Similitud y contraste, conexión y separación, agrupación y desagrupación, todas son maneras de describir la variante semejanza y diferencia entre elementos. Basados en la información que estas conllevan, queremos que algunos de los elementos sea vean similares para indicar que están relacionados de alguna manera en una página Web. También queremos mostrar que algunos elementos son diferentes y pertenecen a grupos diferentes.
La clave para mostrar ambos son las características visuales de elementos y sus relaciones. Si dos elementos están relacionados de alguna manera, entonces deberían mostrar características visuales similares. Si los elementos son diferentes, entonces deben verse diferente.
Características primitivas
¿Cómo muestras contraste y similitud entre estos elementos? La respuesta yace en las características principales de los mismos.
Las características primitivas son los distintivos o atributos escenciales que un elemento puede tener. Por ejemplo: ¿de qué color es el elemento?,¿cuán grande es?,¿qué forme tiene?

Estos elementos tienen características primitivas distintas. En este caso, de forma, color y textura.
Cada una de estas cosas comunica algo acerca del elemento. Si un encabezado es más grande que otro, entonces asumimos que dicho encabezado es más importante. Tal vez consideremos que un elemento es peligroso si tiene forma dentada y afilada.
En algunas ocasiones, los atributos de un elemento necesitan ser comparados con los mismos atributos de otro elemento para tener significado. Los encabezados del párrafo anterior son un buen ejemplo. Un encabezado solo debe ser más grande que otro encabezado u otra parte de texto. La comparación es necesaria para el encabezado grande tenga significado. Es a través de comparaciones como esta que comunicamos similitud y contraste.
Al dar características visualmente similares para multiplicar elementos, comunicamos que algo es similar en los elementos. Si en una página Web, dos elementos son círculos rojos, es natural que es el espectador se pregunte por qué. ¿Por qué ambos son rojos? ¿Por qué ambos son círculos? La aparente conclusión es que aquellos elementos estén relacionados de alguna manera más allá de lo que ambos aparentan. La similitud de elementos implica que ambos llevan un mensaje similar.
De la misma manera, al aplicar características visualmente diferentes a múltiples elementos, comunicamos que hay algo diferente en los elementos y en el mensaje que llevan.
Cualquier característica de un elemento se puede variar y se puede usar para hacer que los elementos se vean igual o diferente. Sin embargo, algunas características son comúnmente usadas para mostrar similitud y contraste. Estas son (sin orden particular):
- Tamaño
- Forma
- Color
- Valor
- Textura
- Posición
- Orientación
Un rectángulo y un círculo difieren en forma. Dos íconos rojos son similares en color. Un rectángulo rojo y un círculo difieren en forma pero muestra similitud en color. La forma cómo creas un balance en la similitud y el contraste de los elementos a través de características visuales determinará cuánto, dichos elementos, comunican al espectador.
Nota: Mientras que las características primitivas son la forma principal de mostrar visualmente contraste y similitud, tenemos otra forma de mostrar ambos; por ejemplo, el contenido real que los elementos llevan. Las palabras «pare» y «adelante», tienen un contraste. Las palabras «pare» y «deténgase» son similares. Las imágenes contrastan con el texto; párrafos largos contrastan con párrafos cortos, y la lista continúa.
Contraste
Los seres humanos están equipados para notar las diferencias. Es un mecanismo de supervivencia para notar la diferencia entre alguien amigable y alguien que quiere devorarnos. Ser capaces de determinar que es vital regresar a casa o a caverna por la noche.
Nuestra habilidad de rápidamente notar las diferencias es lo que hace el contraste tan potente. El contraste llama la atención; atrae la mirada; resalta a la vista. Al dar a un elemento características que son visualmente diferentes de los otros elementos, podemos crear puntos de interés y énfasis. De hecho, debido a que el contraste de un elemento con los de su entorno es tan bueno al llamar la atención a dicho elemento, es que tal vez esta sea la manera más efectiva de añadir interés y emoción a un diseño.
El contraste hace más que llamar la atención; también establece límites entre elementos. Por ejemplo, contrastar el color de fondo del contenido principal y el de una barra lateral es una forma de mostrar donde termina uno y comienza el otro.
Las diferencias que saltan a la vista pueden crear énfasis. Resaltar información y elementos importantes. Mientras más grande sea la diferencia, más grande será el contraste. Mientras más grande sea el contraste, más importantes serán los elementos que aparezcan.
