El diseño web adaptable (Responsive Design) debe ir más allá de solo optimizar para diferentes tamaños de pantallas, escribir códigos o teorías
El diseño web adaptable, permite a diseñadores y desarrolladores construir sitios web que puedan adaptarse a cualquier tamaño de pantalla. Es una de las herramientas web más importantes que se ha adoptado en la última década.
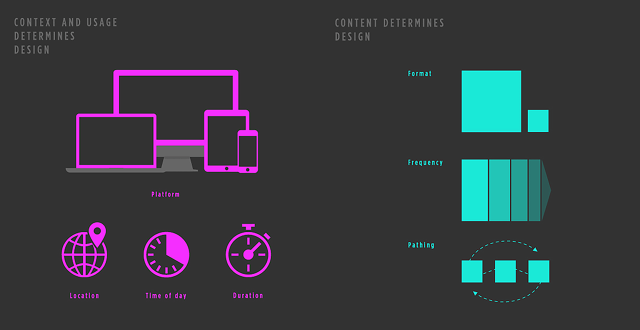
Sin embargo, adaptar la pantalla es solo la primera nueva barrera de una nueva y adaptable web. En la actualidad, los usuarios esperan experiencias en línea que no solo respondan al dispositivo que están usando, sino también a su ubicación, al tiempo del día, lo que ya hayan leído y eventos que sucedan en tiempo real.
Para la siguiente generación de la web, capturar la atención usuario necesitará más que solo un diseño adaptable, necesitará una filosofía adaptable.
Lo que impriman los periódicos es real
Cuando lees la versión impresa de cualquier publicación importante, te das cuenta que ellos no solo tienen un par de modelos, tienen miles. Ellos tienen la capacidad de respuesta a cualquier tipo de situaciones con un diseño que añade a cada uno el peso editorial apropiado.
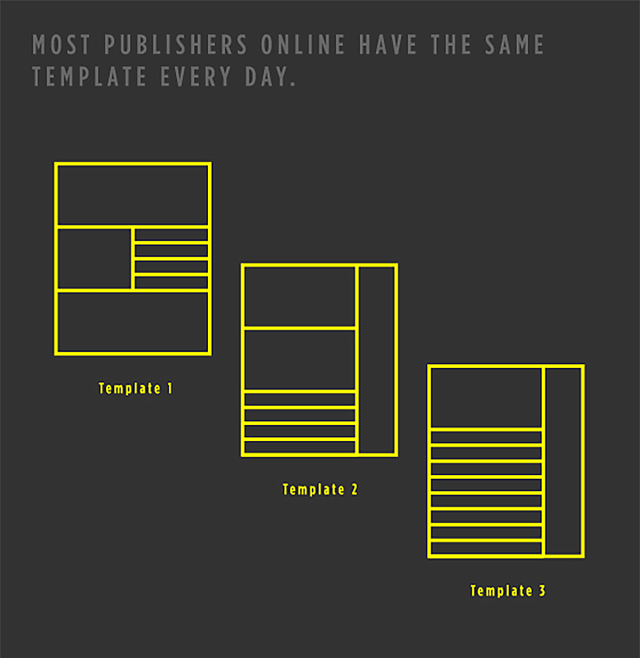
De alguna manera, hemos perdido esa capacidad en la web. La mayoría de las páginas de inicio usan exactamente el mismo diseño gráfico día tras día. Y no solo son las páginas de inicio. Las páginas de artículos, las que la mayoría de usuarios acceden por primera vez, lucen exactamente iguales. Para un usuario, el día en que se desató la guerra en Irak puede sentirse de la misma manera que un día en el que la noticia más importante es el nuevo corte de cabello de Justin Bieber.
Estas limitaciones no solo son asfixiantes para los lectores. La falta de variaciones en las presentaciones en línea limita la capacidad de una nueva organización para trasmitir su perspectiva y el sesgo editorial a los lectores a través de las decisiones de diseño.
No es extraño que algunas publicaciones sean tan unidimensionales en línea: no todas están equipadas para responder a situaciones con el entendimiento cultural y el sesgo editorial que alguna vez hizo al periódico tan imprescindible.
Los sitios web deberían hacer mucho más que solo reaccionar ante los dispositivos. La experiencia web debería responder a múltiples contextos para que así sean significativos para cada lector, en cada momento, en cada dispositivo.
Soluciones para adoptar un diseño web adaptable verdarero
Un ejemplo de este enfoque es la reutilización de elementos. Desde hace mucho nos hemos dado cuenta que las editoriales invierten una enorme cantidad de energía y recursos para diseñar portadas y secciones, mientras dedican muy poco tiempo a diseñar elementos para los propios artículos. Una salida fácil es facultar a los editores a reutilizar paquetes de contenidos de diseños originales para cada contexto en cualquier parte del sitio, y hacer que estos paquetes respondan automáticamente a su contexto.
