
El Material Design de Google es una de las filosofías visuales más que más ha influenciado el diseño web. Está formando la forma en que las personas ven e interactúan con interfaces debido a un diseño y guías de usabilidad claros.
Sin embargo, el Material Design va más allá de Google y las aplicaciones Android.
Los diseñadores web están usando esta filosofía de diferentes formas, en especial el concepto de interfaces con capaz. Como el nombre lo sugiere, la inclusión de capaz requiere apilar varios elementos, como una plataforma de tarjetas, para crear una sola y unificada experiencia que sea funcional y estéticamente gratificante.
Hablemos del Material Design
La idea de crear elementos en capa en un interfaz no es un concepto nuevo. No obstante, el Material Design vas más allá, combinando una experiencia táctil con una estética atrevida y dinámica.

Antes de avanzar, asegurémonos de estar en la misma página con respecto de lo que es el Material Design.
El Material Design de Google es una filosofía visual de diseño web de Google que resalta cómo las aplicaciones deben lucir y funcionar en dispositivos móviles. Rompe todo —como la animación, estilo— y brinda guías sobre los patrones, componentes y usabilidad. De acuerdo con Google: «Nos desafiamos a crear un lenguaje visual que sintetice los principios clásicos del buen diseño web con la innovación y posibilidad de la tecnología y ciencia para nuestros usuarios. Esto es el Material Design».
El Material Design empieza con los móviles, pero se extiende hasta cualquier otro dispositivo. Está basado en algunos principios:
1. Señales visuales realísticas: El diseño está basado en la realidad e inspirado por el diseño en papel y tinta.
2. Atrevido, gráfico e intencional: Las técnicas de diseño web fundamentales generan los elementos visuales. La tipografía, cuadrillas, espacios, escalas, colores e imágenes guían el diseño entero. Los elementos viven en espacios definidos con una clara jerarquía. Las opciones de color y tipografía son atrevidas y deliberadas.
3. El movimiento crea significado: La animación es un componente clave del Material Design, pero no puede existir para crear movimiento. Las animaciones necesitan ocurrir en un solo ambiente, brindar enfoque al diseño e incluir transiciones simples y fáciles. Los movimientos deben imitar el mundo físico.
Comprendiendo la ¿….?
Una de las cosas que saltan al hablar sobre las interfaces con capas es la «superficie táctil».
Piensa en esto como varias hojas de papel juntas que crean un marco que dirige el funcionamiento de un diseño. Estas hojas son un poco diferentes de las hojas físicas porque cambian de forma —como al estirarse y el doblarse—, pero funcionan de una forma aparentemente real.

Trata la superficie táctil como un contenedor para contenidos e información. El contenedor es plano en diseño, pero tiene una pequeña sombra para separarla de otros contenedores y capas. Otras técnicas para crear separación entre capaz —como texturas, gradientes o trazos— son innecesarios.

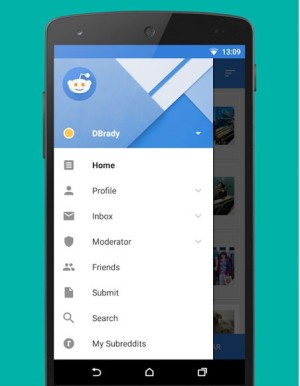
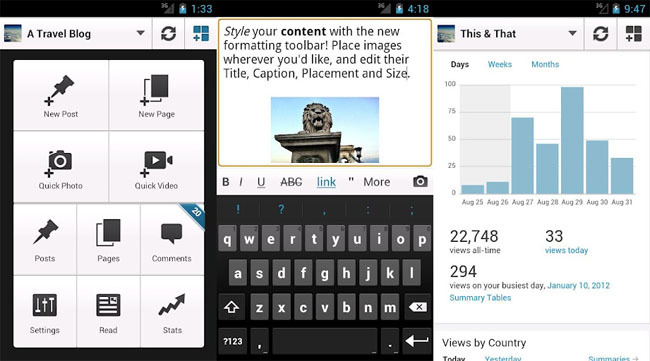
Puedes ver la separación en las capaz de la aplicación Reddit arriba. Existe un menú superior obvio que cubre la capa de contenido principal que se encuentra sombreada. Aunque la imagen del encabezado principal contiene elementos de capaz y sombreado que enfatizan una superficie táctil tridimensional.

