Como profesionales del diseño de páginas web, somo los primeros y más exigentes defensores de los usuarios.
Necesitamos comprender lo que los usuarios desean versus lo que necesitan antes de que encuentren nuestros diseños. Una vez que lo encuentran, deben sentirse seguros y cómodos. Esto, a veces, contrasta con nuestros deseos de innovar. Por eso, debemos alinear nuestros deseos con los objetivos de nuestros usuarios.
Para lograr esto, necesitamos entender el funcionamiento del cerebro de los usuarios —los modelos mentales que han creado par navegar en la web. Esta comprensión nos brinda una plataforma desde la cual podemos crear, un proceso que se llama neurodiseño.

Photo credit: Allan Ajifo. Creative Commons
A través de una minuciosa investigación y pruebas de usabilidad, podemos comprender mejor lo que sucede en el cerebro cuando un usuario o cliente interactúa con una buena buena (o mala) experiencia de usuario. Podemos usar ese conocimiento para crear mejores experiencias.
En este artículo, explicaremos cómo tomar ventaja de los patrones para un mejor diseño web y cuándo quebrarlos para dejar una impresión más duradera en los usuarios.
Reconocimiento de patrones: un útil atajo para el diseño web
El reconocimiento de patrones es un proceso cognitivo durante el cual miramos un estímulo y tratamos en encajarlo con lo que ya conocemos.
Es una forma de heurística, un atajo que usamos para resolver un problema. Las heurísticas conforman lo que Gerd Gigerenzer primero llamó una «caja de herramientas adaptativa» —una serie de reglas que usamos para tomar decisiones en situaciones que son limitadas en tiempo, recursos o información.

Photo credit: Vinoth Chandar. Creative Commons.
Si una situación es nueva para nosotros, acudimos a nuestra caja de herramientas para ver si hemos afrontado una situación similar antes.
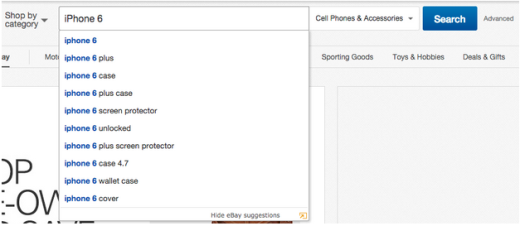
Tanto los usuarios como los diseñadores aprendemos diversos patrones a través de la interacción con la web. Así que, cuando interactuamos con la web, intentamos encajar lo que vemos con lo que ya sabemos. Por ejemplo, si buscamos un producto específico en un tienda, nuestra experiencia previa no diría que podemos (y debemos) ser capaces buscarlo de una forma muy específica.

Photo credit: Ebay
Este reconocimiento y aprendizaje nos permite navegar con rapidez en la web y usar las heurísticas con eficiencia en lugar de pensar en pasar por una interacción una y otra vez. Buscamos patrones de interacción que, en el pasado, nos ayudaron al minimizar el tiempo y maximizando la recompensar. Si no encontráramos estos patrones, es probable que busquemos otra página web que nos ofrezca esa familiaridad y conveniencia.
Estos atajos, a veces, nos llevan por mal camino, pero, por lo general, funcionan. Como diseñador web, debes estar bastante familiarizado con estos patrones y expectativas si deseas que tu página web tenga éxito.
Ejemplos de patrones comunes de diseño web
Los patrones de diseño web son una forma de documentar una solución común a un problema de diseño.
Existe muchas bibliotecas de patrones excelentes (UI Patterns, Yahoo’s Pattern Library y PatternTap, por nombrar algunos), pero existen muy pocos buenos recursos. Sin embargo, aquí te presentamos algunos ejemplos de diseño web y patrones de interfaces comunes, y los problemas que resuelven
El menú hamburguesa
Es controversial en la actualidad, y las personas ahora se cuestionan si es o no, en realidad, un patrón de diseño web o solo un diseño malo. De todos modos, es ubicuo y permite más espacio en dispositivos móviles.
Migajas de pan
Una forma de permitir que tus usuarios se sientan seguros y bien orientados cuando navegan en una página web con jerarquías.
Photo credit: Newegg
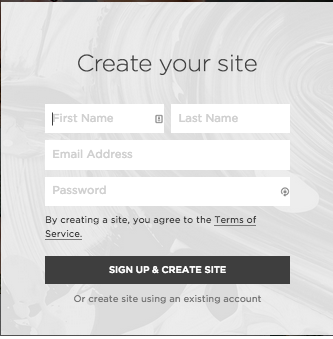
Registro de cuenta
Una forma de recoger información del usuario para ofrecerle algo a cambio: la oportunidad de comprar, por ejemplo. Esto patrones pueden variar en una forma de registro desde una red social.

