Cuando se trata de documentación UX, los wireframes y prototipos son sin duda uno de los más importantes.
Pero eso es solo el principio. Existen otros cuatro documentos que son muy prácticos para el diseño diario. Lo que distinguen a estos cuatro documentos es que ayudan al diseñador web a comprender al usuario, y eso, más que cualquier otra cosa, determina el éxito del diseño.

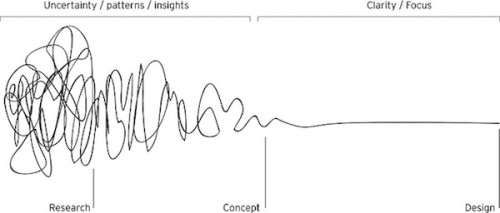
Créditos: Rosenfeld Media
En este artículo explicaremos por qué estos complementos, que fácilmente suelen omitirse, son en realidad esenciales. Para conocer sobre los 25 útiles documentos y procesos de diseño, puedes revisar gratuitamente la guía titulada Guide to Ux Design Process & Documentation.
1. Personaje
Comenzaremos con la documentación de usuario más precisa: el personaje
Tus personajes (de 2 a 5) sobrepasan tu selección demográfica. Son personas ficticias basadas en una investigación que actúan como un referente del usuario ideal durante el proceso de diseño. Los personajes incluyen detalles personales más descriptivos que la edad o los ingresos. La idea es emplear personas para predecir cómo los usuarios se sentirán con respecto a tu diseño.
En este caso, se ha demostrado que los personajes mejoran dramáticamente la experiencia de usuario final.

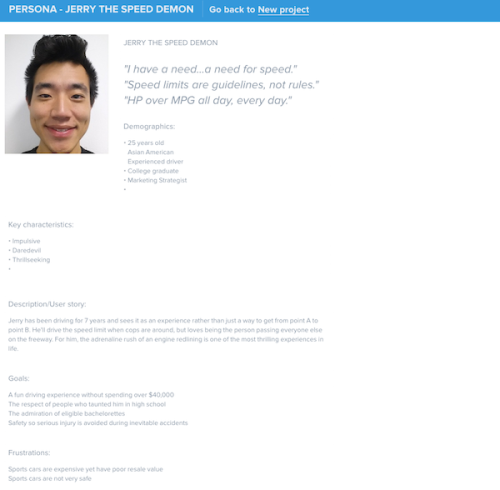
Fuente: Persona Tool
La clave para la efectividad de un personaje es la investigación.
Como se describe en la guía de prueba de usabilidad, esta investigación a menudo consiste de pruebas cualitativas y cuantitativas. La Investigación cualitativa como entrevistas a usuarios, estudio de campo, o incluso un estudio diario son las mejores formas de entender los procesos de pensamiento del usuario. Mientras que las pruebas cuantitativas como los análisis o las encuestas complementarán los resultados abstractos con hechos verídicos.

