Últimamente, todas las aplicaciones móviles son «Hermosas». Si lees noticias sobre tecnología has visto estas frases: hermosas tablas y gráficos. Hermosas historias. Redacción hermosa. Computadora hermosa. Información de batería baja hermosa…
Aspirar a la belleza en nuestros diseños es admirable. Pero esto no garantiza usabilidad, sea en un producto o estrategia de marketing.
En el mejor de los casos, el problema es simple: Nadie ha descubierto cómo describir su producto efectivamente. Por ejemplo, Write, una aplicación de notas, se describe como «un hermoso hogar para todas tus notas,» lo que no dice mucho acerca de por qué alguien podría quererla. Macworld la describe como «Una escritura Markdown sencilla para usuarios de Dropbox.» Eso es tanto conciso como específico: Si te gusta Markdown y usas Dropbox, leerás más.
Cambio de adjetivos refleja cambos de actitudes. En su artículo «La seducción de lo superficial en el diseño de productos digitales,» Peter Merholtz escribe:
«El discurso del diseño de productos digitales durante los últimos años se ha vuelto superficial. Mucha (¿la mayoría?) de la atención se ha puesto en asuntos como «plano» vs. «skeumorphic», la paleta de colores del iOS 7, desplazamiento en paralelo o enlaces subrayados. Y no es que esas cosas no sean importantes o dignas de discusión, pero como alguien que llega al diseño mediante la usabilidad y arquitectura de información, me siento decepcionado de cómo la industria ha ignorado asuntos más profundos de los sistemas y la estructura en favor de la superficie.»
No fue siempre de esta manera. De hecho, cuando recién me volví diseñador, teníamos el problema opuesto.
Diseño antes que estética
Cuando empecé en el diseño, a mediados de los 90’s, lo llamábamos «diseño de interfaz,» o «interacción humano-computadora.» El software no era particularmente hospitalario para los diseñadores gráficos. La web era un medio limitado, con 216 colores y una necesidad de soportar resoluciones de 800×600 a 72PPI. Las plataformas de escritorio eran aun más limitadas: Un botón lucía como un botón y pocas aplicaciones asumieron el esfuerzo monumental de crear su propio aspecto. La animación estaba limitada a cambios de imágenes. La noción de diseñador web dedicado no existía pues la plataforma era tan poco restrictiva que diseñadores sin experiencia en código podía hacerlo por su cuenta.
Los profesionales de la interacción humano-computadora tendían a descartar el diseño visual. Lidiábamos con usabilidad, arquitectura de información y visualización de datos. Hacerlo bonito era, si algo, una manera de quitarle sustancia con Flash. Y eso me molestaba. La estética no parecía incompatible con la usabilidad; y dada la elección entre un producto usable y feo y uno usable pero atractivo, ¿por qué no el segundo? No podía dejar de pensar en forma y funcionalidad juntas, soportándose mutuamente y mejorándose mutuamente.
Encontré apoyo en el trabajo de Edward Tufte, cuyos libros sentaron los principios y proceso para el diseño de información. Muchos de esos principios, como la «diferencia efectiva más pequeña» y la distinción entre la tinta de datos (data ink) y los desechos de tabla (chartjunk), siguen guiando mi trabajo hoy en día.

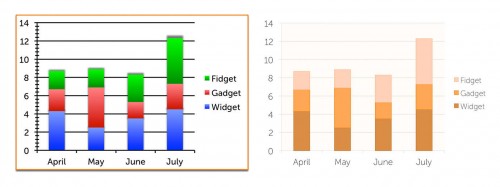
Aplicando los principios de Tufte sobre la diferencia efectiva más pequeña y la tinta de datos en el gráfico de la izquierda, logramos una muestra más efectiva de información a la derecha. También luce mejor, casi por accidente.
Tufte raramente habla de belleza, aun así sus trabajos están llenos de ella. Una y otra vez, toma un mal diseño y lo transforma en uno efectivo – y en el proceso lo transforma de uno chillón a uno maravilloso. Para Tufte, la belleza es parte integral de presentar bien una información. Como dice «La elegancia gráfica está a menudo en la simplicidad del diseño y la complejidad de los datos.»

