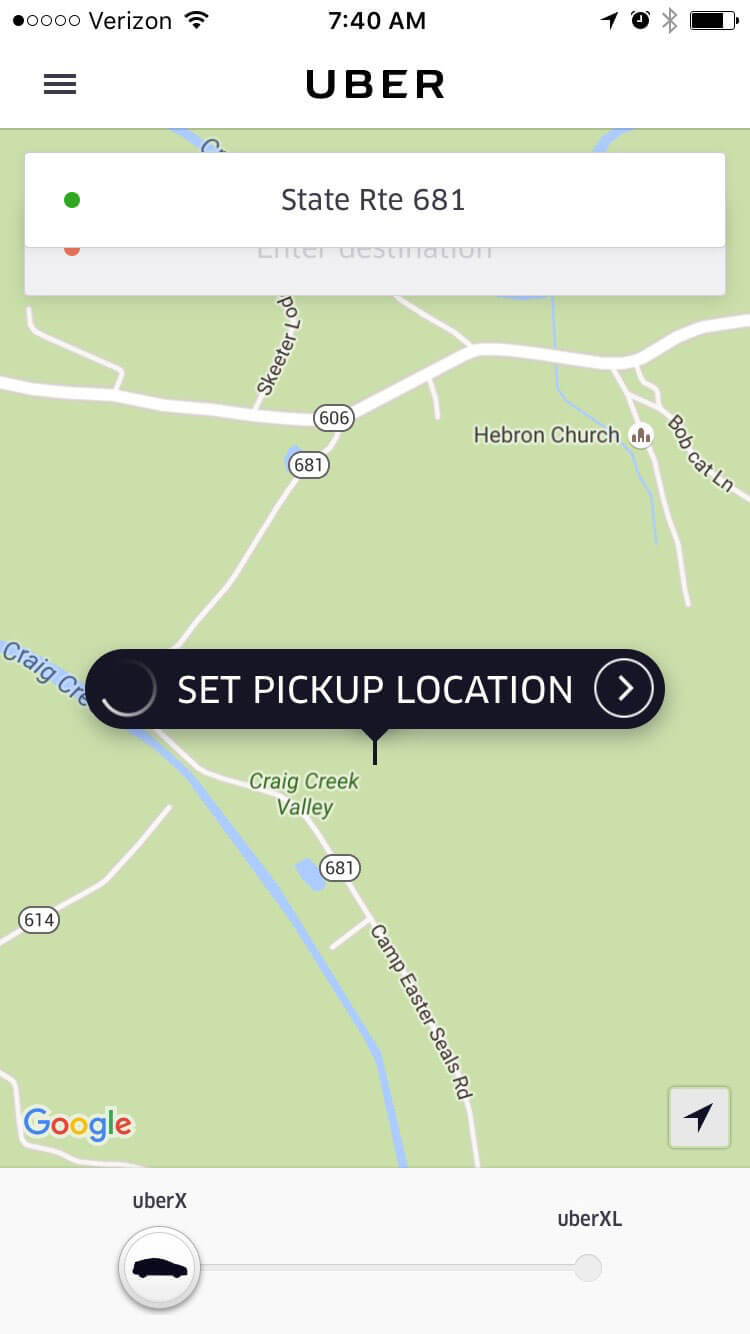
Una de las mejores partes del Material Design es la creación de capas para ayudar a los usuarios a interactuar con el diseño. Es la única pieza que material que se encuentra en las las interfaces, incluyendo aplicaciones de Apple.
El truco para hacer que estas capas funcionen es la sutileza. Las capas se apilan con sombras pequeñas (casi invisibles, pero con apariencia natural) para diferencias elementos. Estas capas también son pistas de interacción. La capa base o fondo es el portal de información y las capas más importantes incluyen herramientas de interacción.
Mira Uber, por ejemplo. El mapa se encuentra en la parte inferior de la pantalla. Toca el botón de lugar de recojo para configurar una dirección o mueve las capas de dirección arriba para cambiar la ubicación. Cada capa brinda al usuario varias formas para trabajar con la aplicación.
