
Algunas marcas pasan desapercibido el diseño web y colocan todos sus esfuerzos en su producto, marketing y anuncios. Una tienda ecommerce puede tener los mejores productos y marketing del sector, pero si el diseño web no genera confianza en el usuario, no tendrá ingresos. Una página web ecommerce de éxito tiene todo el paquete, incluyendo un buen diseño. La página web ecommerce adecuada no solo mantendrá el interés del cliente, sino que hará que regrese por la confianza que crea.
En este artículo, te mostramos algunos elementos básicos de diseño web ecommerce que debes considerar implementar para tu siguiente proyecto.
1. La clave del éxito es un buen contenido
El éxito digital requiere trabajo, y la mayor parte de ese trabajo es contenido. Hace 15 años, una página web estática con poco contenido era suficiente. Con tanta competencia que ahora existe, esa ya no es una opción. Los propietarios de páginas web necesitan contenido de autoridad para motores de búsqueda y usuarios.
Las marcas, y las agencias digitales que trabajan con ellas, deben crear contenidos que transmitan experiencia e informen a los usuarios. El contenido de autoridad genera confianza con buscadores que pueden convertirse en futuros clientes. El contenido crea conciencia de marca, provoca shares en social media y mejora la visibilidad en motores de búsqueda. El contenido puede ir desde noticias de último momento o noticias sobre eventos o contenido que informe sobre tus productos y servicios.
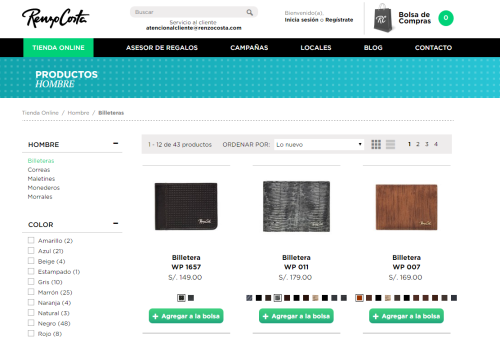
No olvides incluir imágenes de buena calidad que llamen la atención. El mundo gira alrededor de las imágenes, y puedes interesar a los usuarios con mucha más rapidez en lugar que con largos bloques de texto, en especial si tu producto depende de eso. Por ejemplo, la experiencia de compra de Renzo Costa, con fotografías de alta calidad de cada uno de sus productos hace más sencilla la elección de sus clientes.

2. Mantén un diseño constante y fácil de usar
Una vez que escoges un tema, sé constante en su uso hasta que termines de diseñar toda tu página web. No mezcles y combines diseños, eso confunde a los usuarios. Tu navegación, contenido y diseño deben combinarse bien juntos para generar la experiencia de usuario correcta.
Los colores juegan una gran parte de los estados de ánimo de los usuarios. Escoge un esquema de color que evoque el mensaje de tu marca. Tu tema y códigos de colores pueden establecer los estados de ánimo de tus visitantes. Los colores de diseño deben tener el tono, sombra y tinte correctos. Por ejemplo, los colores puros son originales, los colores sin mezclar son usados, con frecuencia, en diseños juveniles y más vibrantes. Los colores puros son buenos para marcas que buscan dar un mensaje atrevido. Por contraste, los tintes son creados cuando los colores se mezclan con blanco. Los tintes y versiones más tranquilas de colores puros se usan, comúnmente, para complementar tonos más brillantes.
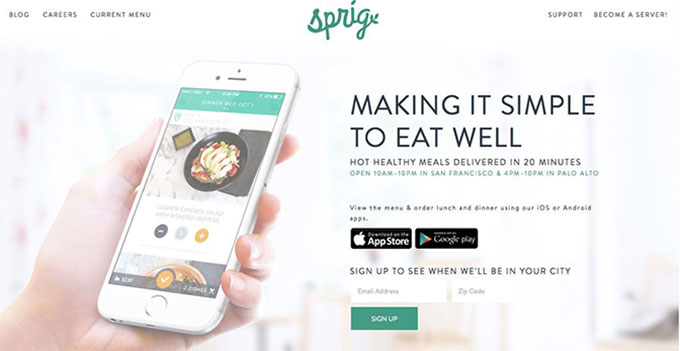
Por ejemplo, la experiencia web y móvil de Sprig usa tonalidades verdes y blancas. Estos colores, con frecuencia, evocan frescura y crecimiento para el usuario —una gran combinación para este servicio de delivery de alimentos orgánicos.

