Estas son páginas web que podemos observar por horas.
Son diferentes, adictivas, todas diseñadas a cada píxel. Antes de la llegada del internet, las marcas tenían que depender de los limitados canales como anuncios impresos, comerciales de TV, paneles publicitarios y todo tipo de material impreso para compartir sus historias. Estos canales, aunque versátiles, no compiten con el nivel de profundidad que las páginas web ofrecen.
¿Deseas aprender más acerca del equipo detrás del producto? Listo. ¿Necesitas contactar al equipo de soporte? Se encuentran a dos clics de distancia. ¿Te encantaría ver un video acerca de una función específica? Probablemente también lo encuentres ahí. Las páginas web se han convertido, en muchas formas, es un foco natural para las marcas. Con respecto de este tema, asegurarse que este «hogar» se alinee con la identidad general de una marca es crucial. Y es aquí donde entra en juego una bien diseñada guía de estilo para diseño de páginas web.
¿Qué es una guía de estilo para diseños de páginas web?
En términos simples, una guía de estilo para diseño de páginas web es un conjunto de instrucciones y herramientas para cualquier persona a cargo de construir tu presencia en línea. Esto incluye desarrolladores, diseñadores, creadores de contenidos e, incluso, socios que están colaborando en diferentes iniciativas online diferentes (concursos, campañas sociales, landing pages, entre otras). Ya que diferentes disciplinas de diseño tienen que interactuar con la guía de estilo, tal vez hayas escuchado acerca de las guía de estilo de diseño web bajo diferentes nombre: biblioteca de patrones, herramientas UI, guías de estilo de interfaz, guías de interfaz humana, guía de estilo UI, en otras muchas (¡muchas!). Sin importar cómo la llames, recuerda esto:
Tu guía de estilo contiene bloques de construcción esenciales para cualquier persona encargada de desarrollar tu presencia online.
Veamos, a continuación, diez ejemplos inspiradores de guías de estilo para diseño de páginas web bien desarrolladas.
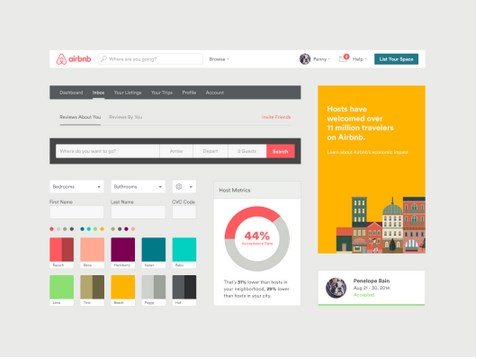
1. Airbnb
Las herramientas UI de Airbnb (te dije que existían muchos nombres), brindan una clara idea de cuán diferente deben verse los campos, ingresos, menús, anuncios y barra de herramientas. Es particularmente interesante cómo incluyeron una armonía de colores de muestras como Rausch, Tirol, Foggy y Hof.
Lo que podemos aprender de Airbnb:
El diseño de páginas web incluye diferentes niveles de jerarquía, profundidad y contraste. Si deseas limitar los colores primarios de tu marca a tres o cuatro, considera añadir un espectro amplio de matices secundarios que puedan ayudar a los diseñadores y otros usuarios a formar tu presencia en línea.
