¿Te estás preguntando cómo mejorar visualmente el Timeline de tu página en Facebook? Este artículo provee cinco consejos que puedes aplicar desde hoy.
La oportunidad visual
Con cada actualización en las páginas de Facebook, han aumentado las oportunidades de marcas para usar imágenes y así promover mejor sus ofertas creando interés visual.
Al establecer un aspecto visual y sensación consistente entre las páginas y los perfiles personales, el Timeline para páginas brinda más oportunidades de crear un perfil visualmente atractivo, empezando con la portada.
En este artículo, me centraré en 5 áreas clave donde las imágenes pueden ser usadas efectivamente.
- Foto de Portada
- Foto de Perfil
- Imágenes de las pestañas
- Resaltando publicaciones
- Acontecimientos Importantes
#1: La Foto de Portada: Tu mayor oportunidad de Branding
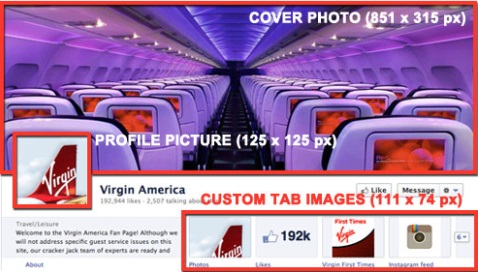
El cambio más significativo visualmente en las páginas fue la adición de la foto de portada, un área de 851 x 315 píxeles donde puedes colocar una imagen.
Respecto a la imagen de portada, Facebook recomienda:
- Usa una imagen única que represente tu página. Esta puede ser la foto de un item popular del menú, la portada de un álbum o una foto de gente usando tu producto. Se creativo y experimenta con imágenes que generen una respuesta positiva de tu audiencia.
- Usa tu foto de portada para causar un fuerte impacto visual en tu página, ampliando tu marca con imágenes del estilo de vida, productos o o una descripción de tus servicios.
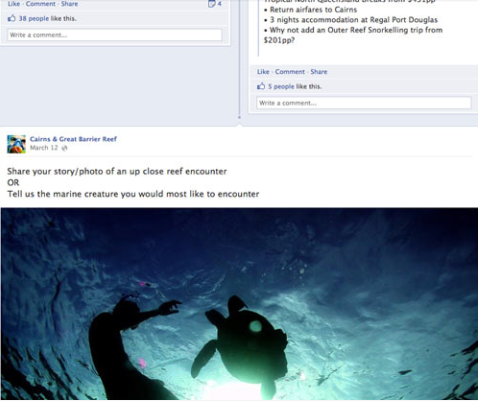
Por ejemplo, mira la foto de portada de Cairns & Great Barrier Reef (y su foto de perfil):

Cairns & Great Barrier Reef usa una foto foto evocadora para transmitir la belleza de la gran barrera de coral.
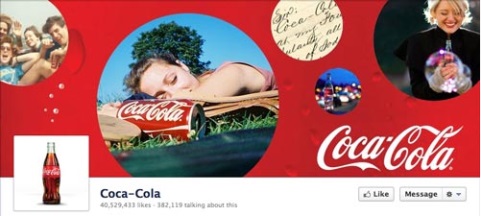
Foto de portada (y de perfil) de Coca-Cola:
¿Qué es lo que Facebook NO quiere que hagas con tu foto de portada?
Facebook tiene directrices estrictas sobre la foto de portada:
- No promociones, cupones o publicidad.
- No debe estar compuesta de solo texto o infringir en el copyright de alguien más.
- No precios o información de compra, como «40% de descuento» o «descárgalo en nuestro sitio web».
- No información de contacto, como dirección, email u otra información pensada para ir en tu sección de información.
- No referencias a elementos de la interfaz de usuario, tales como Me Gusta o Compartir, o cualquier otra característica de Facebook.
- No llamadas a la acción como «consíguelo ahora» o «dile a tus amigos».
Te recomiendo adherirte a las directrices de arriba. Facebook no dice qué hará si tu foto de portada no sigue las reglas, pero yo no me arriesgaría a descubrirlo.
#2: La Foto de Perfil: La imagen más difícil de trabajar en Facebook.
La foto de perfil es una imagen cuadrada de 125 píxeles de lado que se encuentra insertada en la parte inferior izquierda de tu foto de portada. La foto de perfil cumple tres funciones.

La imagen principal de tu marca usada en la aplicación de Facebook en iPhones y otros aparatos móviles.
