
La web es un arcoíris de opciones coloridas. El color es una buena herramienta para llamar la atención de usuarios, brindar interés visual e impactar y crear contraste para mejorar la legibilidad. El color también se encuentra en el centro de atención de muchas tendencias de diseño de páginas web, incluyendo los estilos planos y material.
Sin embargo, ¿se puede escoger el color incorrecto? ¿Existen combinaciones o tonalidades que debes evitar? En una palabra, sí. En el siguiente artículo veremos colores o combinaciones de los mismos que debes evitar cuando diseñes páginas web o aplicaciones. Y si has cometido uno de estos errores, te ofrecemos alternativas y sugerencias.
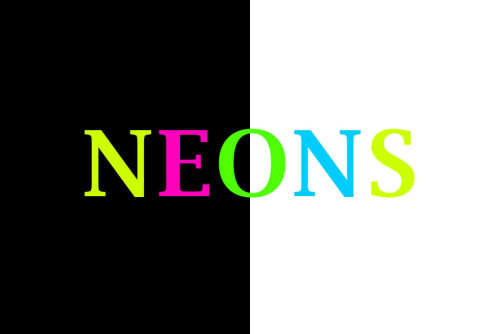
Neones

Los colores neón pueden ser divertidos, aguerridos y añaden mucho a un diseño web. Desafortunadamente son increíblemente fuertes a la vista y dan a los usuarios una sensación «cansada» donde todo duele a la vista.
El problema con los neones que son demasiado brillantes de leer y causan problemas cuando se usan con fondos oscuros o claros. Cuando se usa con texto, los neones presentan problemas de legibilidad porque las letras tienden a borrarse con el fondo. Los fondos neones son, con frecuencia, muy llamativos y distraen a los usuarios del mensaje principal del diseño.

Intenta eso
Quita algo del brillo de los colores neón para que tengan una tonalidad más oscuras en las pantallas.
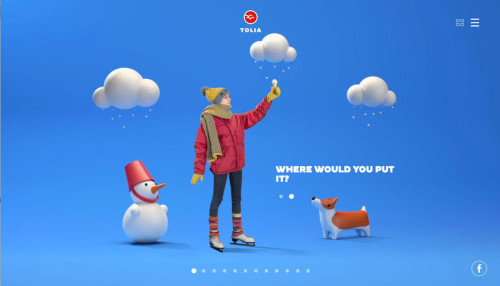
Orange You Glad logra un buen trabajo incorporando colores «casi» neones al diseño de su página de inicio de muchas formas. El tema común es que los neones son usados para elementos pequeños y con cambios de color sutiles que hacen que los rosados, amarillos y verdes se vean mejor.
Colores vibrantes

Cuando se combinan colores muy saturados, estos crean un efecto «vibrante» donde los colores parecen moverse borrosamente o brillante. No debes hacer eso.
Esta vibración puede ser perturbara para los usuarios como lo define el teórico Josef Albers en su guía Interaction of Color: Ese, inicialmente, emocionante efecto también se siente agresivo y, con frecuencia, incómodo a la vista. No se ve mucho, solo si se quiere lograr un efecto chillón en publicidad.
Puedes predecir lo que hará que los colores sean vibrantes poniéndolos lado a lado:
- Alta saturación de color
- Complementario en el rueda de colores
- Espaciado por 180 grados en la rueda de colores
- Convirtiéndolos a escala de grises, el resultado es muy poco contraste.
Un ejemplo clásico de emparejar el rojo brillante con el verde. La popular combinación navideña es una de las más ofensas más grandes (y las más usadas). Estas combinaciones también presentan un problema de accesibilidad porque no son descifrables por las personas con daltonismo.
Intenta esto
Si usas combinaciones de colores vibrantes, sepáralas con algo más (de preferencia un color neutral) en medio.
Color claro sobre color claro

Este es uno de los errores que sucede todo el tiempo. Tal vez es porque puedes usarlo en proyectos impresos, tal vez es porque ciertas configuraciones de pantalla facilitan su uso, pero las combinaciones de colores claros con colores claros no van.
Simplemente son difíciles de leer.
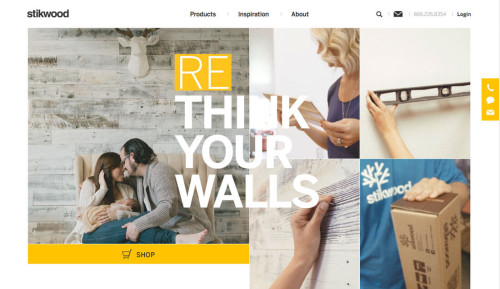
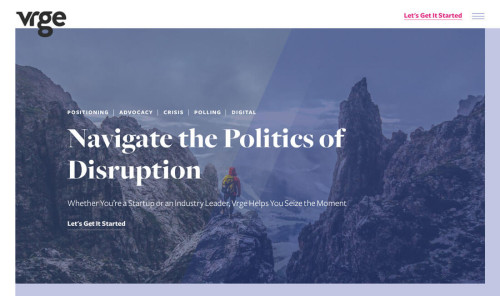
Aquí es donde las grandes ofensas suelen ocurrir: los encabezados héroe que encajan con una imagen y texto blanco, pero el texto cae en la parte clara de la imagen. En este punto, las palabras son ilegibles. Esto ocurre con más frecuencia de lo que se piensa. Si cada letra no es claramente legible, necesitas volver a pensar esto.
Intenta esto
Felizmente, esto se puede arreglar con facilidad