Por ejemplo, en la página de inicio, una galería puede expandirse hasta tomar completamente el ancho de la página mientras que en un artículo web, probablemente solo tome la mitad de la página. Esto permite a los editores y diseñadores crear rápidamente diseños exclusivos sin repetir el trabajo que ya han realizado.
Otro lugar en donde la filosofía adaptable puede destacar es al principio de un artículo web. A diferencia de los periódicos impresos del pasado donde la portada vendía al periódico, la mayoría de visitantes de los sitios web de noticias en la actualidad entran para leer un artículo específico. Probablemente nunca más visiten la portada. Entonces, para convertirlos en visitantes multipáginas e incluso habituales, tendrás que capturar su atención tan pronto como terminen de leer el artículo y dirigirlos hacia un artículo en el que probablemente decidan quedarse.
Para abordar este problema, la mayoría de sitios de publicaciones crean secciones de comentarios o ponen módulos de “contenido recomendado” pobremente diseñados y estáticos al pie de la página.
¿Por qué no permitirles a los usuarios después de terminar de leer un artículo, desplazarse hacia la página de selecciones? La página de selección ha sido diseñada correctamente y curada editorialmente para contextualizar el artículo en un gran flujo de noticias. Desplazarse hacia atrás después de que un artículo ha sido leído invita al lector a sumergirse profundamente en la sección.
Desde ahí, puedes incorporar lo que sabes sobre los usuarios. Es fácil deducir en qué dispositivos están explorando los usuarios, el momento del día en que están visitando, en qué parte del mundo se encuentran, si son nuevos o habituales visitantes, cuánto tiempo han estado en el sitio y de qué página vienen.
Cuando resideseñamos Los Angeles Times, colaboramos a Times con un algoritmo que automáticamente decidía la mejor opción para cada usuario, basado en toda la información que teníamos sobre él. Fundamentalmente, el sistema todavía permite a los editores anular esas decisiones cuando necesitan tomar decisiones sobre eventos importantes.
Por ejemplo, si los usuarios acceden desde un artículo publicado en el blog de Dodger en Times, y son lectores habituales de artículos de béisbol, la configuración predeterminada probablemente sea ofrecerles más contenido sobre deportes. Sin embargo, si ocurre un terremoto, un editor puede corregir la configuración para cumplir con las noticias de la agenda editorial de la organización.
El futuro del diseño adaptable en las reddaciones y más
Mientras que esta filosofía se vuelve cada vez más habitual, puedes imaginar un nuevo papel desarrollándose en las redacciones. Esta persona podría combinar un fuerte entendimiento de la misión de la editorial con empatía con el hecho de que el usuario constantemente modifique los algoritmos concernientes a cómo los lectores consumen contenido, y diseñar senderos adaptables a lo largo del sitio que mantiene a los usuarios enganchados.
Los medios de comunicación no solo son organizaciones que se benefician de un enfoque más holístico que de un diseño adaptable. En la web, la definición de un editor se ha vuelto fluida. Cualquiera que desee alcanzar a un usuario a través de los medios de comunicación puede convertirse en editores. Cada vez más, las marcas están cooptando herramientas de diseño para editoriales que ofrecen mejores experiencias para sus clientes.
Mientras que las marcas se parecen cada vez más a las editoriales, también necesitan incorporar una filosofía adaptable que se adapten al usuario y así puedan llegar a ellos en el momento adecuado, con el mensaje correcto y con un entendimiento de eventos culturales.
Sin embargo para realmente tener una filosofía adaptable, est se debe hacer progresivamente. Primero, debes crear sistemas dinámicos que puedan ingerir, analizar y actuar sobre información para brindar una experiencia personalizada. En el futuro, estos sistemas se podrán ajustar para satisfacer las nuevas necesidades editoriales, tecnológicas y del comportamiento de los usuarios.
La filosofía del diseño adapativo no es solamente sobre diseñar sitios web que se puedan adaptar al tamaño de la pantalla. Tampoco es solamente sobre diseñar nuevas interfaces, ni solamente sobre actualizar una pila tecnológica. Es sobre comprender una organización cultural completamente, su proceso y tecnología junto con la habilidad para responder a cualquier situación, en cualquier lugar, para cualquier usuario, dentro y fuera.
[Traduccion1 url=»https://www.fastcodesign.com/3036091/the-next-big-thing-in-responsive-design» nombre=»Fastcodesign»]Latest posts by Fiori Santa Maria (see all)
- Branding: ¿Qué marcas forman parte de la navidad peruana? - 5 diciembre, 2016
- Mercado de Lima en Puerto Rico - 30 noviembre, 2016
- Branding corporativo inspirado en la cultura incaica - 21 octubre, 2016