Es importante tomar los tres contextos en cuenta al crear una foto de perfil, asegurándote de que la imagen funcionará bien junto la foto de portada, como tu icono de 50 x 50 píxeles que acompaña las publicaciones y en la aplicación móvil de Facebook.
Aquí hay algunos buenos ejemplos de fotos de perfil:
La foto de perfil de Ben & Jerry se integra muy bien con la foto de portada y hace un buen icono en miniatura.
La página de Macy’s tiene una foto que también funciona junto a la portada y funciona como un icono representativo para la marca (mira como transformaron la foto de perfil en una bolsa de compras).
La página de Amsterdam Printing hace un excelente trabajo integrando la foto de perfil con la portada a la vez que tiene un gran icono.
La foto de perfil de Old Spice parece ser semi transparente con el volcán que se extiende en ella.
NOTA: Aunque la foto de perfil se muestra a 125 x 125 píxeles, Facebook pide que la imagen que subes sea de 180 x 180 y luego es reducida. Y, por supuesto, asegúrate que la forma de tu imagen de perfil sea cuadrada.
#3: Pestañas Personalizables: Asegúrate de Aprovecharlas
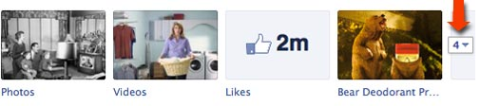
Esta es una de las mejores mejoras para las páginas. Facebook ha colocado la navegación colocando las pestañas abajo de la foto de portada. Tienes un máximo de cuatro pestañas mostradas permanentemente a 111 x 74 píxeles más el nombre de la pestaña bajo la imagen.
Aquí hay algunas cosas importantes a tomar en cuenta sobre las pestañas personalizables:
- No puedes cambiar la posición de la pestaña «Fotos» (que muestra la imagen subida más reciente).
- Puedes mostrar un máximo de 4 pestañas (incluyendo la pestaña de fotos). Tus pestañas restantes son mostradas cuando los usuarios hacen click en el icono de la flecha a la derecha de las pestañas.
- Si usas menos de las cuatro pestañas mostradas, la pestaña de «Información» Ocupa el espacio extra.
Puedes crear tus propios gráficos para cualquier pestaña personalizada EXCEPTO para las aplicaciones propias de facebook (Fotos, Notas, Eventos, etc).
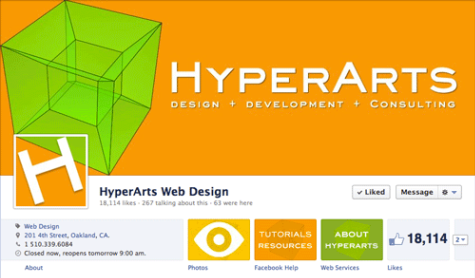
TIP: Usa mensajes en tu imagen de pestaña personalizada junto al título de la pestaña bajo la imágen. Por ejemplo, en la página de HyperArts lás imágenes de las pestañas y los títulos se refuerzan el uno al otro.
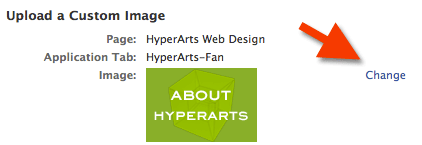
¿Cómo personalizar las imágenes de las pestañas?
Para editar las imágenes de tus pestañas solo haz click en la flecha a la izquierda de las tres o cuatro imágenes.
IMPORTANTE: Los administradores de una página verán todas sus pestañas haciendo click en la flecha. Otros usuarios verán un máximo de 12 pestañas (incluyendo Fotos), con 4 mostradas y 8 ocultas.
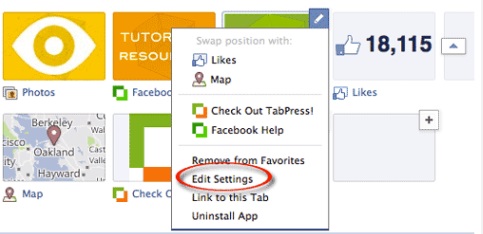
Luego, pasa el cursor sobre la imagen de la pestaña que deseas cambiar y haz click en el icono con forma de lápiz que aparece en la esquina superior derecha y selecciona «Editar» en el menú contextual.
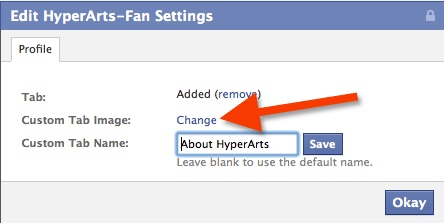
Esto abrirá una nueva ventana donde puedes ver la imagen actual. Haz click en «cambiar» para seleccionar y subir una nueva imagen.