3. Tu estructura debe respaldar tu diseño
La estructura de sitio es la base de todo buen diseño web. Tu diseño puede atraer visitantes, pero no vale la pena si ellos no pueden encontrar lo que buscan. Debes decidir, a inicios de proceso del diseño, el número de páginas que deseas, cuántas de estas se enlazarán juntas y escoger los gráficos correctos e íconos que respalden tu infraestructura.
Uno de los aspectos más importantes de la estructura es la navegación de sitio. Debe ser intuitiva para que los usuarios encuentren información. Recuerda que la mayoría de usuarios buscan productos para comprar y quieren ser capaces de encontrarlos instantáneamente sin realizar una búsqueda exhaustiva en tu página web. Anticipa lo que los usuarios buscan y dales un buen camino hacia las respuestas. Nunca los dejes con un callejón sin salida.
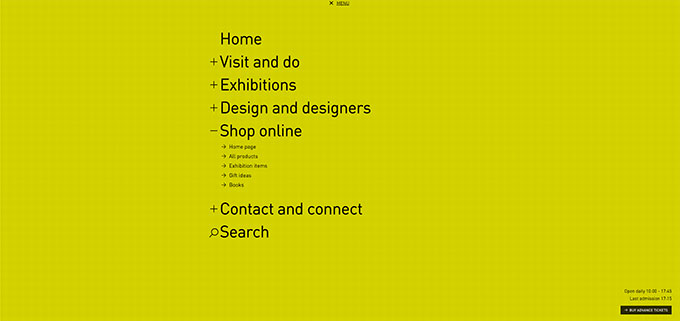
Design Museum tiene un diseño moderno y popular con una sencilla llamada a la acción.

No escatiman esfuerzos para el usuario, haciendo que la navegación sea buena y directa.

El objetivo de la estructura de tu página web es hacer que los productos sean fáciles de encontrar de forma rápida y eficiente. Un toque juguetón puede ser una buena adición, pero asegúrate primero de que la usabilidad sea sólida.
4. El mensaje de llamada a la acción debe ser natural
Mira cualquier diseño web ecommerce de cualquier marca y la llamada a la acción (CTA, por sus siglas en inglés) es obvia, pero no agresiva. Nota que los botones de compra son llamadas a la acción resaltadas que dicen al usuario exactamente lo que se debe hacer para comprar el producto. Si un visitante tiene suficiente interés para buscar tu tienda, desea saber lo que necesita hacer para obtener el producto en la puerta de su casa. «Compra ahora», «Añadir al carrito» y «Obtenlo ahora» son tres llamadas a la acción que dicen al usuario cómo conseguir lo que desean.
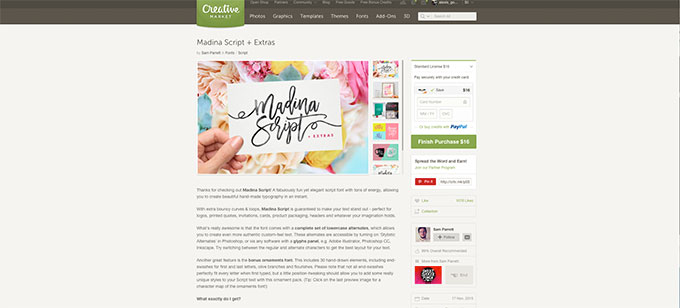
El proceso de compra de Creative Market permite a los usuarios comprar el recurso sin dejar la página web, reduciendo las tasas de abandono.

