Los botones son uno de los elementos más importantes que se deben tomar en cuenta en el diseño web, en especial si los usas para las llamadas a la acción. Si esperas al último minuto, puedes poner en riesgo tus conversiones.
En este artículo, abordaremos los temas de tamaño, estilo, color y ubicación del botón de llamada a la acción —todo lo que necesitas saber para crear una llamada a la acción efectiva que mejore la experiencia de usuario.
La importancia de los botones
Un botón colocado en el lugar equivocado de una página web y que usa el color incorrecto puede hacer que un usuario detenga lo que planeaba hacer. Este botón tiene el objetivo de dirigir usuarios a realizar la acción que deseas.
De no hacerlo, entonces el botón ha fallado por uno de estos motivos:
- El botón está ubicado en un lugar con el que el usuario no está familiarizado.
- El color no llama la atención del usuario o, simplemente, no resalta lo suficiente.
- No es inmediatamente obvia su existencia.
Podríamos clasificar los botones de llamada a la acción como:
- Positivos. Cambia, envía o añade información. Por ejemplo, un botón que acompaña una suscripción a un boletín podría enviar información.
- Neutral. No realizan cambios o el botón lleva al usuario de regreso a una pantalla (por ejemplo: «cancelar»)
- Negativo. Borra o restaura información.
Considera el color y el contraste
Debes tener un contraste claro porque este ayuda a los usuarios a descubrir la acción a tomar. Si en tu diseño web tu llamada a la acción principal se mezcla demasiado con el fondo o si luce como los demás botones de llamada a la acción, los usuarios se sentirán inseguros. En el mejor de los casos, haría este proceso más lento; en el peor, los usuarios no darían clic.
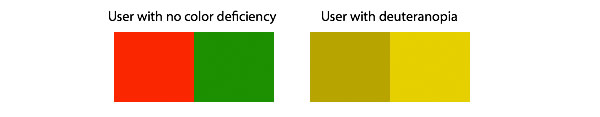
El argumento del botón rojo versus el verde es una buena ilustración de por qué debes considerar a los usuarios con daltonismo.
Revisemos este debate brevemente. El rojo implica «detenerse» o «borrar» en la mayoría de personas. Sin embargo, existen algunas personas que creen que los usuarios son más propensos a dar clic en un botón rojo en lugar de un verde. Así que la pregunta sería cuál escoger.
Mira la imagen de arriba. La de la izquierda muestra cómo una persona que puede ver colores vería la diferencia entre el rojo y el verde. A la derecha, mira cómo un usuario daltónico vería los dos colores, ambos parecen ser colores similares
La discrepancia se da porque el rojo y el verde aparecen en lugares opuestos en la rueda de colores (se complementan en lugar se crear contraste uno del otro). Con esto en contra, un usuario daltónico que procesa e interpreta los colores probablemente no haría caso al botón de llamada a la acción.
El rojo y verde aparecen en lados opuestos en la rueda de colores sustractivos
Usar el rojo y el verde uno del lado del otro ciertamente sería un error. Debes considerar el color de fondo detrás del botón. Por ejemplo, un botón verde con un fondo azul se perdería porque los colores son demasiado similares. Eso cancelaría cualquier llamada a la acción que el usuario considere tomar y causaría lo que se conoce como parálisis del análisis.
Te recomendamos leer nuestros artículos sobre la psicología de los colores.
Así que no solo es necesario ser cuidadoso con los colores que escoges para tus botones en tu diseño de páginas web, sino que también es importante asegurarnos de escoger colores contrastantes para el resto de la página y para los botones complementarios.
Coloca tu botón en el camino del usuario
El lugar donde colocas el botón de llamada a la acción es igual de importante que sus colores y el texto que lo acompaña.
Definitivamente, los botones deben estar a la vista en una página web; sin embargo, considera el camino del usuario en la misma, ya que los botones necesitan una ubicación lógica con respecto de cuál será el siguiente espacio que el usuario visitará. Debes considerar cómo las personas leen la página.