2. Esquemas de color monótonos
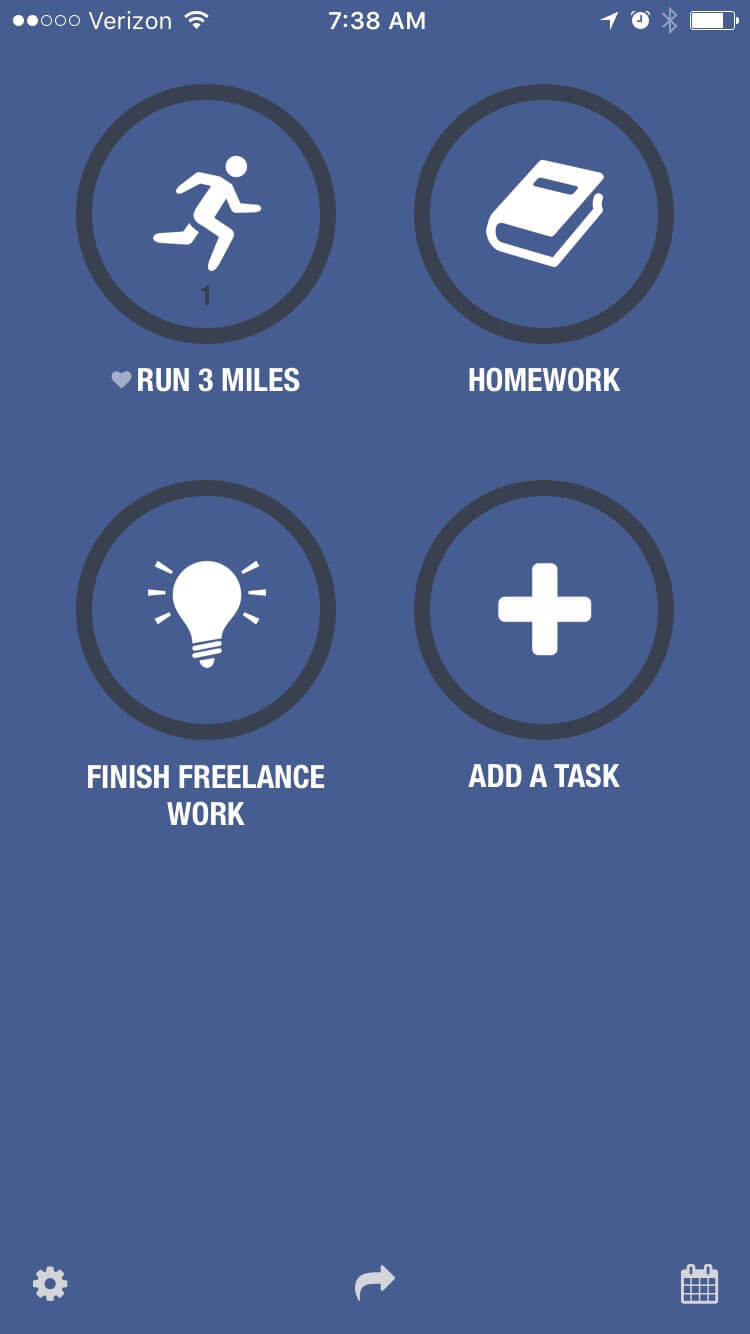
 Usar un solo color con acentos blancos y negros es una buena forma para crear interés visual en una pantalla pequeña. Opta por una opción de color atrevida o inusual para que resalte mucho, o básate en varias opciones en la interfaz para brindar a los usuarios control sobre el esquema de colores.
Usar un solo color con acentos blancos y negros es una buena forma para crear interés visual en una pantalla pequeña. Opta por una opción de color atrevida o inusual para que resalte mucho, o básate en varias opciones en la interfaz para brindar a los usuarios control sobre el esquema de colores.
Esto último es lo que hace la aplicación Streaks (arriba). El concepto es muy simple: establece objetivos y la aplicación te recordará marcar las actividades. El usuario puede configurar un color de fondo basado en el grupo de tareas y notificaciones sencillas te recuerdan las cosas que deberías estar haciendo.
El color, iconografía y fuentes simples son una combinación atractiva que son fáciles de leer y las que puedes interactuar. El diseño es tan elegante que casi te da ganas de añadir más y más tareas.
4. Concéntrate en microinteracciones

Y hablando de interacciones, toda buena aplicación incluye microinteracciones continuas. Las microinteracciones son aquellas pistas que pueden pasar desapercibido, pero son una parte esencial de cómo los usuarios interactúan o confían en aplicaciones específicas.
