¿Alguna vez te has confundido con los términos usados por diseñadores? (le puede pasar a los diseñadores y no diseñadores por igual). La jerga del diseño ha evolucionado a lo largo de los años, sin duda, dejando a algunas personas aturdidas en el tiempo.
Vamos a descomponer algunos términos, de acuerdo al área del diseño en que se utilizan, con la esperanza de hacer que sea más fácil que los diseñadores y los clientes se comuniquen con mayor eficacia. He aquí una guía de lo que significa todo esto con 12 términos en cada una de las categorías de diseño general y el diseño web. Para la siguiente entrega de la semana tendremos los términos relacionados con el diseño de impresión y diseño de tipografías.
Diseño General
Hay un conjunto de palabras frecuentes que se usan para el diseño de proyectos – impresos y en línea. Estos términos pueden ser la diferencia entre comunicarse fácilmente con otros diseñadores o clientes y la lucha por entenderse el uno al otro.
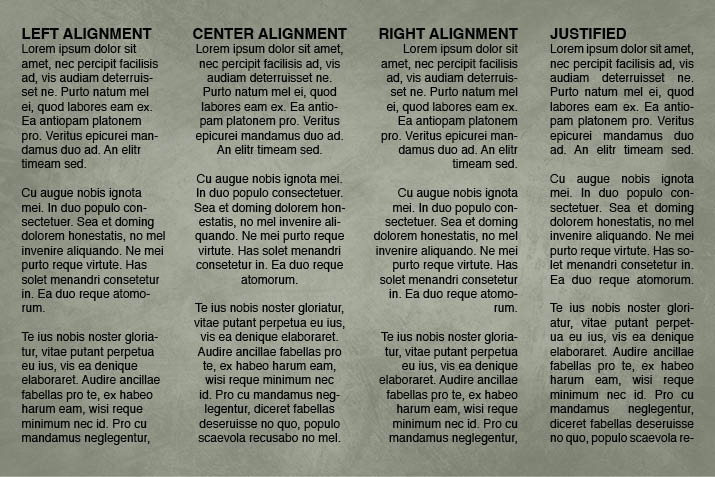
Alineación: La posición de los elementos dentro de los márgenes. Esto puede aplicarse a textos, imágenes u otros elementos. Hay cuatro tipos de alineación: izquierda, derecha, centrado y justificado.
Paleta de colores (tabla de colores): Es el conjunto definido de colores que son aceptables para su uso en un proyecto. Cada color debe tener un valor de referencia en lugar de un nombre como el rojo, morado o menta. No hay un número definido de colores en una paleta; suelen variar según el proyecto, e incluyen tres o más tonos y matices.
Ajuste de texto: El proceso de ajuste del tamaño de letra, el seguimiento y el interlineado para que quepa en el espacio deseado. Técnicas de ajuste de texto pueden incluir manipulaciones a la fuente (tamaño y separación) o la edición para que las palabras se ajusten.
FPO (For position only): Se trata de una imagen de marcador de posición, por lo general de baja resolución, que se utiliza para mantener un cierto tamaño o forma antes de que la imagen final este lista.
Greeking: Cuando se realiza un cambio de propiedades de la pantalla para acelerar la velocidad de redibujado en la misma, para que las imágenes y el texto se muestren como cuadros grises . Esto hace que tanto las imágenes como el texto luzcan ilegibles.
Imagen Héroe: La imagen o gráfico que requiere o ha requerido mayor audacia en el diseño. Esta imagen, a menudo de gran tamaño es el punto focal de un diseño.
Espacio negativo: El espacio no utilizado en torno a tu diseño. El espacio en blanco se define generalmente como el espacio fuera de las áreas de texto y de imagen, mientras que el espacio negativo es a menudo parte del esquema de diseño en general. Ambos deben ser pensados como espacios intencionales y planificados.
Pantone: El Pantone Matching System es un sistema de color de la empresa Pantone y que comúnmente se llama simplemente Pantone. Este sistema estandarizado permite a los diseñadores «hablar el mismo idioma» en términos de color para una variedad de opciones de publicación.
Prueba: Una copia anticipada de un proyecto de diseño que se utiliza para mostrar el concepto, comprobar los errores y servir como herramienta para comprobar el estado de un proyecto.
