
La tendencia más grande en el diseño de páginas web tiene indicios de parallax, pero no es parallax; incluye elementos que se mueven, pero no son animaciones; incluye muchos elementos físicas y de bonitos colores, pero no es Material design.
Esta tendencia incluye elementos de muchas otras tendencias para poder integrar elementos móviles que llaman la atención de los usuarios y los mantiene en la página web con atractivas opciones de scroll. Este nuevo parallax modificado en la nueva locura que fascina a los diseñadores web.
Identificando la tendencia
El parallax modificado es diferente porque es mucho más fluido de lo que hemos visto en tendencias de fondos de pantalla en el pasado. Es identificable al activar el movimiento con los desplazamientos con el mouse, muy parecido a los efectos del parallax scrolling.
La diferencia más grande se encuentra en la falta de «pantallas». El desplazamiento crea una dinámica continua y móvil donde el fondo cambia de color, incluyen animaciones móviles y elementos que se mueven con la pantalla y otros elementos se mueven dentro y fuera del área central.
Es diferente de las tendencias de parallax scrolling que hemos visto en el pasado porque los elementos de mueven con tal continuidad y fluidez que no ves las capas interactuando. En contraste del parallax del pasado, los usuarios, con frecuencia, veían las capas de elementos interactuando entre ellos, así que es probable que hayas tenido un fondo que se movía sobre una imagen o una capa que «se cerraba de golpe» cuando te desplazabas a un lugar específico.
Elementos comunes
Muchos de estos diseños web parallax modificados tienen algunos elementos comunes. Además de los efectos de desplazamiento, existen otras cosas en común que los diseñadores están usando, aunque estos elementos no necesariamente son necesarios para que los efectos funcionen.
- Diseño de una sola página. Para maximizar el impacto de esta técnica, estas páginas web, con frecuencia, presentan un diseño web de una sola página. Algunos usan este efecto en páginas de inicio largas con navegación hacia páginas interiores con más de un formato estándar.
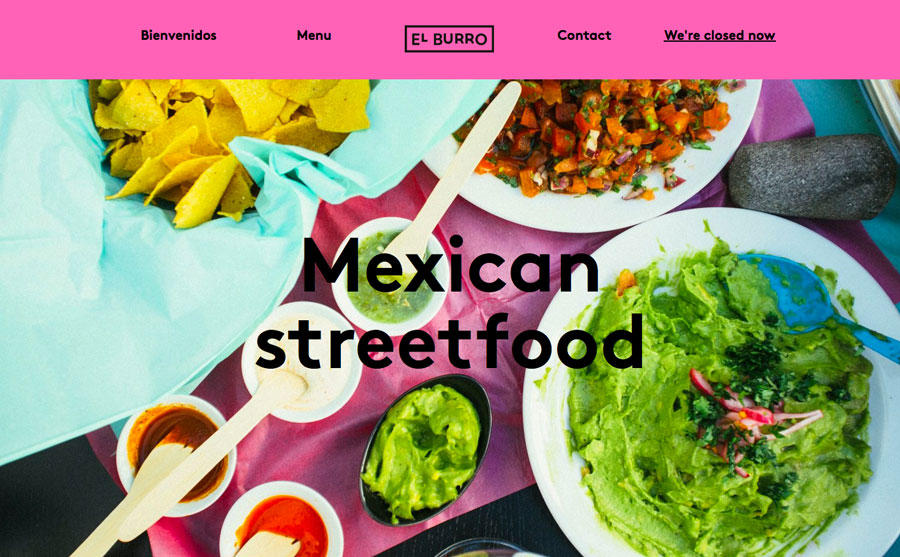
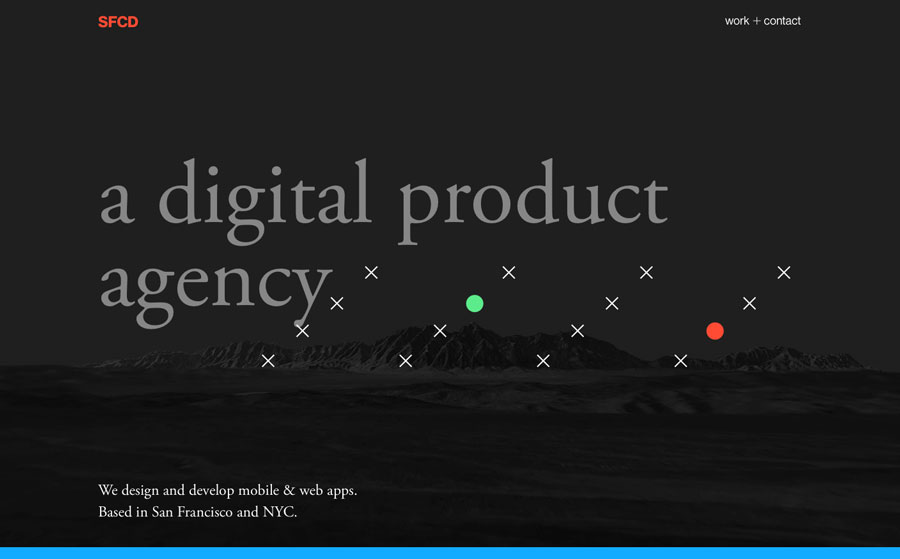
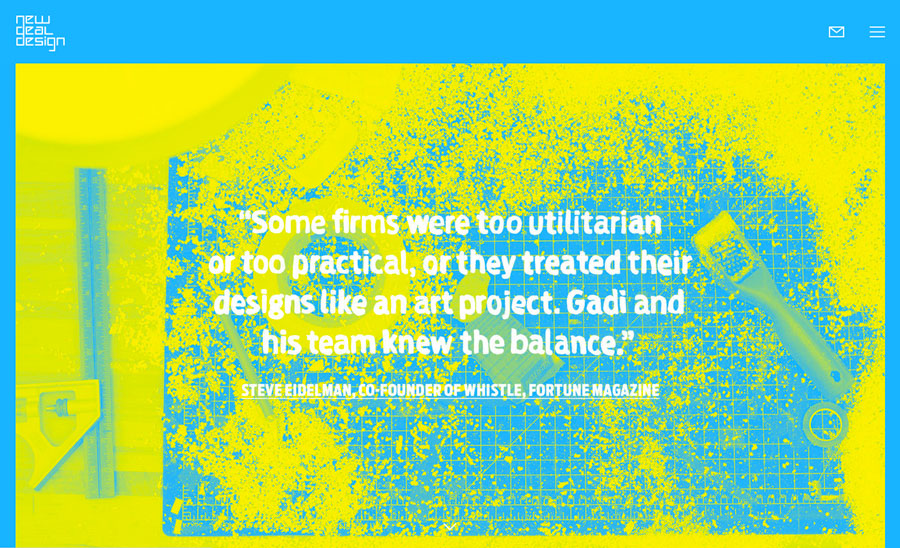
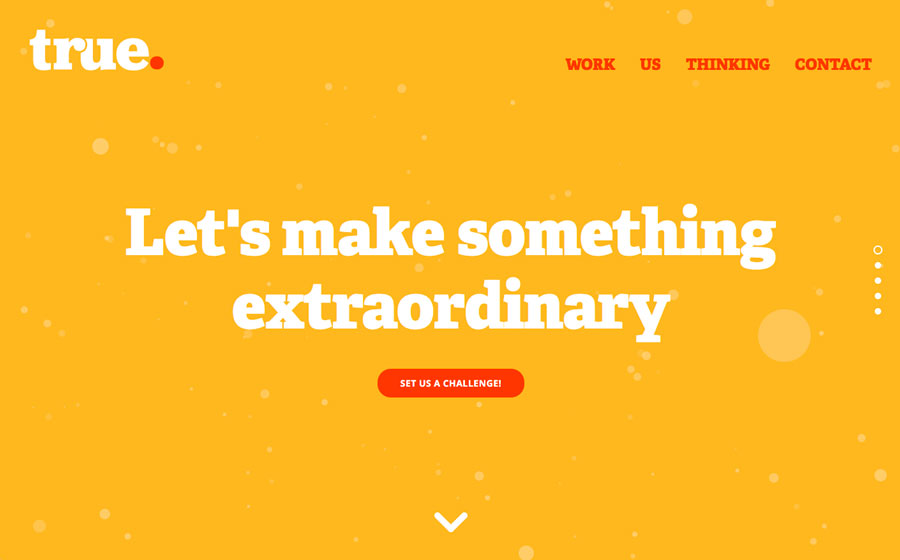
- Tipografía en negrita. Las letras grandes con interesantes opciones de fuentes con un factor común. Lo atrevido, en negrita y brillante es común. Las paletas de color son bastante sencillas, pero incluyen opciones de color que varían usualmente para facilitar cambios de tonalidad en el fondo.