Créditos: Nicholas Wang
Una vez hecha la investigación, se puede construir un documento real del personaje. Si bien las secciones cambian, recomendamos que cada personaje cuente con la siguiente información:
1. Foto: Casi cada persona incluye una imagen, a menudo una del banco de imágenes. Proporcionar un rostro al personaje realmente ayuda a pensar el él como una persona real.
2. Perfil: Básicamente, se debe poner toda la información demográfica general. Nombre, año, etc.
3. Personalidad: Hay mucha diversidad en esta categoría, dependiendo de la compañía. Puede ser una narración detallada o solo algunas características del personaje clave como «inteligente» o «ambiciosa».
4. Plataformas: ¿qué tipo de plataformas utilizan los personajes?¿qué tanto conocen de cada una?¿cuáles prefieren o evitan utilizar? este es punto perfecto para obtener este tipo de información.
5. Motivaciones: Aquí es donde se incluyen tres objetivos: objetivo de vida, objetivos de experiencia y objetivos finales. Recuerda que al final los objetivos finales son los más importantes.
6. Influencias: ¿Qué otras marcas y productos influencian a este personaje? Esto influenciará mucho en las expectativas hacia tu sitio web, en sus preferencias personales y comportamientos o tomas de decisiones.
2. Mapas de empatía
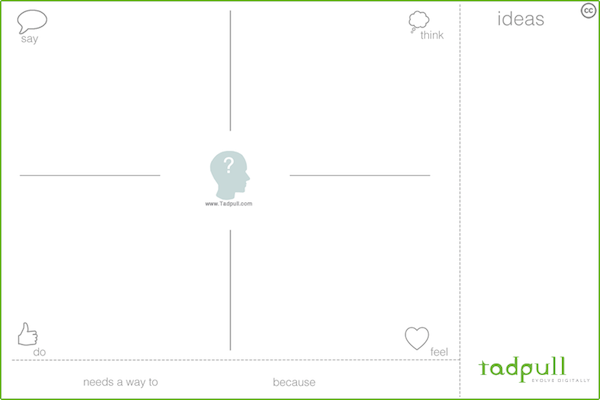
Al igual que las breves descripciones de los personajes, se pueden llevar a cabo mapas de empatía de forma más sencilla y rápida, en caso de no contar con tiempo o recursos. Los mapas de empatía dejan de lado personalidad del personaje, y se enfoca solo en cómo se siente el usuario ante una situación dada.

Fuente: Tadpull
Para llevar a cabo un mapa de empatía hay que tomar en cuenta lo siguiente:
1. Organización: Forma un grupo de usuarios de prueba o asigna un personaje a cada participante de tu equipo. Luego, entrega a cada uno un post- it de distinto color.
2. Formular pregunta: Formula una serie de preguntas aparentemente obvias, como «¿por qué utilizas este o aquel sitio? o ¿Cómo eliges qué sitio utilizar?», entre otras. Estas preguntas deben ser siempre abiertas.
3. Notas de mapas: A medida que surgen las respuestas, cada grupo debe toma nota o escribir ideas en el post-it del color elegido. Colocar las notas en la sección correcta del mapa.
4. Seleccionar ideas: Observa todas las notas escritas y selecciona solo las mejores y más útiles. Las elegidas te servirán para plantear y definir los objetivos.
3. Escenario de usuario
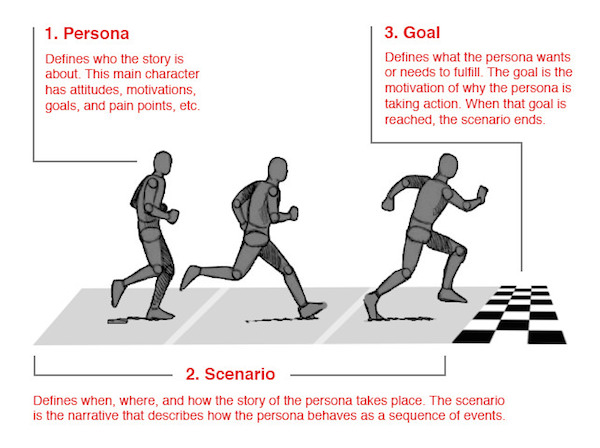
Si tus personajes son parte de una historia, entonces los escenarios de usuario son el argumento.
Los escenarios de usuario giran en torno a un objetivo –digamos hacer una orden de un regalo para el día de la madre durante la noche– y cómo el usuario logra hacerlo. Los hechos incluyen dónde hacer clic, cuánto tiempo le toma, incluso la respuesta emocional durante el proceso. Predecir los procesos del usuario tiene muchas ventajas obvias para el diseño web de experiencia e interfaz de usuario.