Por ejemplo, dos maneras de hacer resaltar un texto son usar las opciones negrita e itálica. Las letras en negrita con frecuencia muestran más contraste y, por ende, resaltan más. Es más fácil mirar un texto en negrita desde lejos que un texto en itálica.
Si dos elementos tienen que ser diferentes, haz que el contraste sea al mayor posible. No querrás que los espectadores se pregunten si la diferencia es intencional o no. Asegúrate que el contraste sea obvio y claramente intencional. No dejes espacio para malentendidos. No crees contraste entre un texto de 16 pixeles con uno de 15. Las personas no notarán la diferencia a primera vista y, cuando lo hagan, pensarán más que un error que una decisión a conciencia.
Ten cuidado de excederte. Usa el contraste con moderación. Si todo tiene contraste y trata de llamar la atención para sí mismo, entonces nada va a resaltar. Podrías terminar creando mucho ruido visual que cree confusión.
Usar mucho contraste puede romper la armonía y unidad en un diseño. llevando al caos y confusión. Esto puede ser causado por el diseño que tratas de crear, pero lo más seguro es que no. Decide qué pocos elementos necesitan resaltar y haz que se vean muy diferentes al resto de elementos.
Constraste y Gestalt
Mientras cada principio de Gestalt es carca de mostrar similitud y contraste, de alguna manera. Yo quiero recalcar dos de ellos. El contraste es fundamental al determinar la relación figura-fondo y mostrar predominio en puntos focales.
- Figura-fondo
Una de las primeras cosas que hacemos cuando vemos una composición es determinar cuál es la figura y cuál es el fondo. Esta relación ayuda a establecer un contexto para todo lo demás en dicha composición. La figura y el fondo necesitan contrastar uno del otro o al espectador se le hará difícil saber cuál es cuál. - Puntos focales
Son elementos de atracción e interés. Están diseñados para verse diferente de sus alrededores inmediatos. El contraste es lo que los ayuda a resaltar y llamar la atención. El elemento que llama más la atención es la composición es el elemento dominante. Los elementos resaltan, pero en menor grado, son los puntos focales.

El contraste y similitud en función. Los círculos verdes y rectángulos anaranjados son similares a otros círculos verdes y rectángulos anaranjados, pero contrastan uno del otro.
Similitud
El mismo mecanismo de supervivencia que nos permite notar diferencias rápidamente también nos ayuda a notar cosas que no se diferencian. Nos señala a quién o en qué confiar y lo que puede ser peligroso. Ser capaz de reconocer similitud es la razón por qué los humanos somo muy bueno al encontrar patrones. Los patrones nos ayudan a comprender el mundo que nos rodea, proveen contexto y que el aprendizaje sea más rápido, al punto de algo se convierta en intuición o instinto.
Cuando diseñamos dos o más elementos para que se vean similares, indicamos qué es verdad en cada uno de ellos. Si uno de los elementos es importante, entonces el otro también lo puede ser. Si un elemento tiene la opción de hacer clic, entonces los otros elementos que son visualmente similares también tienen esta opción. Es cómo podemos reconocer enlaces en un bloque texto con rapidez. El contraste visual muestra los enlaces que son diferentes del resto del texto, mientas que la similitud entre enlaces nos dice que, una vez descubierto lo que un enlace hace, todos los demás enlaces tienen la opción de hacer clic.
La similitud se trata de crear conexión y mostrar que múltiples íconos están relacionados de alguna manera. Esto brinda familiaridad y consistencia en un diseño.
La similitud también complementa nuestras estrategias naturales de proceso de información. Cuando captamos nuestro alrededor visual y tratamos crearle un sentido, agrupamos naturalmente objetos en pedazos para, así, retener más información en nuestra memoria operativa. Luego agrupamos, organizamos y estructuramos todo antes de se vuelta parte de nuestra memoria a largo plazo.
Diseñar información similar para que sea visualmente similar ayuda al espectador a procesar y entender dicha información, dos metras fundamentales del diseño.
Mientras mas similares las características primitivas de los elementos sean, más similares pensarán y los espectadores pensarán que son lo mismo. Estos elementos aparecerán agrupados y relacionados de alguna forma, incluso si solo se comparte una característica. Y mientras más visualmente similares se vean, más serán percibidos como el mismo.