Las microinteracciones deben ser diseñadas para ayudar a los usuarios a hacer algo. Desde una notificación tipo mensaje de texto a una alarma o un like de social media, estos pequeños elementos están en todos lados, y deben cumplir un requisito: deleitar al usuario.
En términos sencillos, las microinteracciones tienden a hacer tres cosas:
- Comunicar feedback, como un like en Instagram
- Ver una acción, ese mismo like resulta en un corazón que cambia de color a rojo
- Ayudar al usuario a hacer o ver algo, como una notificación que tu imagen ha sido de gusta de una persona.
5. Cuadros, cuadros y más cuadros

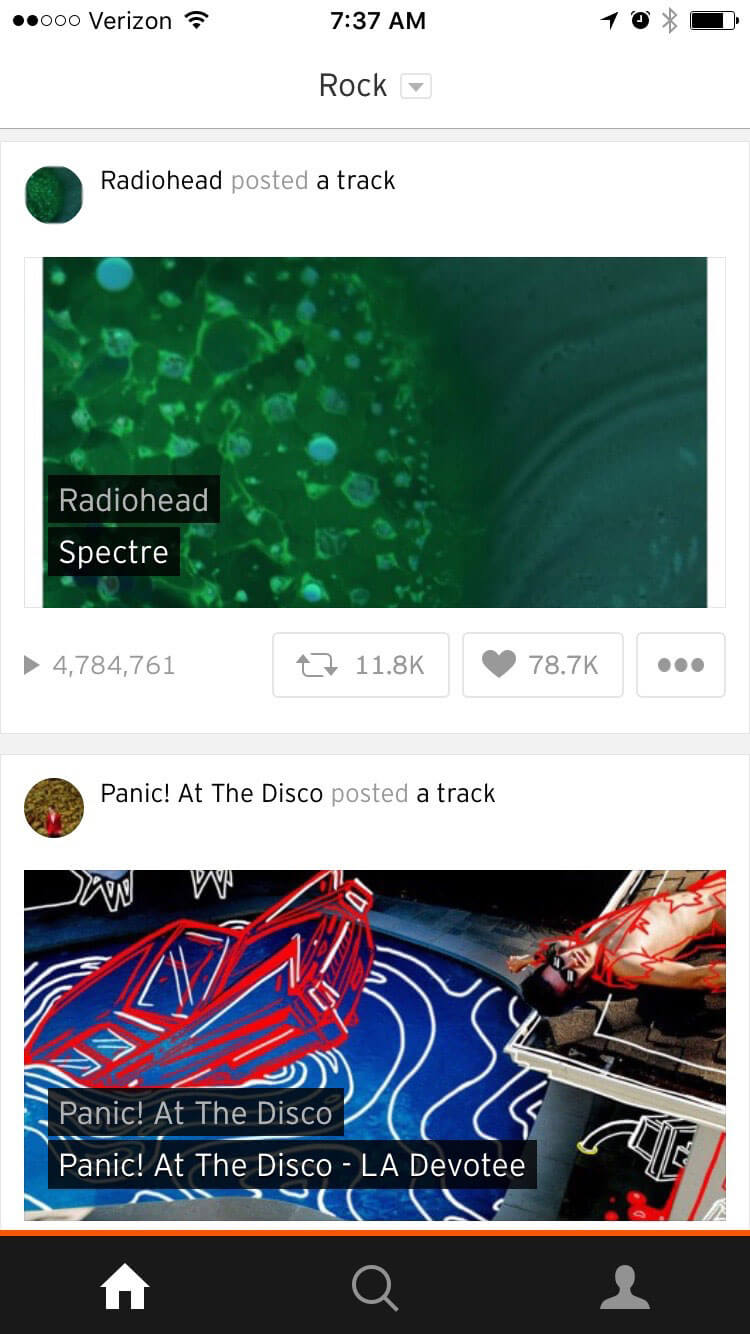
Aunque la evolución de las tarjetas pudo haber empezado con Pinterest, la estética sigue ganando popularidad gracias, en parte, al Material Design y la adopción por muchas páginas web como Facebook y SoundCloud (arriba).
Las tarjetas son una buena forma de organizar y desarrollar grandes cantidades de contenido de una forma fácil de diferir. Cada elemento es una unidad que cumple un solo rol en el diseño. Lo que es bonito sobre estas unidades es que cada una puede hacer algo diferente.