Photo credit: Squarespace
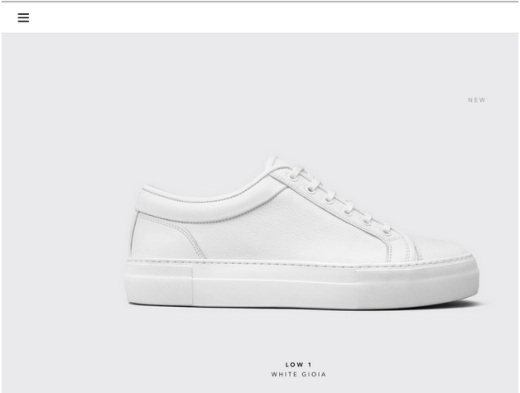
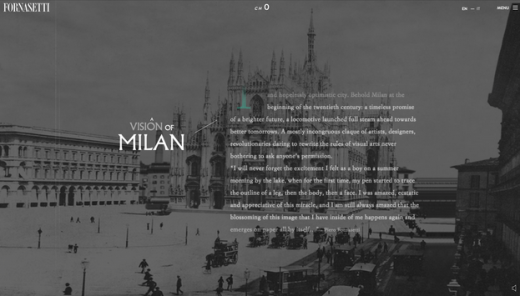
Scroll continuo
Una forma de consumir una gran cantidad de contenido que puede no ser presentado en una sola página. Es perfecta para la narrativa.

Photo credit: Fornasetti
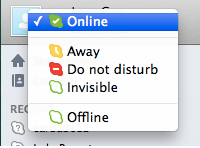
Disponibilidad
(Por ejemplo, Skype). Puedes saber si alguien se encuentra disponible, no disponible o ausente con un sistema de luces.
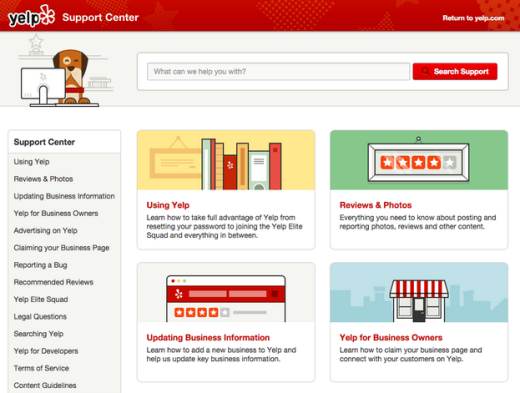
Preguntas frecuentes
Ofrecen a los usuarios un espacio fácil de encontrar para conseguir respuestas a preguntas comunes.

Photo credit: Yelp
Enfoque de diseño web de arriba abajo vs. de abajo arriba
Aquí es donde podemos empezar a usar estos principios básicos de neurociencia para facilitar nuestro trabajo (o dificultarlos, dependiendo de cómo lo veamos). También debes recordar que los usuarios perciben la web de forma distinta a aquellos que la crean.
Cuando diseñamos páginas web, usamos los patrones de diseño web mientras descubrimos diversos problemas de diseño. Con frecuencia creamos este camino de abajo arriba: comenzamos con el problema y sus varios elementos y, luego, tratamos de crear una experiencia cohesiva. Mientras dividimos una interfaz en sus componentes atómicos, nos sumergimos en subproblemas, objetivos, tareas y arquitecturas y flujos de información.

Photo credit: Narek Khachatryan.
Esto es por qué, luego de un tiempo, somos ajenos a los problemas con nuestros diseños web, porque no podemos verlos como un todo.
Sin embargo, los usuarios no interactúan con una interfaz de este modo. Lo hacen de arriba abajo. No ven las partes, sino el todo, y usan su conocimiento previo para guiar sus interacciones. Buscan, en lo que hemos diseñado, patrones que encajen con su experiencia pasada con productos o páginas web similares (lo que se conoce como consistencia externa) que los ayuden a navegar de forma más rápida. Este método de procesamiento es rápido, pero, a veces, erróneo —en especial cuando la interfaz está un poco desviado de lo que ya está establecido.