Una vez que has subido la nueva imagen y la vez en esta nueva ventana, regresa a la ventana original y haz click en el boton «aceptar».
Crea tus imágenes de las pestañas para reforzar tu Branding general
Asegúrate de prestar atención a cómo todos los elementos gráficos en la cabecera de tu página funcionan juntos para formar un todo unificado. Puedes incluso «controlar» la imagen de tu pestaña Fotos volviendo a subir la imagen que quieres ahí luego de otras imágenes. Esto es un poco obsesivo pero depende de ti.
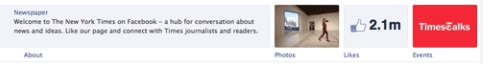
Pese a que solo muestra tres pestañas, el New York Times tiene una interesante correspondencia entre las escaleras rojas y la pestaña personalizada «TimesTalks».
En la página de HyperArts usan un enfoque totalmente integrado, un poco obsesivo.
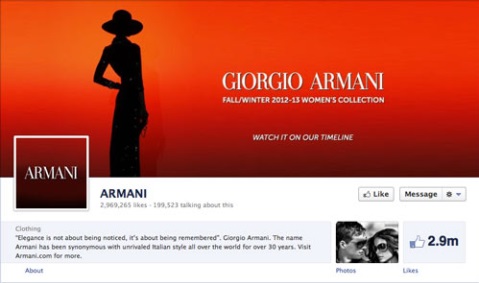
La página de Armani va por lo minimalista, y me gusta. Solo usan dos pestañas para mantenerlo simple.
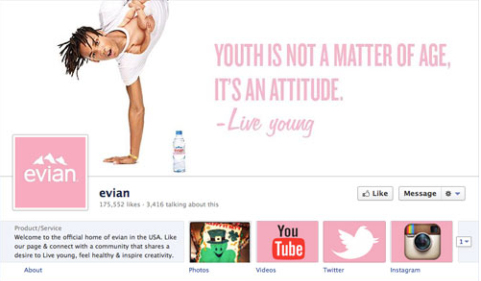
La página de Evian tiene un aspecto unificado asociado al branding con un diseño limpio y una consistente paleta de rosado y blanco.
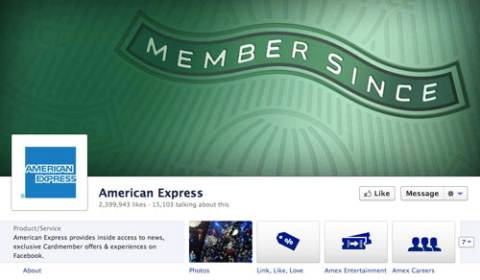
American Express usa iconos informativos en sus pestañas. Se esfuerzan en lograr un efecto consistente y atractivo en la parte de arriba de su Timeline.
#4: Destacar Publicaciones para Crear Interés Visual
Muchos usuarios y administradores de páginas han admitido que la nueva forma en la que se muestran las publicaciones es confusa, desordenada y poco intuitiva. Antes las publicaciones (de la página y de los usuarios) podían ser vistos en un orden cronológico, en el nuevo formato la secuencia es difícil de seguir.
Sin embargo, los administradores de páginas pueden usar la nueva característica «destacar» para darle un poco de orden al caos.
Usa la característica Destacar para lograr Organización Visual
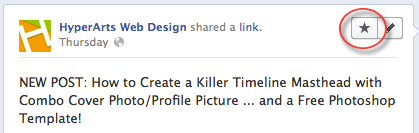
Puedes destacar cualquier publicación haciendo click en el icono de estrella que aparece en el lado superior derecho cuando pasas el cursor sobre una actualización (para quitarlo, solo debes hacer click en la estrella otra vez).
Cuando resaltas una publicación, ocupa las dos columnas de tu Timeline, rompiendo la monotonía de las dos columnas y atrayendo más atención hacia esa publicación en particular.
Tip #1: Si quieres que cada mes esté más definido visualmente, puedes editar la fecha de la publicación destacada así aparece primera o en la parte de la cronología que quieres que aparezca.