Así que las tarjetas pueden permitirte ver un video y la siguiente tarjeta en la secuencia te enlaza a otra aplicación y la que sigue puede incluir un texto. Otro punto extra a favor de las tarjetas es que son fáciles de usar. La mayoría de dividen la pantalla en dos, como SoundCloud, o usan una tarjeta por formato de pantalla para que nada te distraiga del elemento deseado. Además, no tienes por qué preocuparte de los dedos gordos.
6. Navegación simple

Los menús escondidos, navegación emergente y botones grandes son algo grande. El número de aplicaciones con navegación en su página de inicio está decreciendo para sacar el máximo provecho de cada pulgada de espacio en pantalla.
Y a los usuarios no parece importarles. Han adoptado la idea de un botón para mostrar la navegación con mucha facilidad. El truco es asegurarse que, cuando el elemento de navegación es visto, este sea funcional.
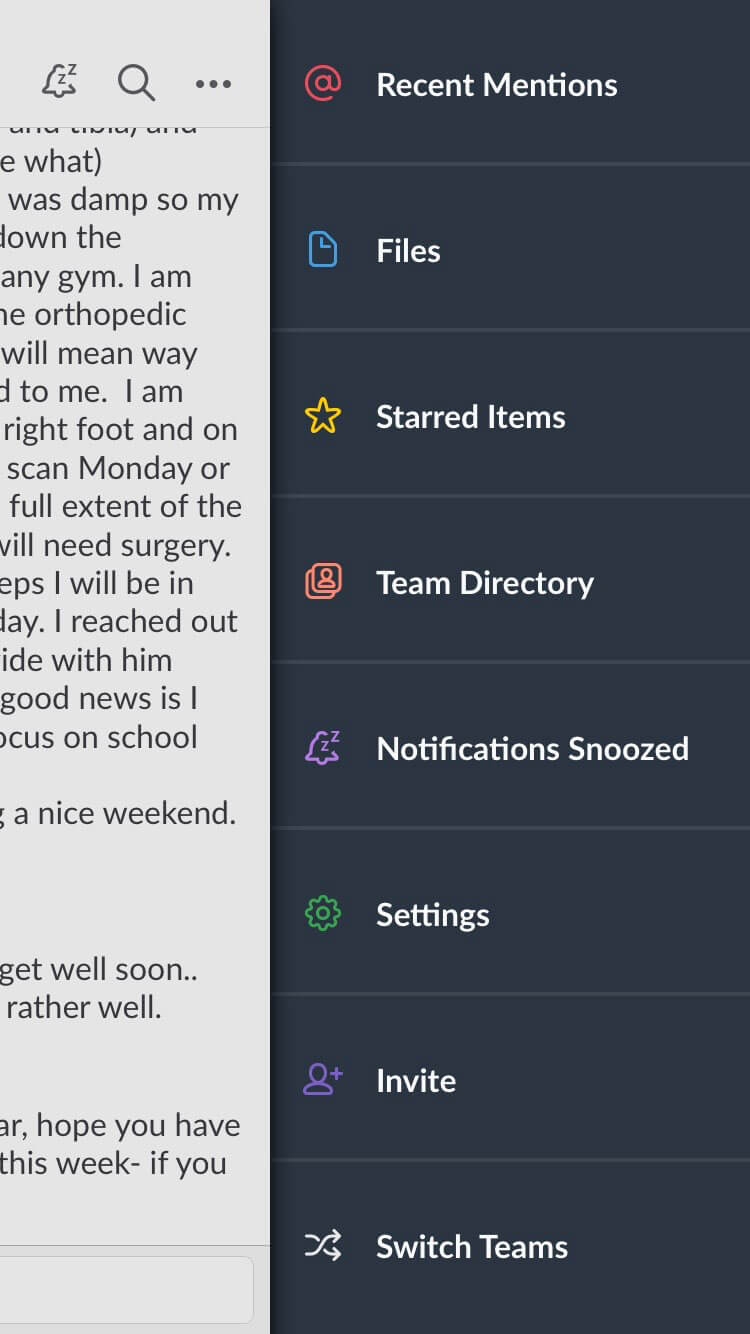
Slack es una de los mejores ejemplos de esto. Cuenta con una navegación que emerge de la izquierda y derecha de la pantalla. La funcionalidad de la aplicación principal viene del lado derecho (arriba), pero la navegación específica para tu canal se encuentra en el menú izquierdo.