Veamos, brevemente, los patrones F y Z.
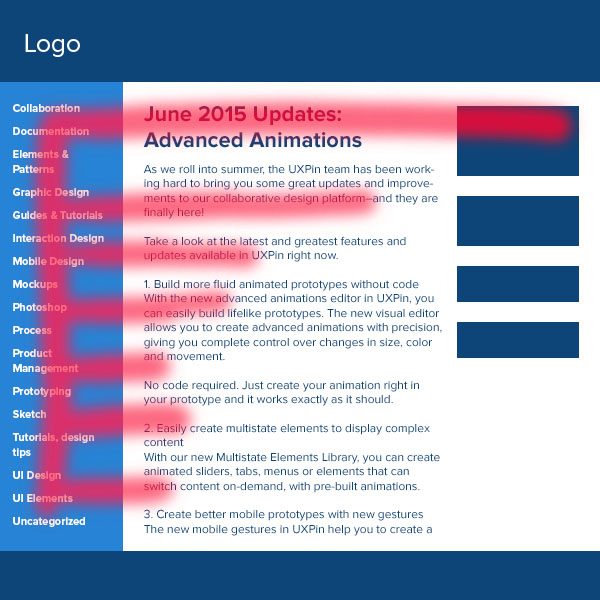
Patrón F
Este patrón en el estándar para páginas con mucho texto, como páginas de noticias o blogs. Los ojos de los usuarios escanean la página de izquierda a derecha, luego van hacia la izquierda antes de bajar la mirada y escanear una página web nuevamente. En el ejemplo de abajo, deberías colocar tu llamada a la acción donde la vista termina ya que esta escanea de izquierda a derecha.
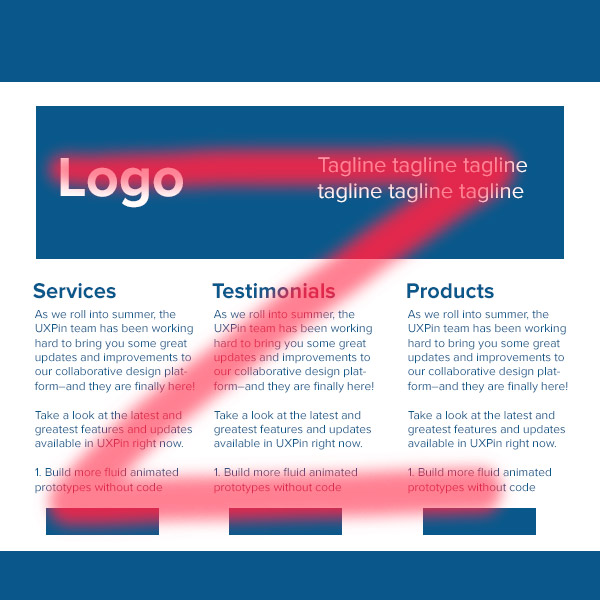
Patrón Z
Encontrarás este patrón en páginas web cuyo contenidos son más espaciosos y los ojos de los usuarios escanearán las páginas como el Zorro dibuja la Z con su espada. En el ejemplo de abajo, deberías colocar tu llamada a la acción junto con las líneas de la Z, de preferencia al final de la misma.
Estos patrones te permitirán colocar el botón de llamada a la acción dentro del camino de usuario. Después de todo, no desearías colocar el botón en el pie de página donde nadie lo vea o desee dar clic. Finalmente, no temas usar convenciones; existe una buena razón por qué los elementos se colocan donde están, y eso porque funcionan.
Haz que tus botones parezcan cliqueables
Existen algunas formas para que tus botones luzcan bonitos y cliqueables.
Veamos alguna consideraciones:
- Como se dijo líneas arriba, el color es una parte importante al hacer que un botón de llamada a la acción resalte. También es útil hacer que el botón sea cliqueable. Si el botón se mezcla demasiado con el color de fondo, el usuario no se dará cuenta que es uno en el que puede dar clic.