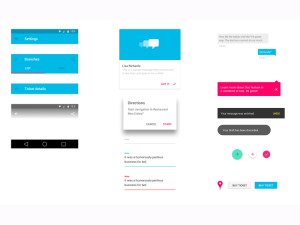
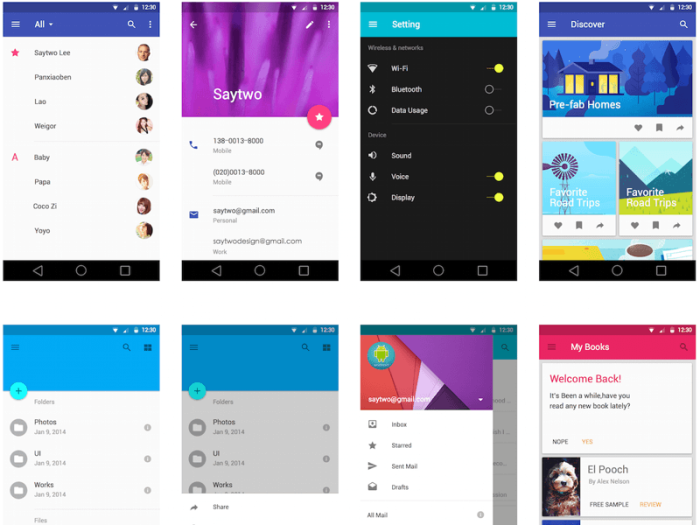
Como se demuestras en el kit de interfaz de usuario de Android Lollipop, una superficie táctil establece con claridad la relación y función del contenido dentro de un diseño. (Cada contenedor tiene una función, como un enlace o un reproductor de video). Este enfoque también establece profundidad, ya que los elementos en otros contenedores tienen capas. lo que crea un aparente mundo tridimensional. Material design está hecho para el diseño web adaptativo.
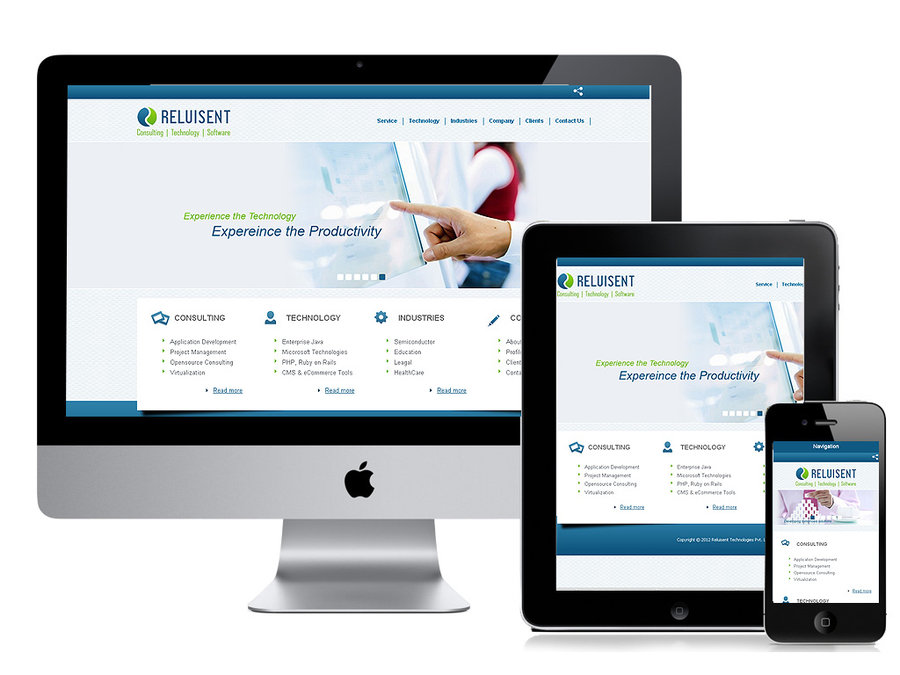
Las interfaces con capaz están hechas para el diseño web adaptivo. Todas las guías de diseño animan a los diseñadores a trabajar con un plano adaptivo.
Al pensar en las interfaces con capas, es importante considerar cómo los elementos se relacionan entre ellos.
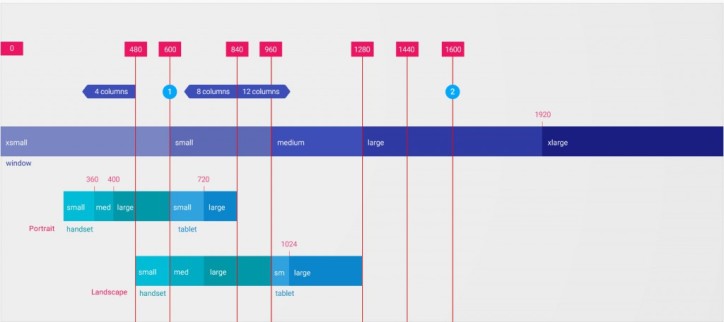
Google recomienda sus estándares debido a que «una cuadrilla flexible que asegura la consistencia entre esquemas un puntos ruptura detalla el flujo del contenido en diferentes pantallas y una descripción de cómo una aplicación puede escalar de pantallas pequeñas a extragrandes.