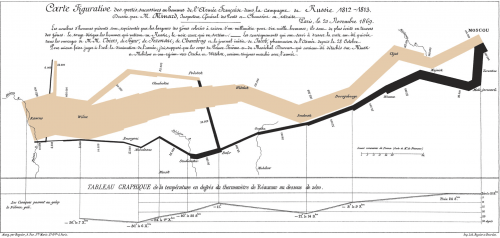
El ejemplo más famoso de Tufte, el gráfico de Charles Minard de 1869 «Marcha de Napoleón a Moscú,» muestra seis dimensiones de información con una calidad notable. (Fuente: Wikipedia)
Incluyendo lo visual en el diseño
A mediados de los 2000, la industria se había puesto al día con Tufte. Los diseñadores digitales tendían a caer en uno de dos moldes: «diseño de experiencia de usuario» (UX) y «diseño visual» (aunque los títulos variaban). El diseño visual era, en un sentido, aplicable al diseño gráfico y llevó la UX a la vida en pixeles. No era poco común colocar a dos diseñadores en un proyecto, uno de cada tipo. El trabajo resultante no solo se beneficiaba por la amplitud de habilidades sino también por el intercambio entre los dos. ¿Por qué esta nueva aceptación de lo visual? En su libro de 2007 «Diseño Emocional», Don Norman escribe:
«En los 80’s, cuando escribí «El diseño de las cosas de todos los días» No tomé las emociones en cuenta. Incluí la utilidad y usabilidad, funcionalidad y forma, todo de una forma lógica y desapasionada – incluso así me enfurezcan los objetos diseñados pobremente. Pero he cambiado, ¿por qué? En parte por los avances científicos en nuestro entendimiento del cerebro y cómo la emoción y cognición están estrechamente relacionadas.»
La percepción y la cognición son subjetivas, y nuestro estado emocional influye en cómo pensamos. Esa maleabilidad es omnipresente: El mundo que vemos no es el mundo como es. Las consecuencias son profundas: Si, al desarrollar una aplicación móvil, uno pone al usuario en un estado emocional que se traduce a la tarea, el diseño visual será parte importante de la experiencia de usuario.
Este cambio en la perspectiva ha ido de la mano con las mejoras tecnológicas. Tenemos millones de colores, pantallas más grandes y los caballos de fuerza necesarios para crear mejores animaciones. CSS y DOM nos dan la flexibilidad de construir aplicaciones estilizadas, animadas e interactivas.
Y sigue mejorando. El iPhone puso software dinámico en el bolsillo de todo el mundo. La resolución se duplicó y sigue incrementando. Las animaciones se volvieron más suaves, ricas y fáciles de construir – completas con rebotes, chocando con otros objetos que imitaban la física del mundo real. Las tipografías de internet nos liberaron de Arial y Verdana, y esas pantallas de alta resolución le dieron legibilidad a familias tipográficas que antes no eran prácticas. Hoy en día tenemos un poder sin precedentes para brindar deleite gráfico.
Sacando la Experiencia de Usuario del diseño
En 2011, noté cambios de actitud otra vez. Sacamos el «diseño» del «diseño de experiencia de usuario» y algunas compañías empezaron a tener equipos separados de UX y de diseño. Los esqueletos de diseño desaparecieron para favorecer algunos círculos. Los debates de diseño se divorciaron de las necesidades del usuario.
El año pasado vimos el trinufo del diseño «plano» vs el «esqueumórfico» en las aplicaciones móviles basado en el extraño argumento modernista de que las sombras, texturas y brillos son de alguna manera incompatibles con las pantallas digitales.
Pero las pantallas digitales no son, en realidad, nuestro medio. El monitor, el teclado, el mouse y la pantalla táctil son en realidad artefactos que hemos diseñado para trabajar con nuestro verdadero medio: el usuario. Nuestro medio es uno extraño, que ha evolucionado por miles de años para interactuar con un entorno que raramente se parece a donde se encuentra, atrapado en una mentalidad investigadora que a veces produce increíbles momentos de conocimiento y otras veces lo dirige a la dirección equivocada.
Así que hoy, quizás las ideas de Don Norman en el diseño emocional deben ser revertidas. La belleza se desperdicia cuando nuestros productos no brindan necesidades reales de una manera utilizable. De nuevo, la percepción es subjetiva: El producto se hace más feo si falla en satisfacer las necesidades del usuario o si es confuso. Es como el amor a primera vista y luego arrepentirse luego de una breve conversación. Esa persona luce menos atractiva ahora, ni siquiera recuerdas por qué te cautivó la primera vez.
Un gran diseño es la síntesis de arte y ciencia, de estética, usabilidad y un gran entendimiento de las necesidades del usuario y sus conductas. Para lograr el éxito, necesitamos balance. La belleza que no sea parte de un diseño de producto efectivo y holístico, será desperdiciada. Podemos inducir un estado emocional. Podemos usar fotos y formas para evocar objetos familiares, para generar interacciones familiares en entornos no familiares.
Más allá, podemos podemos deleitar con animaciones, incluso si las usamos para preservar el contexto e imitar el mundo físico. Podemos elegir deliberadamente la tipografía, el color y el grosor para crear jerarquía visual – enfatizar algunos elementos y quitarles protagonismo a otros para ayudar al ojo del usuario a navegar por la página y entender qué pasa después. Podemos considerar una galaxia de datos en un cuadro que permita entendimiento instantáneo. Y podemos integrarlo todo con belleza no como un cumplido a nuestro esfuerzo, sino como una parte integral de este.
[Diseño Web]Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020