- Los botones también deben contener texto que brinde al usuario más pistas visuales que lo dirijan hacia una acción. Se puede usar textos como «suscríbete», «únete ahora» o «empieza ahora» para dirigir, claramente, al usuario.
- Dale un respiro al botón. Cuando coloques un botón debajo de un conjunto de texto, recomendamos añadir un margen que tenga ⅔ del alto del botón.
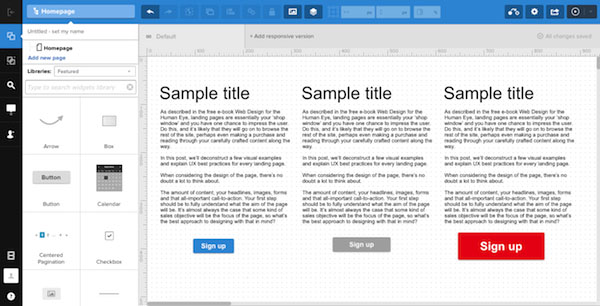
- Debes considerar cuán grande es el botón en relación con los otros elementos en la página web. Aquellos demasiado pequeños pasarán desapercibidos y aquellos muy grandes pueden molestar a los usuarios. También debes considerar los dispositivos móviles.
Como se puede apreciar en la imagen de arriba, tres diferentes llamadas a la acción tienen diferentes tipos de impacto. El botón de la izquierda es pequeño pero notable; el del centro no obstruye la vista y el derecho es tan grande que distrae la vista del contenido de arriba. El color y el tamaño crean toda la diferencia.
Evita ser muy artístico cuando se trata de crear botones, mantelos sencillos y con forma rectangular. Reemplazar un botón con un texto inteligente o un GIF raramente resulta en una buena experiencia para el usuario, solo los confunde porque ven algo con lo que no está familiarizados.
Botones rectangulares con esquinas redondeadas
Los botones deben ser rectangulares porque a eso estamos acostumbrados, sabemos cómo.
Estos botones también deberían tener esquinas redondeadas ya que estudios demuestran que este tipo funciona mejor. Esto se debe a que las redondeadas llaman la atención hacia el interior de los botones y porque hemos evolucionado para evitar cualquier cosa con esquinas marcadas porque representan peligro.
Botones de acción flotantes (FAB)
Antes de pasar la colocación del botón, hablemos un poco de los botones flotantes que se han vuelto populares en los últimos años.
Los FAB, por lo general, son circulares y «flotan» por encima de la interfaz de usuario y son «usados para promocionar una acción». En la actualidad, se ven más páginas web que usan estos botones para representar la única acción que quieren que los usuarios realicen en una pantalla en particular, comenta el diseñador gráfico Teo Yu Siang.
Un FAB flota encima de un contenido en particular y puede traspasar otros elementos al igual que distraer al usuario del resto del contenido.
Siang resalta que, mientras las FAB parecen ser una buena idea y brindan una buena experiencia de usuario en ciertos escenarios, en realidad, el uso amplio de estas pueden dañar el diseño web UX general porque reducen la experiencia inmersiva de cada elemento UI en la pantalla. Esto distrae al usuario de la experiencia general; por lo tanto, debes tener cuidado al añadir FABs en cualquier página web porque podría ser contraproducente.
Eso no quiere decir que no debas usar botones de acción flotantes, sino que debes cuidar su uso y ubicación porque pueden reducir el número de usuarios que tomen una acción deseada
Para concluir, se recomienda el uso de botones de llamada a la acción para poder hacer que los usuarios realicen las acciones que deseamos en nuestras páginas web, pero se deben considerar los colores, formas, ubicación y la necesidad de hacerlos flotantes o no. En Staff Creativa utilizamos las mejores prácticas de diseño web no solo para crear llamada a la acción efectivas, sino un diseño web holístico que tiene en cuenta la experiencia de usuario y las necesidades de tu empresa. No dudes en contactarnos.
Este artículo fue originalmente publicado en Designmodo, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos! 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020














One Comment