2. Mozilla
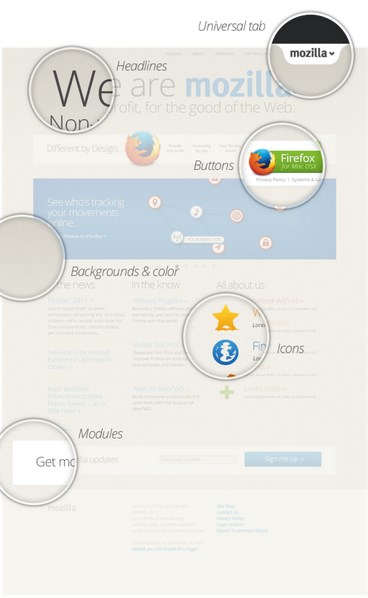
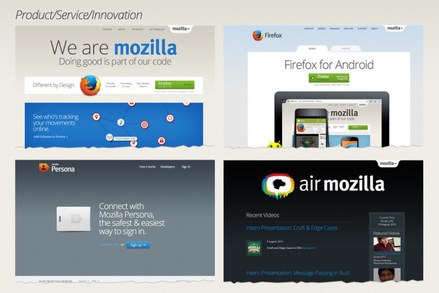
Mozilla, el talentoso equipo detrás del navegador Firefox, ha hecho completamente pública su guía de estilo de diseño web. Para unificar toda su presencia en línea, crearon un marco de trabajo llamado Sandstone. Esta guía integral define el estilo y la forma para todas sus propiedades web, abordando todo desde su botón más pequeño hasta la cuadrícula en general.
El hecho que Mozilla escoja un concepto unificador para guiar su diseño web no quiere decir que todo se vea igual. Para probarlo, su guía de estilo de diseño web también incluye ejemplos de su concepto en uso cuando es claro que estos bloques de construcción pueden ser usados para crear buena diversidad:
Lo que podemos aprender de Mozilla:
Cuando piensas en tu guía de estilo de diseño web, idear un concepto dominante como Sandstone te ayudará a mantener la consistencia. Sin importar el elemento que desees incorporar en tu guía en el futuro, siempre existirá la idea central que dictamina una apariencia y sensación general para la página web.
3. DISQUIS
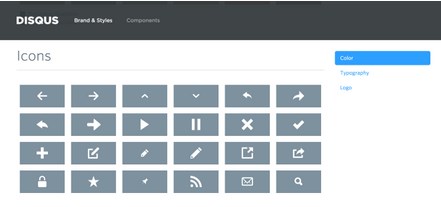
Para abordar las necesidades de diseño impreso y web, el equipo de Disquis dividió su guía de estilo en dos secciones: Marca & Estilos y Componentes. Incluyen recursos específicos para íconos, tipografía y botones. En este caso, la guía de estilo de diseño web fue creada para formar el trabajo de diseño interno y los componentes creados por terceras partes (usando su interfaz API).
El diseñador Joshua Sortino, quien estuvo involucrado en el proyecto, subió una imagen aminada que muestra su impecable guía de estilo.
Lo que podemos aprender de Disquis:
A veces estás creando un producto que es un bloque de construcción para algo más. Este es el caso de Disquis, que tiene un interfaz API que expone su marca a miles de desarrolladores web alrededor del mundo. Si este es tu caso, asegúrate de mostrar tu guía de estilo de diseño web públicamente y una ubicación muy visible.
4. MEDIUM
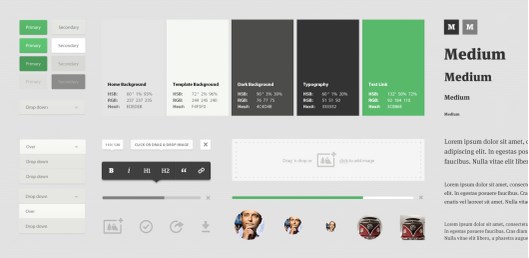
Esta guía UI muestra los elementos más importantes que caracterizan la identidad online de Medium: botones, fondos de pantalla, menús despegables, íconos, sugerencias, ventanas emergentes, entre otros. Teehan+Lax, la agencia que ayudó a formar esta identidad (y lo ha venido haciendo desde que se unió a Facebook), dijo que existieron muchos cambios en la fase de desarrollo de producto. Este es el caso para muchos productos nuevos. En lugar de frustrarte, estos cambios visuales deben animarte a actualizar constantemente la guía de estilo de tu página web.
Lo que podemos aprender de Medium:
Existe una gran oportunidad de llevar tu identidad de marca hacia componentes UI pequeños como cargadores, ventanas emergentes, cargadores de imágenes y barras de progreso. Incluso si algunos marcos de trabajo de desarrollo web brindan apariencias singulares para ítemes como estos, intenta personalizarlos para tener un sentido de autenticidad.