- Escoge una nueva imagen con un fondo consistente

- Usa un marco de color encima de las imágenes con mucha variación de colores.

- Considera una capa de una imagen a todo color para incrementar el contraste entre el fondo y los elementos de texto.
Cualquier elemento colorido

Aunque no hace falta mencionar esto, las páginas web arcoíris simplemente no funcionan (piensa en cuántas teorías de color rompes usando una imagen así en tu página web)
Las combinaciones arcoíris son abrumadoras y demasiado coloridas. Pueden llamar la atención de un usuario a primera vista, pero dicho usuario ciertamente abandonará la página web una vez que se dé cuenta que el contenido es indescifrable.

Intenta esto
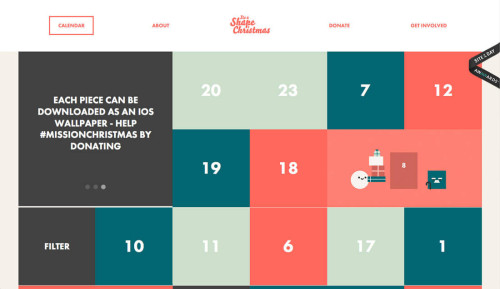
Si deseas usar una paleta de varios colores —como esta tendencia— opta por bloques de color o estilos de tarjetas, donde los colores se puedan asociar con elementos. El diseño estilo contenedor permite más flexibilidad con los colores y, al mismo tiempo, crea un sentido de organización.
Brillante con brillants /Obscuro con obscuro

Al igual que un color claro sobre un color claro, cualquier combinación de saturaciones de colores causará problemas. Evítalo.
Si piensas que esto no te pasará, ten cuidado cuando uses esquemas de colores monótonos. Es aquí cuando los diseñadores tienden a equivocarse. Cuando tengas duda, usar más contraste.

Intenta esto
Piensa en el contraste. Si quieres usar varios colores obscuros o brillantes, considéralos como opciones para pantallas. Podrás usar todos los colores obscuros y brillantes que quieras y podrás mantener la legibilidad y usabilidad.
Uso excesivo de colo negro

En particular si te cruzas con proyectos web con frecuencia —como muchos diseñadores hacen— el color negro puro puede infiltrarse en tus proyectos por error. Conocido como K black (error K) en proyectos impresos porque solo usar una capa de negro «puro» (#000000) en proyectos digitales, este color es simplemente plano.
Piensa en la realidad, todas las combinaciones de negro están filtradas con otras tonalidades para darle esa riqueza (incluso las plumas de un cuervo, con frecuencia, luce algo azul o más morado en la luz). Usa una combinación de negro que incluya otros colores para crear ese intenso oscuro obscuro y guardar el negro puro para proyectos impresos.

Intenta esto
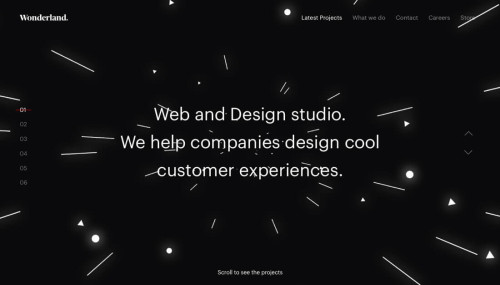
Prueba un color negro con pizcas de colores que encajen con tu marca o añadan las connotaciones de color adecuadas. Mientras más claro sea el negro (gris), más fácil serán de ver los colores. Considera el color negro con colores envolventes y piensa en cómo la conformación de cada uno y cómo se relacionan entre ellos. (Por ejemplo, usa un negro con un poco de azul para compensar un color anaranjado o amarillo).
Conclusión
La razón más grande para evitar estos colores y combinaciones de los mismos es la falta de legibilidad y contraste. La realidad es que con las elecciones adecuadas de colores y mucho contraste, casi cualquier tonalidad puede funcionar (con moderación).
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