Usamos similitud para construir estructuras y patrones. Cualquier similitud entre dos elementos en una composición implica una estructura. Similitudes adicionales completan la estructura y lo lleva al patrón, textura y ritmo.
No todos los signos que muestran similitud son iguales. En la imagen de abajo, ¿agruparías los objetos por forma o color?, ¿ves un grupo de círculos y uno de cuadrados?, ¿o ves un grupo rojo y otro azul?
Tal vez hayas notado primero el color, agrupando los elementos como rojos y azules. Esto sugiere que el color es un comunicador más eficaz que la forma. Aunque esto no es absoluto. Por ejemplo, alguien con daltonismo de colores rojo y verde podría no notar la diferencia entre los objetos rojos y verdes antes de notar la forma de los mismos.
SIMILITUD Y GESTALT
Una vez más, cada principio de gestalt se trata de cómo percibimos la similitud o diferencia entre objetos. Muchos de ellos se pueden leer como consejos para mostrar similitud.
- Cierre
Elementos diferentes que pueden ser parte de un todo similar - Simetría y orden
Elementos espejados que aparentan pertenecen juntos - Uniformidad y conectividad
Similitud a través de elementos visualmente conectados - Regiones comunes
Íconos similares e incluidos en un mismo grupo - Proximidad
Similitud a través de ritmos en el espacio - Destino común
Similitud a través del movimiento - Paralelismo
Similitud a través de la orientación
La Relación entre la Similitud y el Contraste
El contraste y la similitud muestran las relaciones entre elementos. Nada tiene sentido si está solo. Un elemento necesita estar en contexto con otros elementos.
¿Qué es lo que hace un elemento grande arrinconando en una esquina un elemento más pequeño? ¿Qué hace un bloque de texto destinado más que otros en color gris claro?
El contraste y la similitud son terminaciones opuestas de una escala. En un extremo de la escala, los objetos se ven totalmente diferentes, mientras que el otro extremo, estos se ven exactamente iguales.
La mayoría de las veces nos encontramos en medio de los extremos, y las cosas que diseñamos van a compartir algunas de las características. La similitud y el contraste son expresiones de dónde, a lo largo de la escala, los objetos se relacionan entre sí.
Aunque no he sido explícito en acerca de ello, todo lo que he dicho acerca de la similitud o contraste se puede aplicar al otro.
Al pensar sobre ambos juntos, los hacemos más impactantes. Puedes usar una sola característica, como el color, para mostrar que muchos elementos están relacionados, y luego usa un color diferente para demostrar que varios de los otros elementos están relacionados pero se diferencian del primer grupo. Con solo dos colores podemos crear dos grupos distintos con elementos conectados.
En este sentido, codificar los colores es una forma efectiva de categorizar información para el que espectador pueda descubrir y entender de un vistazo.
Cuando todo es igual, te vuelves monótono; cuando todo es diferente, logras algo llamativo. Los mejores diseños tienen una mezcla saludable de similitud y contraste y muestran un conocimiento claro de lo que están tratando de comunicar.
Ejemplos de Contraste y Similitud
Podemos encontrar estos elementos en todas las páginas Web. Ambos necesitan estar presentes. Imagina una página Web que no tenga contraste. Nos sería muy difícil leer los textos y estos y el fondo fuesen del mismo color. Sería igual de difícil si cada palabra o frase tuviese un estilo distinto.
Voy a señalar algunos de los contrastes y similitudes en estas páginas Web. En cada una de ellas hay más de los que mencionaré. Lo que quiero es ofrecerte ejemplos suficientes para que puedas analizar y luego te dejaré tomar el control. Mira y estudia diferentes diseños, y esfuérzate en verdaderamente mejorar tus habilidades en balancear contraste y similitud.
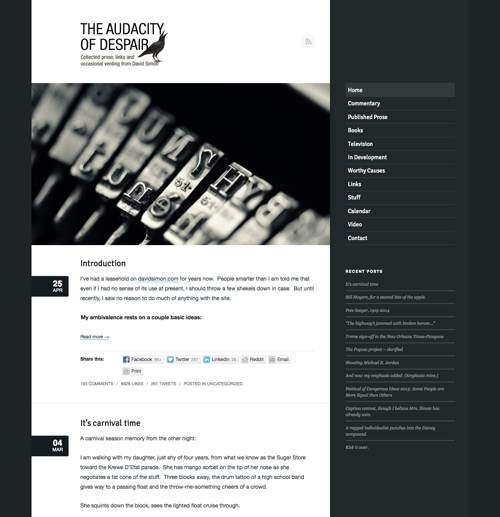
DAVID SIMON
Una de las primeras cosas que notarás en la página Web de David Simon es el contraste entre los colores de fondo, que hace fácil distinguir una parte de la página Web de la otra. El logo, de color negro, resalta contra el claro color de fondo.