5. UBER
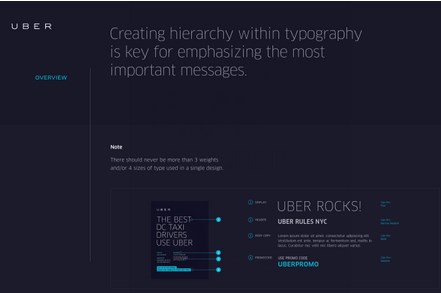
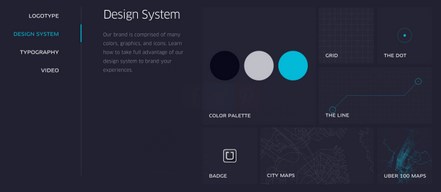
La guía de estilo de diseño web de Uber presta atención especial a la tipografía y jerarquía. Tienen normas específicas para la cantidad de pesos que uno puede combinar en una sola pieza de diseño.
También es fascinante cómo han logrado contar con componentes como mapas en su identidad de marca. Debido a que es una empresa concentrada en la transportación, el uso de mapas es una parte crucial de tu interfaz de usuario. Con esto en mente, el equipo de diseño estableció un conjunto de normas generales para trabajar con diferentes tipos de mapas.
Lo que podemos aprender de Uber:
Si tu marca tiene un producto o servicio emblemático (como los mapas de Uber), piensa cómo puedes mostrar tu identidad a través de él. Uber no solo tiene una imagen marcada para componentes como mapas, sino también una representada identidad de marca a través de las líneas que conectan dos ubicaciones en sus mapas. Al crear tu guía de estilo de diseño web, piensa cómo puedes llevar tu marca a elementos tan pequeños como puntos y tan grandes como en banners.
6. MAILCHIMP
Mientras más complejo se vuelve tu producto, más competencia en línea querrá tener en cuenta una guía de estilo. Por ejemplo, Mailchimp brinda un paquete integral de analítica que incluye una tonelada de diferentes gráficos. Entonces, es natural que su guía de estilo de diseño web incluya indicaciones claras sobre los tipos de gráficos que encajan en la marca:
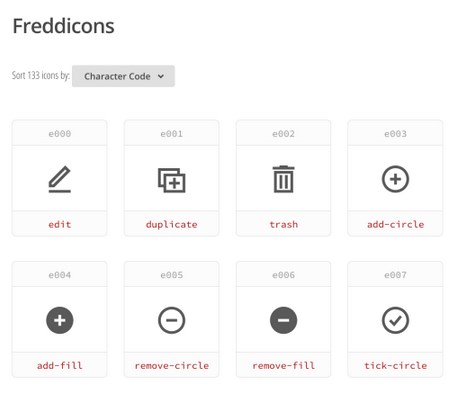
Para añadir un toque de la personalidad a la marca, también desarrollaron una serie de íconos apodados Freddicons, en representación a su mascota Frederick von Chimpenheimer IV.
Lo que podemos aprender de Mailchimp:
En un ambiente donde la mayoría de las páginas web suelen usar las mismas series de íconos, arriésgate y añada una iconografía personalizada a tu marca. Puede tomar tiempo, pero desarrollar un paquete único de imágenes para representar funciones te permite satisfacer las necesidades específicas de tu producto.
7. BUFFER
Buffer define su guía de estilo como «una colección de estilos y componentes que pueden usarse más de una vez para un desarrollo de producto más rápido». Resulta interesante observar que están aplicando los mismos principios de una práctica conocida como Diseño Atómico (Atomic Design). Estos principios indican que las guías de estilo de diseño web deben empezar con pequeñas e independientes partes (átomos) que se combinan para crear moléculas y, eventualmente, el organismo entero.
Aparte de tener un enfoque único respecto del diseño web, la guía de estilo de Buffer incluye una serie de normas para crear un componente importante: la Llamada a la Acción.