7. Toques de animación

Los destellos de animación con el toque extra especial que puede hacer que tu aplicación se siente extraordinaria. La animación puede favorecer la usabilidad, brindar concentración y servir como un punto de deleite.
Ya que no puedes ser responsable de por dónde los usuarios accederán a una aplicación —y qué tipo de conexión de internet puedan tener— es importante construir animaciones que sean pequeñas, ligeras y no se confíen en la conectividad.
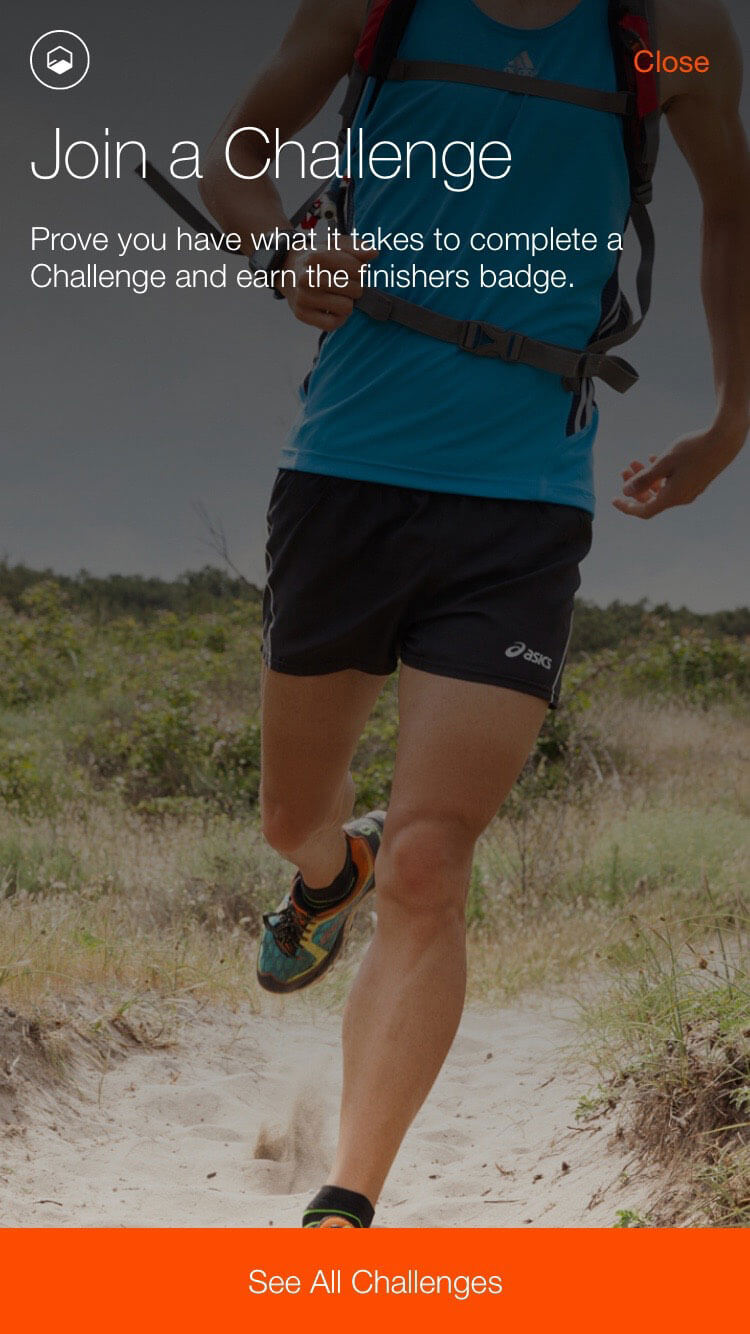
Strava está lleno de pequeñas animaciones (tan pequeñas que puedes perderlas si no prestas atención). Son bonitas transiciones entre pantallas, como la opción Challenge (desafío) arriba. Los puntos de mapa incluyen un animación pulsante y puedes ver los movimientos mientras monitoreas la actividad.
Conclusión
Cuando consideres nuevas formas de dar vida a una aplicación móvil, primero mira las tendencias de diseños digitales del día y luego piensa en cómo aplicarlos en pequeña escala. Lo que puede sorprenderte es que el pensamiento más pequeño puede, en realidad, incluir un mejor diseño (en términos de escala).
Este artículo fue originalmente publicado en Design Shack, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