La imagen contraste con todo a fin de llamar la atención. El color de fondo de las fechas de las publicaciones, las mayúsculas usadas por los metadatos para los comentarios y el color de fondo del ícono de menú para la página actual también son ejemplos del contraste llamando la atención y comunicando algo con significado.
Los enlaces del menú tienen el mismo estilo, al igual que los de las publicaciones recientes. Ambos están separados con líneas horizontales. Cada menú contrasta con el otro para señalar la diferencia. Las fuentes son consistentes a los largo de la página Web. Los encabezados y cuerpo de texto contrastan en el tipoface, pero la diferencia es consistente en todo el sitio Web.
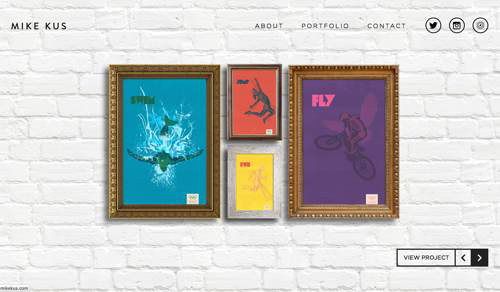
MIKE KUS
La página de inicio del sitio Web de Mike Kus se enfoca en los diferentes proyectos en que Mike ha trabajado. La mayoría de la página está vacía, pero date cuenta cómo eso hace que cada elemento resalte. El texto contrasta con el fondo, al igual que las pinturas con la textura del fondo.
Nota: Mike ha cambiado su página de inicio desde que escribí este artículo. Lo que vez en esta captura de pantalla es la versión anterior.
Las pinturas también contienen la única variación de colores en la página. Toda la información restante es de gris oscuro.
Asimismo, mira cómo las pinturas están enmarcadas, indicando que tienen algo en común. En este caso, representan proyectos. También fíjate que el fondo muestra similitud a través de los patrones de los ladrillos. Es claro diferenciar las figuras y el fondo.
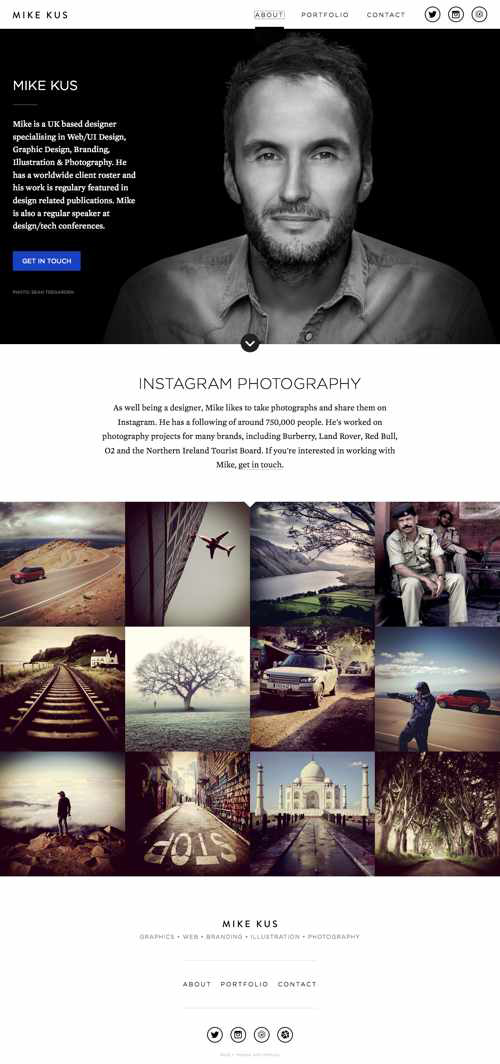
En la parte «acerca de» de la página de Mike (imagen de abajo), el solo nombre de Mike contraste de todo lo demás. El ícono «Get in touch» (Ponerse en contacto) es el único elemento con color. Tal vez no contactes a Mike, pero no será porque no sabes cómo. Todos los íconos de la página Web son del mismo color azul.