Lo que podemos aprender de Buffer
No todo el diseño de páginas web de trata de botones y cuadrículas. Diseñar propiedades online efectivas requiere pensar en la intención real detrás del la creación de una página web. ¿Cuál es tu llamada a la acción principal? ¿Qué quieres transmitir? Añade estas consideraciones a tu guía de estilo de diseño web para una forma y función más consistente.
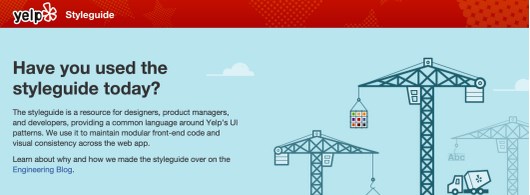
8. YELP
Los diseñadores de Yelp empiezan su guía de estilo de diseño web con la pregunta ¿Has usado tu guía de estilo hoy? para enfatizar cuán importante es tener la costumbre de recurrir a una serie de reglas visuales.
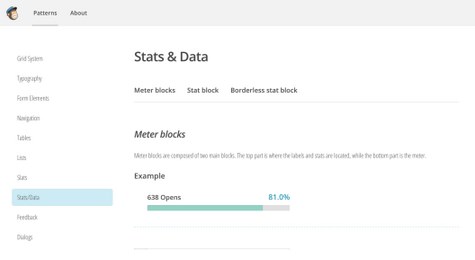
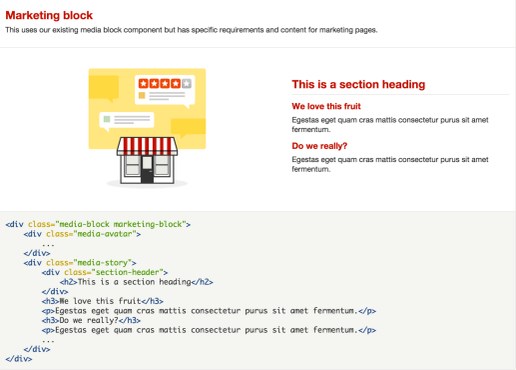
Su guía integral va más allá de simples recomendaciones y brinda a los desarrolladores códigos con los cuales trabajar. En este ejemplo, su guía provee instrucciones específicas para bloques de marketing:
Lo que podemos aprender de Yelp
Ve un paso más allá y brinda códigos útiles fuera de lo común a los desarrolladores. Claro, cualquiera puede entender lo que deseas transmitir con esa imagen que añadiste en tu guía de estilo de diseño web, pero aquí está el problema: no todos la ejecutarán de la misma forma. Los diferentes desarrolladores traerán a la vida cada uno de tus componentes con lo mejor de sus habilidades, a menos que les brindes algunos métodos estandarizados. Darles algunos códigos estándares preservará un lenguaje común entre quienes interactúan con el front y back end de la página.
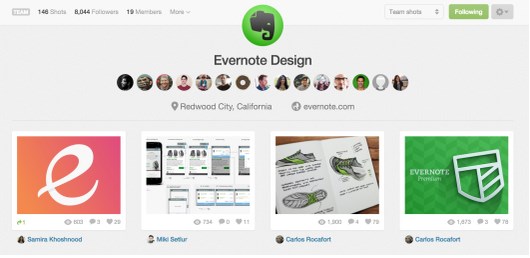
9. EVERNOTE
Dribbble se ha convertido en una vitrina impresionante de guías de estilo vivos y evolucionantes para docenas de equipos creativos. El equipo de Evernote, por ejemplo, gusta de compartir su evolucionante conjunto de componentes web. Constantemente suben imágenes para compartir sus íconos, ilustraciones, insignias, diseños, flujo de usuarios y mucho más con la comunidad de diseño. A diferencia de una guía de estilo de diseño web, mantener un portafolio público y vivo es abrir una puerta hacia mejoras continuas y retroalimentación.
Lo que podemos aprender de Evernote
Toma el riesgo de compartir las mejores prácticas de diseño de páginas web con la comunidad. Te sorprenderá la cantidad de retroalimentación que los creadores alrededor del mundo pueden compartir. Solo existe algo cierto en el mundo de diseño web: todo cambia con prontitud. Mientras esto sea cierto, será mejor que tomes ventaja de los diferentes niveles de conocimiento de otras personas.
