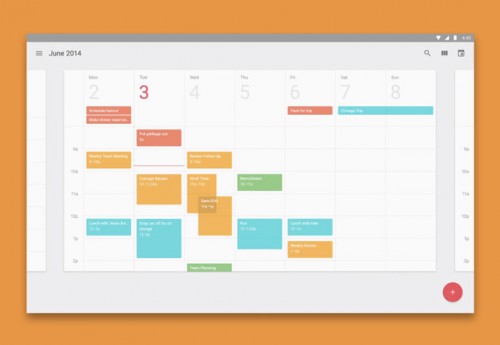
El Material Design es el nuevo lenguaje de diseño más visto de Google. Fue presentado en la Conferencia I/O en junio de 2014 y está empezando a llamar la atención en todas las áreas de la comunidad de diseño, desde agencias digitales, hasta independientes.
Este nuevo lenguaje visual es fascinante porque aborda, sistemáticamente, muchos de los problemas que los diseñadores enfrentan en el día a día. Al mismo tiempo, es tanto sorprendente como refrescante ver a un gigante como Google anunciar públicamente su nueva dirección de diseño.
La documentación está disponible en línea gratuitamente para todos y ofrece un conocimiento sobre lo que el Material Design es y cómo funciona. Más importante, ofrece muchas clases de diseño para todos nosotros. Es muy interesante, informativo e innovador. Existen guías de qué hacer y qué no hacer de cualquier cosa que puedas pensar, desde el ícono de un sitio hasta su posición, y hasta animaciones.
Los 3 principios del Material Design
Lo valores fundamentales del Material Desing son más que solo una progresión de las tendencias diseño actuales.
- El material es como la metáfora
- Sé atrevido, gráfico y intencional
- Brinda significado con movimiento
Claro, tiene sentido pensar que esto es un paso adelante en el diseño plano, pero creo que es mucho más que eso. Ya que el Material design es una metáfora, brinda nueva tierra para el diseño que es similar raíces de skeuomorfismo. Sin embargo, debido a que el Material se enfoca en la física del mundo real, no reproduce los horrores que hemos visto, por ejemplo, el iOS8.
Por encima de ello, sus componentes gráficos atrevidos, intencionales y profundos le dan al lenguaje de diseño un apariencia de marca. Mejor aun, brindan una estética clara. Pero hay más…
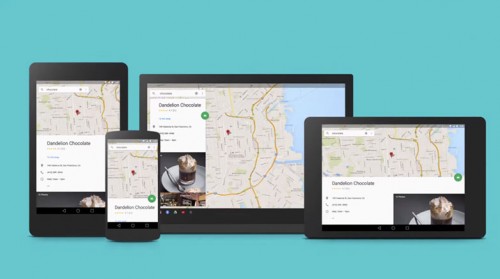
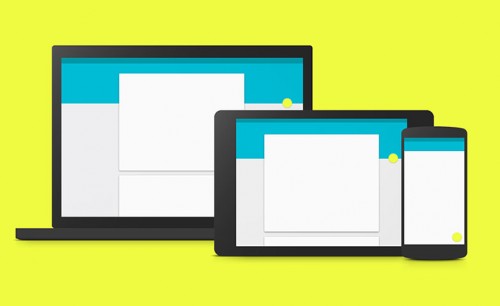
Unificando Pantallas y Productos
El Material design es una gran solución para unificar los varios productos, y más importante, pantallas, con las que Google cuenta. Seamos realistas, los dispositivos y pantallas seguirán cambiando y diversificándose. Para abordar las variaciones, Google ahora cuenta con un lenguaje que claramente define cómo puede ser usado en el diseño de aplicaciones web, smartphones y relojes inteligentes.
Existen limitaciones que los diseñadores necesitan observar para mantener el estilo de diseño similar de una aplicación a otra. Esto es bueno porque hará resaltar los productos de Google claramente. Ninguna otra compañía tiene tanta unidad entre sus varias aplicaciones o sistemas operativos en la actualidad.
Crear e implementar el Material Design muestra que Google está tratando arduamente de encontrar un lenguaje de diseño que funciona en cualquier pantalla o dispositivo. Su éxito es difícil de predecir, pero al menos es claro que Google está tratando.