Al igual que el logo, el nombre de Mike se repite en el encabezado principal de la página Web. El encabezado contrasta del fondo, al igual que los otros fondos de las diversas secciones de la página debajo. En el menú, los enlaces comparten el mismo de estilo de mayúsculas. Los íconos sociales arriba se repiten a lo largo del final.
También se hace constante de las fuentes, con encabezados en sans-serif y el cuerpo de texto en serif, contrastando uno del otro.
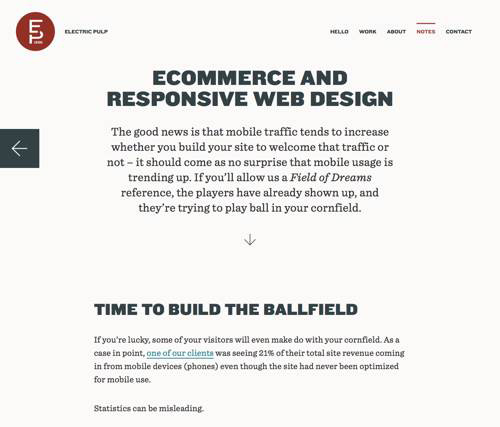
ELECTRIC PULD
El logo de Electric Pulp en su página Web es un círculo rojo de tamaño moderado. Contrasta muy bien con todo lo demás que es inmediatamente visible. Fíjate cómo el color se repite en la navegación principal para indicar la página actual.
Los encabezados a lo largo de la página Web son grandes, en negrita y todas en mayúsculas. Los encabezados y el cuerpo de texto contrastan constantemente en el sitio Web, la primera en sans-serif y la segunda en serif.
Haz clic en la sección «Notes» (Notas) y verás enlaces previos y siguientes con los colores de fondo que contrastan con el fondo principal. El color de fondo también es usado para diferencias las diversas secciones de la página Web.
La mayoría de los íconos del sitio Web son de un rojo contrastante (un color es con frecuencia usado para activar elementos) y luego cambia a azul cuando el puntero se encuentra encima. Sin embargo, en la página «Work» (trabajos), el primer ícono revierte los colores (es azul y cambia a rojo cuando el puntero está encima). Es difícil saber si esto es deliberado o accidental. Aún así, el principio de contraste se mantiene.
LOWDI
La última página Web a considerar es la de Lowdi. La captura de pantalla de abajo de la página de inicio. Mira cómo el color es usado tanto para el contraste como para la consistencia.

El color claramente delinea el comienzo y final de las secciones; y la repetición de colores crea un ritmo a través de la página Web. Date cuenta cómo el fondo amarillo del precio resalta, mientras que fija la mirada del espectador en el producto.
Resumen
El contraste y la similitud tienen diferentes funciones. Son usadas en una variedad de grados y combinaciones. Siempre verás algunos de ellos porque ninguno puede existir sin el otro. Cambiar uno significa cambiar el otro.
Mostrar que algunas cosas son las mismas y otras son diferentes es el primer paso en comunicación visual. Es la manera principal que los espectadores obtienen significado.
El contraste y la similitud con claves para diseñar elementos. Las diferencias llaman a la vista y la semejanzas transfieren lo que sabemos de un elemento al otro.
Por último, el objetivo es contrastar capas similares, haciendo que los elementos de un grupo se asemejen uno del otro, pero que a la vez se diferencien de otro grupo de elementos similares. La manera en que estructuramos el contraste y similitud crear jerarquía, fluidez y balance de composición, temas de los cuales hablaremos después.
Traducido y adaptado de Smashing Magazine. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020












Me encantó tu publicación y los ejemplos que has dado han sido bastante esclarecedores. Gracias por compartir esta información.
Hola es un excelente artículo ya que la mayoría por no decir todo esta en ingles. Sin duda me hubiese sido útil hace algunos años, esperemos que los actuales y nuevos diseñadores web se pases por este lado y le den una hojeada ya que en definitiva es lo esencial algo que no te enseñan en la universidad o el instituto la mayoría de los diseñadores gráficos pasan por alto los principios básicos la jerarquía, los espacios, la proximidad, la tipografía y un sin fin de cosas que me canso enumerándolas sin no pregúntenle a Tram que se presto para la imagen de este y reitero excelente articulo. Saludos