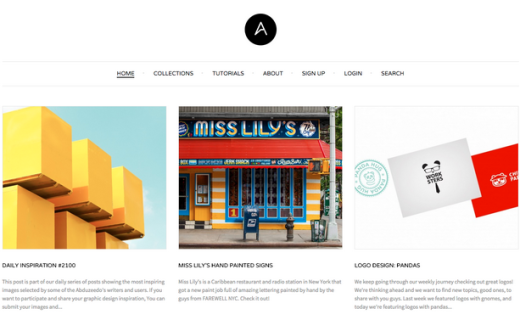
Photo credit: Abduzeedo
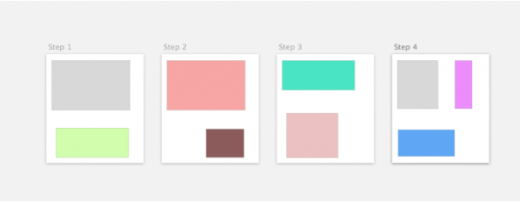
Por lo tanto, debemos asegurar que la interfaz de la página web sea consistente con las expectativas del usuario y consigo misma. Por ejemplo, si escoges un patrón de UI con tarjetas, la mayoría de tus usuarios navegarán con facilidad debido a la popularidad de este patrón.
Nuestra labor como profesionales en diseño web es guiar a los usuarios, hacer este proceso lo más fácil y satisfactorio posible y asegurarnos que reconozcan suficientes patrones en nuestras interfaces para que se sientan cómodos. La consistencia externa (similitud con competidores u otras páginas web) no siempre es necesaria, pero sí lo es la consistencia interna —la consistencia con el producto— es primordial.
Tienes que construir seguridad y confianza.
Diseñando por reconocimiento y recompensa
Todo usuario tiene un expectativa para cada interacción, sin importar cuán común sea.
Cada vistazo hacia una pieza de contenido, cada clic del mouse, cada presión del teclado —todo esto es guiado por experiencias e interacciones previas, y el usuario esperará cierto resultado de cada una de ellas— eso los hace sentirse seguros y felices.
Esta felicidad ocurre a nivel neuroquímico. Cada vez que reconocemos un patrón con éxito, obtenemos una dosis de dopamina —un neuroquímico asociado con el placer y la recompensa. Y luego, cuando la interacción en sí tiene éxito, obtenemos otra dosis.

Photo credit: UXPin
Cuando algo es «intuitivo», significa que, básicamente, un patrón ha sido seguido y que se la satisfecho la expectativa el usuario. Los usuarios estuvieron complacidos cuando vieron un patrón y, lo estuvieron nuevamente cuando dicho patrón funcionó rindió como se esperaba. Sin embargo, si se quiebra el patrón, esa dopamina nunca llega y terminamos insatisfechos. El usuario, claro está, asocia ese descontento con la página web o el producto.
Además de los patrones, necesitamos entender que las expectativas están ligadas con ellos para maximizar la dopamina y minimizar el descontento. Debemos dar a las personas lo que desean y esperan.
Pero también debemos crear páginas web innovadoras, después de todo, muy pocos clientes llegan a nosotros para pedirnos un diseño web que «satisfaga» o se vea como el de la competencia. Es un balance difícil, pero no todo está perdido, solo tenemos que cavar un poco más profundo.
El riesgo de romper los patrones
En nuestro deseo de innovar, queremos desarrollar nuevas formas de hacer las cosas; sin embargo, nuestros esfuerzos también pueden alejar a los usuarios.
Por ejemplo, un botón debe lucir «clicleable». Si no lo es, debe existir una excelente razón (y una forma para que los usuarios lo aprendan). Cada vez que rompemos un patrón de diseño web, debemos estar seguros de responder algunas difíciles preguntas:
- ¿Por qué estamos rompiendo ese patrón?
- Hemos creado uno mejor… y ¿es mejor?
- ¿Los usuarios podrán y querrán aprenderlo, y de forma rápida?
Estas preguntas no son fáciles de responder, así que piensa mucho antes de optar por romper un patrón bien establecido. ¿Vale la pena?
Rompiendo los patrones por gusto
Por supuesto, no debemos abandonar toda la innovación y solo quedarnos con lo que conocemos, los patrones de diseño web no son esenciales. Son simplemente un cimiento para basar nuestra propia creatividad. Las personas son capaces de aprender y reconocer nuevos patrones, en particular cuando esos patrones resultan en recompensas.
Por ejemplo, considera el sistema de recompensa de dopamina que se mencionó. Se mencionó que si un usuario espera una recompensar y obtiene una, cumple sus expectativas. Si esperan una recompensa y no obtienen una, esto trae descontento.