Shlomo Goltz. «A Close Look at Personas: What Are They and How They Work (Part 1)
Los escenarios de usuario pueden tener muchas variedades. Por ejemplo, tu escenario puede establecer una lista de todos los detalles técnicos, tal como una que indique paso a paso todas las páginas que el usuario visitó. Otra opción es enfocarse más en los sentimientos del usuario, en donde el escenario se leerá más como una historia que una hoja de datos.
Sin importar el tipo de escenario, cuando construyes uno hay que tomar en consideración estos factores que rodean al usuario:
- Comportamiento: ¿Qué peculiaridades tiene el usuario cuando interactúa con páginas web? ¿tienen que registrarse en el momento o cuando es necesario?¿miran simultáneamente otras páginas web?
- Motivación: ¿Por qué el usuario quiere lograr este objetivo?¿cuan grande es su interés?¿qué están dispuestos a soportar?
- Entorno: El usuario se encuentra en su trabajo, en casa o en el camino?¿utilizan una computadora, smartphone, u otro dispositivo móvil? ¿Se encuentran libres de cualquier distracción externa?
- Factores externos: ¿cual es la velocidad de la conexión de internet? ¿se encuentran bajo una restricción de tiempo o se pueden tomar su tiempo?
Es importante tratar de visualizar al usuario logrando su objetivo. Como siempre, cuanto más completo es la creación inicial de tu personaje, más preciso será el escenario de usuario.
4. Mapa de recorrido del consumidor
El mapa del recorrido del consumidor es similar a un escenario de usuario, la diferencia es que oscila entre el antes y después de la experiencia (y no solo durante). Esto permite a los diseñadores tener un contexto completo de su producto– después de todo, las experiencias de los usuarios comienzan antes que incluso utilice el producto y termina mucho después de cuando terminan.
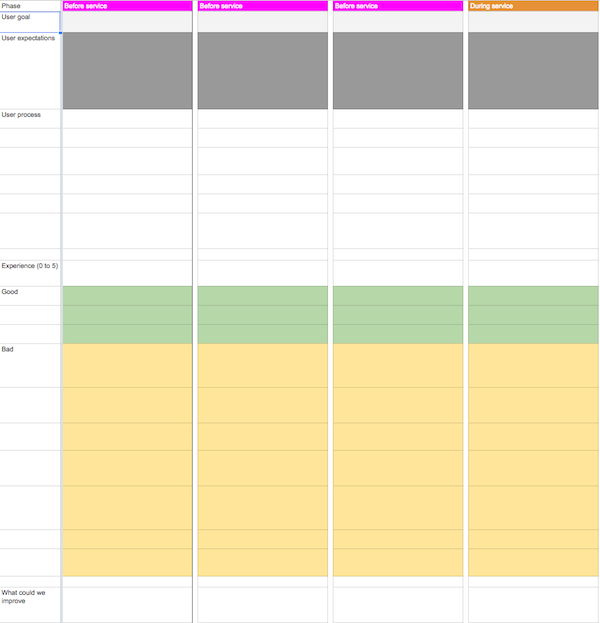
El mapa del recorrido del consumidor hace uso de la información recopilada de tus personajes, papas de empatía y escenarios de usuarios. Es cuestión de combinar la personalidad del usuario (el personaje) con la forma en que interactúa con su sitio (escenario de usuario). Cada etapa ofrecerá diferentes progresiones emocionales.

Fuente: UXPIN
En general, el mapa de recorrido del consumidor puede estar escrito en formato de tablero, como la plantilla (que se muestra en la parte de arriba). Para cada etapa individual del proceso, asegúrate de cubrir las áreas que conciernen al usuario como son el objetivo, las expectativas, el proceso para llegar al objetivo y las mejoras.
Si acabas de ingresar a una agencia de diseño web, pregunta si dentro de su proceso de trabajo incluyen estos documentos. De lo contrario, incentiva el uso de los mismos. Con estos cuatro documentos, realmente podrás comprender como el usuario y el producto interactúan juntos
Traducido y adaptado de Designmodo.com
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020