Las consideraciones incluyen:
- Puntos de ruptura: Los anchos incluyen 480, 600, 840, 960, 1280, 1440 y 1600 píxeles.
- Cuadrillas: Un esquema de 12 columnas con márgenes (8, 16, 24 o 40 píxeles) y la cuadrilla base.
- Comportamientos de superficie: La interfaz de usuario se adapta al tipo de pantalla, de modo que las superficies sean visibles o se alternen para ocultarse.
- Patrones: Funcionan basado en el tamaño de la pantalla.
Estas consideraciones facilitan a los diseñadores asegurar que sus interfaces se adapten a cualquier dispositivo y en cualquier situación. Brindan una base para ayudar a los diseñadores mientras ellos construyen esquemas para computadoras de escritorio, tablet y teléfonos inteligentes.
Material y otras tendencias de diseño web móvil
Cuando se trata de crear interfaces con capas, otras tendencias pueden aparecer.
El Material Design toma prestado muchos conceptos de diseño, desde la estética plana a otras técnicas de moda. De hecho, algunas personas podrían decir que el Material Design es primo cercano del Diseño plano 2.0 porque los tratamientos visuales son similares.
Lo que separa las interfaces con capas del diseño web totalmente plano es que se necesitan efectos para crear espacios más tridimensionales y para imitar la iluminación. En esencia, los diseñadores están trayendo de vuelta algunos de los trucos de diseño web eliminados con el diseño plano. La diferencia es que están usando estos trucos para mejorar la usabilidad en lugar de simplemente usarlos como acentos decorativos.

Los colores más asociados con el diseño de interfaz con capas casi caen dentro de la estética plana. La gran diferencia es el vasto número de opciones de colores que Google brinda, aunque las opciones de esquemas de color son del mismo estilo: tonos brillantes y atrevidos totalmente saturados.
Aunque muchos diseñadores optaron por los azules y rojos cuando se trata de crear diseños web planos, las interfaces con capas parecen presentar más violetas y amarillos. Eso sucede porque cada una de estas tonalidades son fáciles de emparejar con textos blancos o negros que contrastan.