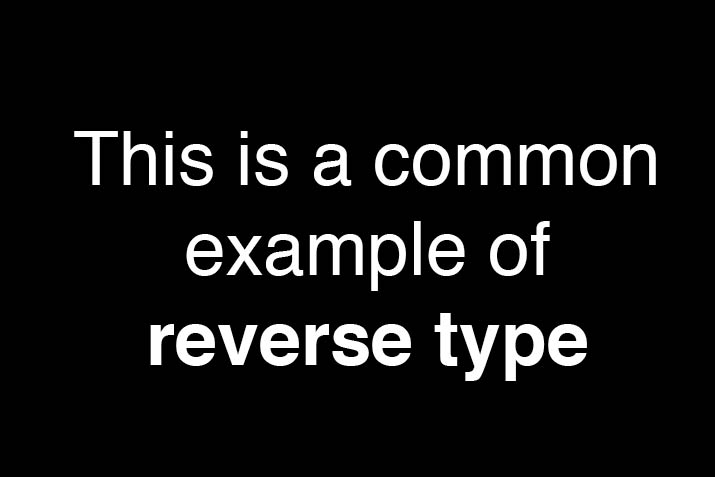
Reverso: Usar el tipo y color de forma opuesta a la que se puede esperar, como las letras blancas sobre un fondo negro. El reverso también se refiere al negativo de una imagen.
Regla: Las líneas finas que se utilizan para distinguir las partes del diseño. Las reglas pueden ser independientes o ser utilizadas alrededor de los objetos, como para enmarcar una foto o esquematizar un texto.
Vector: El formato vectorial utiliza líneas, formas y fórmulas matemáticas para crear imágenes. El beneficio de los formatos de vector es la creación de imágenes y formas que se pueden cambiar de tamaño sin pérdida de calidad. El vector es el formato preferido para el diseño de logotipos. Formatos de mapa de bits utilizan píxeles (pequeños cuadrados) para crear imágenes; que son dependientes de la resolución.
Diseño Web y Digital
Los términos usados en la jerga de diseño gráfico y trabajo en la web se encuentran en constante cambio. Algunas de las jergas de diseño provienen de las tendencias y técnicas del momento.
Anti-aliasing: Esta técnica se utiliza para suavizar los bordes de las fuentes y los objetos construidos en formato rasterizado. Este proceso se automatiza mediante el uso de software.
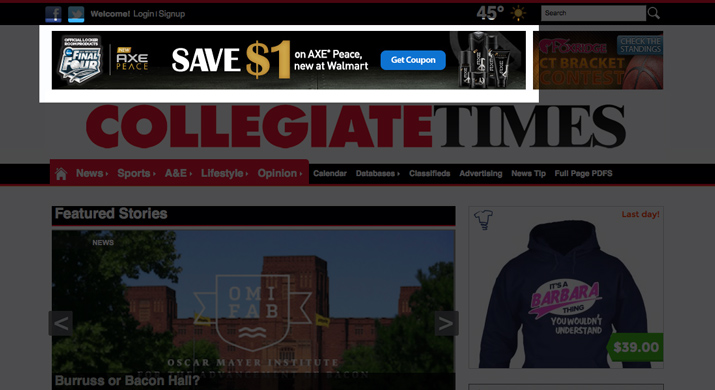
Banner: Es La imagen de gran tamaño o el elemento en la parte superior de una página web. Un banner puede tener información relacionada con el sitio web, o contener un logotipo o información de navegación, o un anuncio que aparece en toda la parte superior de la página. Los banners son comúnmente del ancho de la pantalla y 120 píxeles de alto, pero existen infinidad de formatos.
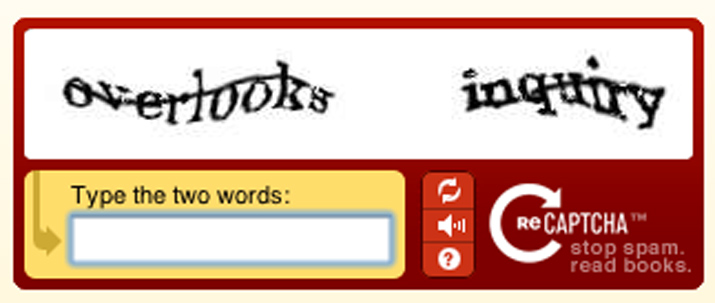
CAPTCHA: Son elementos en las páginas webs que automáticamente toman pruebas para determinar si el usuario es una máquina o un humano, así protege los sitios de bots. Un CAPTCHA es comúnmente utilizado al llenar un formulario u otra forma de entrada de datos. Es una tecnología de código abierto común y tiene una gran variedad de formatos de prueba (palabras, números y preguntas).
Favicon: Es una imagen pequeña de 16 por 16 píxeles junto a la URL de una página web en la barra de menú del navegador y junto a los marcadores. La imagen pequeña es utilizada para hacer que su sitio web sea más reconocible. Son un elemento de diseño web bastante común.
Plano: Esta tendencia de diseño empezó a finales de 2013 y sigue siendo popular. El estilo de diseño plano es mínimo, usa técnicas simples, tipografías y casi no posee efectos de diseño. Apple adoptó un estilo de diseño casi plano para iOS 7 y otros sitios populares, como Facebook y Google+, siguieron la tendencia.