- Fuentes de contenido cambiantes. El contenido de la página usualmente cambia con el desplazamiento, de modo que el usuario pueda llegar a la imagen hero, luego a la «página» de texto, luego a más imágenes y, por último a la llamada a la acción. Este contenido móvil encaja bien con la interactividad del movimiento en el desplazamiento y con el fondo.
- Historia continua. Aunque las fuentes de contenidos pueden cambiar a lo largo del diseño, una sola historia es el elementos que uno todo junto. Esta historia continua es un elemento de diseño doble. La historia del contenido debe ser fluida de capítulo (página) a capítulo. Pero la historia visual debe incluir un hilo común también. Con tantos elementos visuales cambiantes, es importante que se sientan como si pertenecieran unos con los otros.
- Imágenes grandes. Ya sea que los diseñadores usen ilustraciones o imágenes, las imágenes —en particular en la página de inicio— deben ser grandes e impactantes. La mayoría de estas páginas web empiezan con un imagen de estilo encabezado hero con más matices.
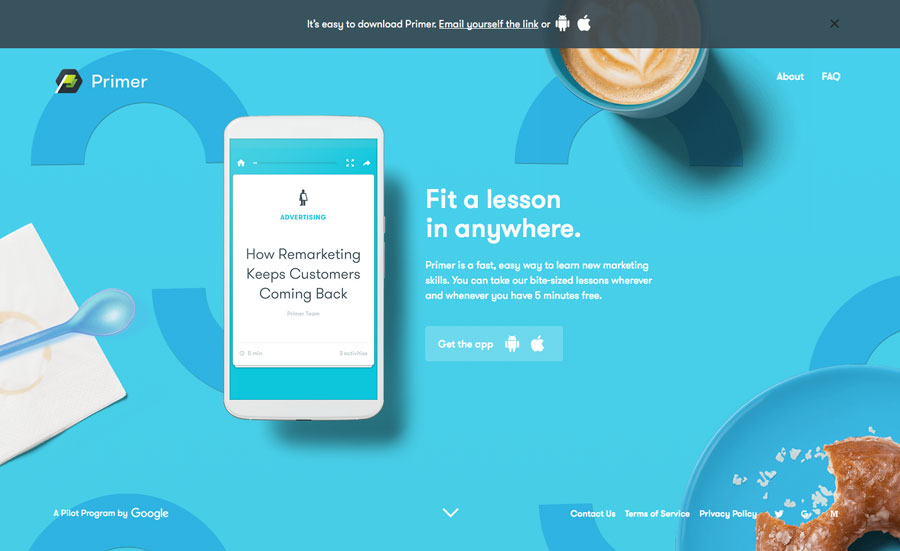
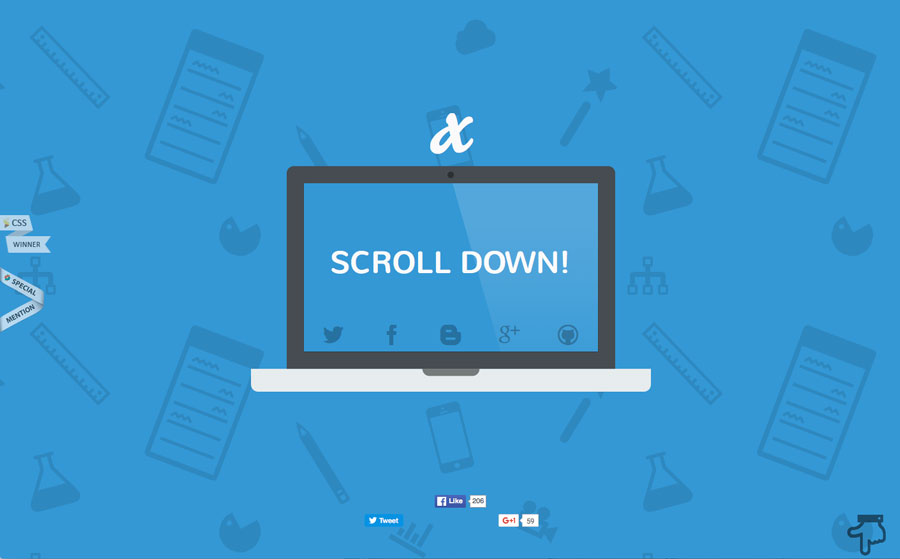
- Instrucciones de desplazamiento. Con todo lo nuevo, los usuarios necesitan pistas sobre cómo proceder o interactuar en una página web, y estas páginas web lo hacen. La mayoría tiene una instrucción sencilla. La mayoría tiene una instrucción sencilla un ícono para desplazarse (por lo general con una animación sencilla para llamar la atención del usuario) que dice a los usuarios qué hacer y cómo interactuar.
- Lenguaje sencillo. Debido a que esquema detrás de este fondo móvil es completo, todo tiende a ser sencillo, incluyendo el lenguaje de la página web misma. Este contraste complejo y sencillo hace que la página web sea fácil de usar y el usuario entiende.
Diseñando el tipo de movimiento adecuado

El gran efecto de diseño con este parallax modificado es el movimiento. Los diseñadores tienen que crear un delicado balance entre los efectos animados y móviles dentro de las acciones de desplazamiento en la pantalla.