Photo credit: Interaction Design Best Practices
Pero, ¿si no esperan un recompensa? Mucho mejor. ¿Qué tal si ellos no esperan un recompensa y le damos una?
Sí, se puede romper un patrón de diseño web, pero se puede hacer donde el usuario no necesariamente lo espera y, así, los podemos ganar. Podemos fortalecer nuevos patrones al recompensar a los usuarios cuando ellos no lo esperan y, así, reforzar un nuevo método de interacción. Este momento es la clave de la innovación y un quiebre exitoso de lo establecido en los patrones de diseño web.

Photo credit: MailChimp
Claro, es difícil encontrar estas situaciones, esta oportunidades para deleitar a los usuarios cuando no lo esperan. Después de todo, ¿cómo se espera que sepamos cuando los usuarios estarán satisfechos por algo si ni siquiera ellos lo saben? Aquí es donde las pruebas entran en juego.
El poder de los prototipos y las prueba de patrones
La única forma de encontrar qué patrones romper es probar, experimentar y ver los resultados.
Estos experimentos vienen en la forma de pruebas usuarios bien realizadas. Necesitamos estar conscientes del patrón de diseño web que queremos romper y cómo el usuario lo percibirá; por qué tratamos de romperlo y cómo. Con un prototipo, se podrá controlar y probar dicho patrón, incluso si el usuario no tiene noción de ese control.

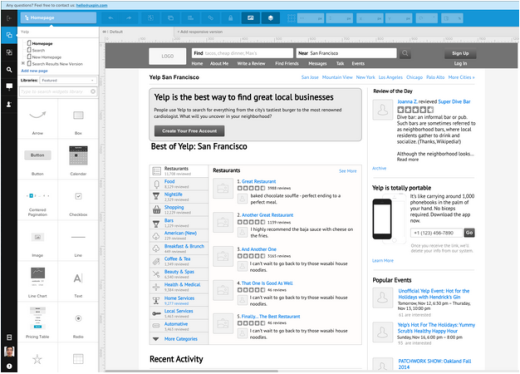
Photo credit: Rapid prototype via UXPin
Puedes validar la efectividad de tus patrones (y de la usabilidad general del diseño) al crear una sesión de pruebas remotas. Escribe las labores principales, invita a usuarios y, luego, experimenta el momento de la verdad.
La razón por qué los prototipos (y las pruebas en general) son tan útiles es porque, con frecuencia, las personas no pueden articular lo que necesitan. Las pruebas de usuarios les permite mostrarnos eso. Los usuarios se comportan de forma normal mientras que nosotros observamos y escuchamos sus reacciones.
Este es un ejemplo de un proceso de mejora sobre patrones de diseño web existentes:
- Identifica los problemas de diseño web. Como dicta el pensamiento de diseño, investiga a tus usuarios (etnografía, entrevistas, encuestas, por nombrar algunos) para descubrir los puntos débiles principales.
- Estudia los patrones existentes. Una vez que conozcas los problemas a resolver, explora páginas web o aplicaciones con patrones que apunten a los mismos problemas de usuario.
- Crea un prototipo de tu diseño. Comienza con patrones como una base y trabaja desde ahí y trabaja desde ahí o cámbialos por completo. Sea lo que sea que hagas, asegúrate de que tus suposiciones sean claras desde el inicio.
- Prueba tu diseño web con, al menos, cinco usuarios. Escoge el método que tenga más sentido basado en tiempo y presupuesto.
- Aprende de los resultados y repite. Ya que empezaste con una baja fidelidad, incorpora tus aprendizajes mientras incrementar la fidelidad. Si sirve a los usuarios, puedes añadir elementos de gusto para hacer los patrones más interesantes. Sigue probando hasta que tu diseño esté terminado.
No hay necesidad de tratar mucho. Recompensar al usuario donde este lo espera (o, al menos, dale una buena razón para no hacerlo). Pero se puede explorar oportunidades para quebrar patrones y crear nuevos método de interacción.
Conclusión
Cuando hablamos de mejorar patrones de diseño web antiguos, estudiar los problemas y preguntar la razón de los patrones es útil. Como una vez dijo el diseñador web Jeffrey Zeldman, la consideración está por encima de los patrones. Los patrones previamente exitosos, aplicados sin consideración, solo dañarán tu página web.
En el diseño de páginas web, podemos y debemos seguir patrones de forma considerada. Está perfectamente bien y, con frecuencia se prefiere, por una variedad de razones. Después de todo, los aceptamos por una razón.
Traducido y adaptado de The next web. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020