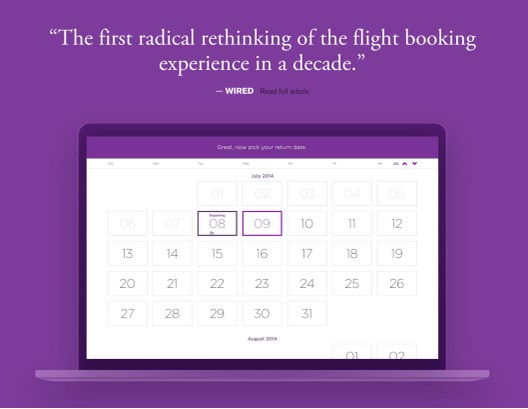
10. VIRGIN AMERICA
El rediseño web más reciente de la aeorilínea fue descrito como «la primera reconsideración radical de la experiencia de reservar vuelos en una década» realizada por Wired. Work & Co, la agencia encargada del cambio. Esta compartió un completo estudio de caso que cuenta la historia de las guías de diseño de la nueva página web.
Este ejemplo es particularmente fascinante porque es un caso donde la guía de estilo de diseño web de una empresa tuvo tanto éxito que también fue desplegado en sus canales tradicionales. Esta noción que pone en primer lugar al branding digital se está convirtiendo cada vez más popular.
Lo que podemos aprender de Virgin
¿Estás desarrollando una página web basada en un producto? Pon de cabeza tu desarrollo de marca y primero considera tus elementos web. ¿Cómo deben verse ciertas interacciones? Apóyate en la esencia de la historia de tu marca para diseñar un conjunto ideal de recursos web. Luego, empieza desde cero y crea otros recursos de marca tradicionales (como artículo de escritorio, anuncios y productos) basados en este sistema visual.
Herramientas para desarrollar y mantener tu guía de estilo de páginas web
Mantener actualizada tu guía de estilo no es una tarea fácil, pero existen algunas herramientas que pueden ayudarte a ahorrar tiempo y esfuerzo. Revisa algunas de las siguientes herramientas:
Stylify: Un generador de guías de estilo que junta paletas de colores y tipografía desde cualquier URL.
Bynder: Un software de gestión de marca que mantiene tus archivos actualizados, centralizados, organizados y fáciles de compartir.
Patternlab: Si el enfoque de diseño de Buffer te parece conocido, echa un vistazo a esta herramienta de fuente abierta para crear sistemas de diseño atómicos. ¿Quieres saber cómo luce? Así.
Fabricator: Una plantilla con herramientas UI para cualquier equipo que necesite crear una guía de estilo integral.
Frontify: Crea y mantén tu guía de estilo con esta rápida y gratuita herramienta que goza de la confianza de marcas como Lufthansa. Sube y gestiona tus archivos de imágenes, paletas de color, esquemas de tipografía y conjuntos de íconos.
Style Guide Boilerplate: Una plantilla que crea un guía de estilo para diseños de páginas web vivas y que evolucionan.
En Staff Creativa somos expertos en diseño de páginas web, y hemos sido la elección ideal para un gran número de empresas locales (revisa nuestro portafolio web). Si tienes en mente un proyecto web y buscas a una empresa que una a los profesionales necesarios para hacerlo realidad, no dudes en contactarnos!
Este artículo fue originalmente publicado en Design School, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020


























La verdad es que es una gozada poder disponer de guías de estilo públicamente, porque te permite, sobretodo para los que estamos empezando, coger muchas ideas buenas para crear la tuya propia. Además la recopilación que has realizado es la bomba. De 10. Va para favoritos. Un saludo
Hola Pablo Cano,
Muchas gracias por tus palabras esperamos que sigas disfrutando nuestros artículos.
Saludos,