Nota: Una llamada a la acción no solo es para páginas de productos. Puedes añadirla a landing pages para un anuncio, páginas de suscripción para un blog o cualquier otra parte de una página web.
5. No olvides optimizar tu proceso de compra
Es raro que el propietario de una página web obtenga el mejor proceso de compra desde el inicio. Por esta razón, siempre debes monitorear el proceso de compra y tener todo la retroalimentación posible de parte de usuarios. Usa herramientas de monitoreo como Google Analytics para encontrar la página de proceso de compra que pierda la menor cantidad de clientes posibles.
Al igual que el diseño web, la usabilidad es clave para el proceso de compra. Sé tan flexible posible con la información personal. Solicita le menor cantidad posible de información de los usuarios para llegar a la página de compra final. La página que solicita información de pago del usuario es, usualmente, la sección con más abandono, así que hazla lo más fácil de usar y segura posible.
6. Haz que tu página web sea responsive
El tráfico móvil ahora representa el 50 % del tráfico ecommerce. Los compradores prefieren la disponibilidad y movilidad que brindan las tablets y teléfonos inteligentes. Si tu diseño web ecommerce no es responsive u optimizado para móviles, eliminas miles de ventas potenciales y clientes.
Los diseños responsive funcionan para cualquier tamaño de pantalla o, al menos, para los más comunes. Incluso con el tamaño de pantalla más pequeño, tu usabilidad y experiencia deben ser de última vanguardia para todos los aspectos, incluyendo la llamada a la acción, imágenes, contenido y el proceso de compra.
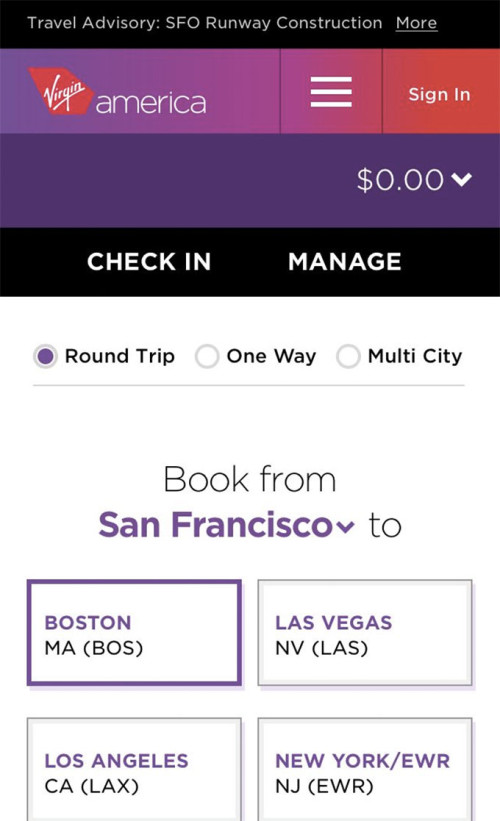
Virgn America hace un buen trabajo recreando su experiencia web para usuarios móviles con una estructura que facilita una compra rápida.

7. Finalmente, siempre brinda un buen respaldo
Sin importar cuán meticuloso seas con las pruebas y el despliegue, puedes tener problemas. Necesitas el respaldo de cliente adecuado para gestionar problemas y retroalimentaciones. No solo recibas feedback de clientes. Asegúrate de engancharlos e integrar buenas sugerencias en la siguiente versión de tu página web.
Puedes usar un chat en vivo, respaldo en social media o solo un número telefónico. Las páginas web sin respaldo no generan confianza entre sus clientes.
Al incorporar estos elementos básicos de diseño web ecommerce, podrás incrementar suscripciones, compras y retención mientras generas confianza.
Este artículo fue originalmente publicado en Shopify, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