Lorem ipsum: Elementos gramaticales sin significado o textos de relleno, que se usan en diferentes longitudes de palabras para dar una sensación precisa de como luciría uno o más bloques de texto.
Parallax: Es una técnica donde las capas de contenido están diseñadas para trabajar y avanzar juntas. Fondo, medio e imágenes de primer plano son creados y diseñados para moverse a diferentes velocidades de manera que los elementos de la pantalla se mueven. Es una técnica de scrolling común y muy de moda.
Diseño Responsive (Responsive Design, Diseño Adaptativo): Este concepto de diseño web hace posible que un solo sitio pueda verse bien y correctamente en una variedad de dispositivos electrónicos (ordenadores, tabletas y móviles) en tamaños diferentes. El beneficio es tener un único sitio con una experiencia de usuario común.
RGB: Tiene que ver con el uso de los colores para el diseño digital, ya que se emplea combinaciones de rojo, verde y azul. En el modelo RGB, todos los colores son creados a partir de esta terna.
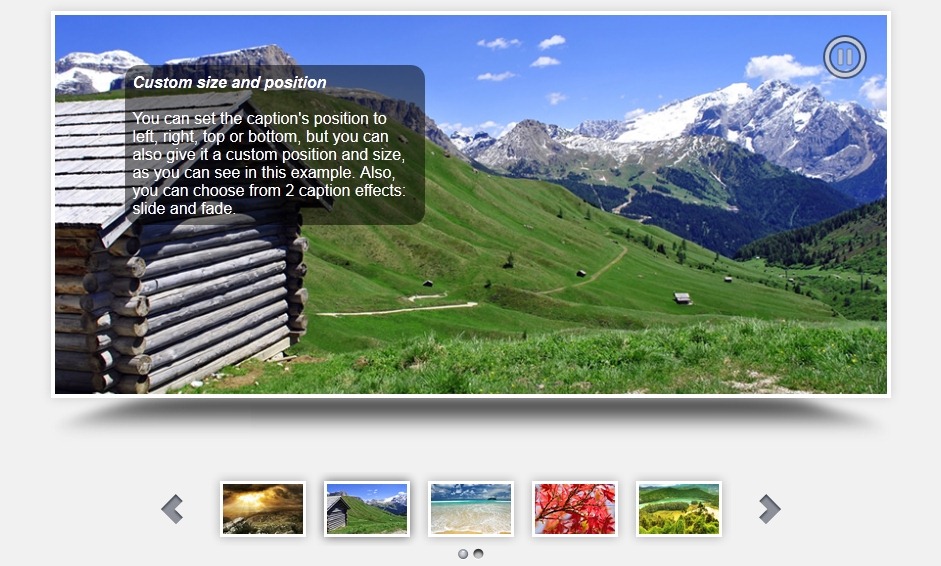
Slider: Esta técnica popular utiliza un bloque grande (a menudo basado en jQuery) para girar varias imágenes (y texto) en un solo lugar. Pueden emplearse automáticamente o dándole clics.
Tag / Etiqueta: Es el código adjunto a un elemento específico que proporciona instrucciones para el formato. Una de las etiquetas más comunes es el «alt tag», el cual es un texto que incluye información sobre la imagen a la que hace referencia.
UX (Experiencia de Usuario): El término más importante en el diseño web y digital es la experiencia del usuario , o la forma como trabaja el diseño. La experiencia de usuario incluye todo sobre cómo alguien interactúa con un elemento digital, a partir del comportamiento, emoción y actitud.
Frases de moda
A veces la jerga evoluciona con el tiempo. Aquí hay cuatro términos de moda que debes conocer.
Contorno: Muy similar a una regla, esto se refiere a algo que se enmarca mediante un contorno no necesariamente recto . Es un tipo de forma más fluida y ayuda a crear un efecto 3D.
Skeuomorphic: Un estilo que trata de hacer que los elementos de una superficie plana pasen a ser percibidos en tres dimensiones . Estos elementos de diseño utilizan «trucos » tales como sombras, biselado y gradientes para lograr el efecto deseado.
Estructurados: Diseños que utilizan formas geométricas y proporciones estándar reciben éste nombre.
Translúcido: Este efecto es muy similar a un vidrio esmerilado, con una capa encima de otra que permite que una parte de la imagen de fondo salga hacia adelante. Los colores y las formas de la imagen se muestran, pero sin definición .
Conclusiones
Podríamos seguir y seguir con más jerga relacionada con el diseño. Y de hecho, lo haremos. En el próximo post veremos para los términos relacionados con el diseño de impresión y tipográfico.
Esperamos que este manual haya sido de ayuda para entender la jerga de diseño un poco más. ¿Qué otras palabras estás escuchando más a menudo en estos días? ¿Sabes lo que significan? Comparte con nosotros en los comentarios.
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020