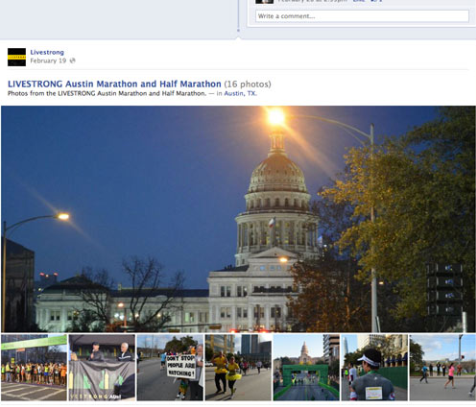
Tip #2: Si tu publicación incluye un álbum de fotos, la actualización mostrará la primera imagen e incluirá miniaturas de las otras imágenes debajo, como puedes ver en la página de Livestrong.
Destacar es una gran manera de combatir el caos visual del Timeline.
#5: Agrega Acontecimientos Importantes para hacer tu Página más Memorable
Otra forma de romper el formato de dos columnas y crear una experiencia más atractiva es usar la nueva característica de «Acontecimientos Importantes».
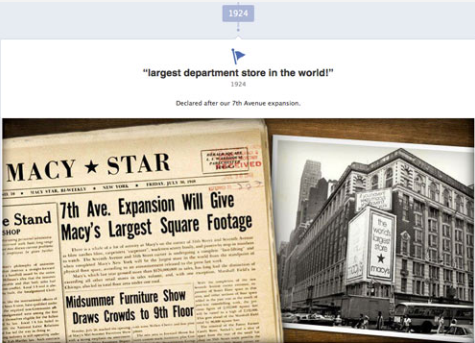
Las marcas pueden crear Acontecimientos Importantes (incluyendo imágenes y texto) para muchos eventos significativos en su historia. Mira cómo la página de Macy’s y la de Ford usan Acontecimientos Importantes para organizar visualmente su contenido y mantener a los usuarios en la página con buenas fotos de archivo.

Ford usa Acontecimientos Importantes para crear contenido interesante y agregar variedad a su Timeline.
La página del New York Times tiene una gran cantidad de contenido del cual crear Acontecimientos Importantes, tanto en una y dos columnas.
¿Cómo crear un Acontecimiento Importante en tu Timeline?
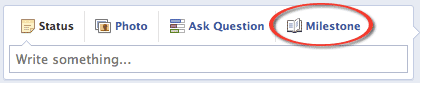
Para crear tu primer Acontecimiento Importante solo haz click en la opción «Acontecimiento Importante» donde creas tus actualizaciones de estado.

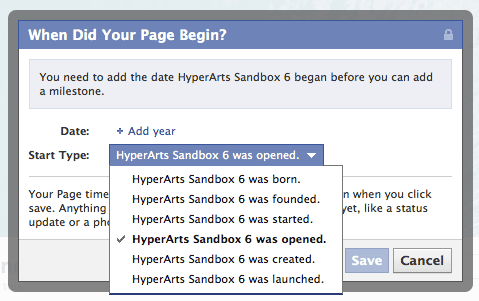
Haz click en «Milestone» o «Acontecimiento Importante» según el idioma que uses para crear tu primer Acontecimiento Importante.
Antes de que crees el Acontecimiento, tienes que establecer una fecha (de nacimiento, de fundación de la compañía, etc.) Facebook lo hace fácil mostrando una ventana de diálogo la primera vez que haces click en el enlace de «Acontecimiento Importante».
Una vez que estableces una fecha de creación, puedes crear Acontecimientos Importantes. Por supuesto, es recomendable usar imágenes en tus Acontecimientos y crear tantos como quieras, mientras más, mejor.
Recuerda: Las imágenes son lo principal en el Timeline de tu página.
Como puedes ver en los ejemplos arriba, formato de Timeline para Páginas provee más oportunidades para el branding visual. Depende de ti aprovechar estas oportunidades.
[Traduccion1 url=»https://www.socialmediaexaminer.com/5-ways-to-enhance-your-facebook-timeline-page-with-images/» nombre=»Social Media Examiner»]Latest posts by Fiori Santa Maria (see all)
- Branding: ¿Qué marcas forman parte de la navidad peruana? - 5 diciembre, 2016
- Mercado de Lima en Puerto Rico - 30 noviembre, 2016
- Branding corporativo inspirado en la cultura incaica - 21 octubre, 2016































Respecto a la opción «#4: Destacar Publicaciones para Crear Interés Visual» No me funciona, la publicación no se expande, se queda en una columna como las demás que no están destacadas. ¿Qué podría hacer?
Gracias!!