Mucho movimiento puede ser abrumador y puede dar a los usuarios una sensación similar a náuseas. El verdadero balance se encuentra en la habilidad de usar efectos animados y movimiento de fondo en armonía uno con otro.
Entonces, lo que necesitas es detener todas las partes móviles durante el desplazamiento. Considera el pequeño ícono de desplazamiento que rebota (una mano que señala) en la esquina inferior derecha y fuentes móviles en la página web de arriba (entra a la página para que la puedas ver en acción).
Ahora empieza con el desplazamiento. Desplázate un poco y detente. Todo el movimiento se detiene cuando el usuario se desplaza (aparte de las instrucciones de desplazamiento). Los movimientos son sencillo y ocurren en casi cada acción singular. Pero el usuario se siente en control de todo, ayudando a evitar el mareo que algunas veces se siente con demasiados elementos animados.
Por qué funciona
¿Por qué el parallax modificado está empezando a ser popular?
Es una evolución natural que uno algunas tendencias de diseño web. Es una técnica HTML 5 que permite a los diseñadores seguir diseñando usando cualquier estilo que deseen y, al mismo tiempo, añadir algo nuevo. Funciona con el diseño plano, sigue muchos de los conceptos del material design y puedes usar un marco minimalista. Las posibilidades no tienen límite.
Estas son las razones por qué es probable que veamos más páginas web usar el parallax modificado y fondos móviles en el futuro. Las tendencias y técnicas de siempre son aquellas que pueden mezclar y combinar con una variedad de usos.
Conclusión
¿Qué piensas de esta técnica? ¿ Es algo que podrías usar el proyectos de diseño de páginas web? Comparte tus ideas. Recuerda que puedes contar con Staff Creativa para plasmar tu empresa en tu página web.
Este artículo fue originalmente publicado en Design Modo, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020