Flexibilidad
Además de lo antes mencionado, el Material design de Google tiene suficiente flexibilidad para que los diseñadores aborden varios dispositivos y pantallas. Existen guías que permiten ajustes para categorizar específicamente pantallas Android pequeñas y grandes. Esto también facilitará la vida de los diseñadores porque no muestra restricciones, sino soluciones y herramientas.
La estructura que se brinda ayudará a adaptarse a los distintos tamaños de presentaciones. Después de todo, esa es la idea.
Una nueva dirección para Google
Google jamás ha sido reconocido por su enfoque de diseño. Durante los últimos años, empezaron a implementar una estética de diseño más clara y limpia, pero esto es aún un enfoque más discreto.
Por lo tanto, es interesante ver que Google tome el toro del diseño por las astas para crear un lenguaje de diseño impresionante. Con el Material design, Google se está convirtiendo en un líder del diseño. Tal vez no estén en ese punto, pero han dado un paso adelante en tu juego y han mostrado que son capaces de crear un gran diseño de imágenes.
Nuevas capacidades de Hardware
Piensa en el pasado, muy en el pasado, en cómo las interfaces de computadoras se veían en los 80 y 90. Compara eso con la apariencia del primer iPhone y este último con todos los dispositivos actuales. No podías mostrar sombras en un pantalla DOS porque el hardware no era capaz de renderizar tales cosas. Los primeros smartphones eran terribles en renderizar animaciones de cualquier tipo.
Piensa en el Material design como una extensión de las capacidades de la tecnología actual. El Material design se basa en física de presentaciones animadas, movimientos y sombras. Puede hacer esto porque la tecnología de hoy lo permite. No es como otro lenguaje de diseño cualquiera porque la mayoría de estos lenguajes fueron creadas para tecnologías anteriores.
Más que solo diseño plano
Otra cosa impresionante del Material design es su dedicación e inspiración tomada del mundo real. Los materiales legítimos influenciaron en cómo el Material design fue creado y desarrollado. Por ello el nombre.
Este es un gran paso porque la tecnología puede empezar a no sentirse como tal. Ya que nuestro hardware está avanzando, el mundo digital ahora puede, lentamente, empezar a trazar las líneas entre lo real y el mundo digital.
La Usabilidad es la Clave
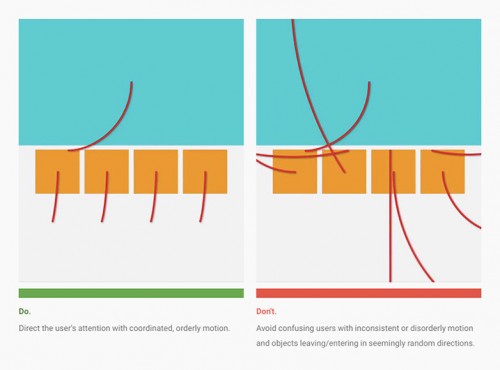
El movimiento es una parte importante del Material design. Gracias a la física, el hardware de alta calidad y software, el material design puede mejorar su usabilidad entre los diseños digitales. Esto es, de hecho, la clave para eliminar el espacio entre los objetos reales y los digitales. Si el movimiento y la animación ahora brindan significado, las interfaces pueden ser significativamente más fáciles de interpretar, entender y usar. Esto permitirá que la tecnología sea más accesible por muchas más personas que ahora.
Lo hace de esto un aspecto importante del Material design es que hecho de que no otro lenguaje de diseño coloca tanto énfasis en la usabilidad a través del movimiento. Es algo caso nuevo. El intento en general es hacer la vida de los usuario más fáciles y, hacer eso con los movimientos, es innovador.
En Staff Creativa contamos con profesionales del diseño web altamente capacitados con las últimas tendencias para hacer de tu página web la mejor de tu industria. Tenemos diez años en el marcado y hemos trabajado con marcas reconocidas del Perú. Puedes contactarnos y dar el primer caso a la modernidad.
Traducido y adaptado de Web Designer Depot. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020














2 Comments