Las interfaces con capas también funcionan bien con el estilo minimalista, en particular cuando hablamos de tipografía. Esta tipografía está dentro de una clara jerarquía y las opciones de fuentes sans serif son las preferidas. Google sugiere usar Roboto como la fuente dominante y viene con muchas opciones, desde delgadas a cursivas a condensadas.
La variedad ayuda a crear niveles de fuentes que guían a los usuarios entre elementos. Una fuente puede hacer todo lo que necesitas si usas la dimensión y escalado apropiados.

Te sería complicado encontrar una página web con una imagen en pantalla completa estos días, y las interfaces con capas enfatizan el uso de imágenes vivas y intencionales.
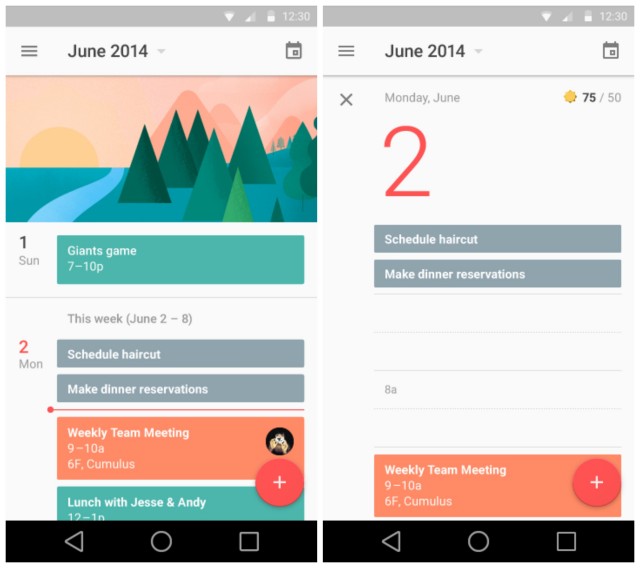
La aplicación Field Tripp (arriba) saca provecho de una sola imagen para cumplir este propósito, mostrando que el Material Design no solo hace uso del color, imágenes y efectos solamente para un impacto visual —son partes esenciales del diseño.
¿Qué se viene?
Google lanzó en Julio algunas guías de uso, Material Design Lite, para que cualquier página web o desarrollador de aplicaciones pueda hacer que sus productos se parezcan más a las aplicaciones de Android.
Tal vez veamos pronto más de estas características Android incluso en iOS de Apple o en otras áreas. El Material Design luce y funciona bien en una variedad de lugares. Los diseñadores web deben aprovechar esto y también la versión Lite que brinda guías perfectas.
El Material Design también es una buena herramienta para diseñadores y desarrolladores que desean crear una experiencia de aplicación unificada en plataformas Android y iOS, de modo que las aplicaciones se vean, sientan y funcionen de la misma forma sin importar el dispositivo.
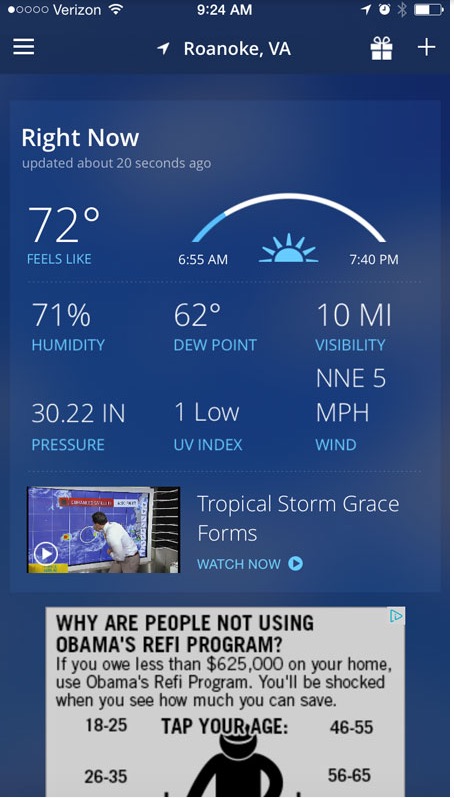
Las capas van a dar de qué hablar, pero la apariencia general puede tener más «capas» y menos material, de modo que el diseño se encuentre entre los estándares de iOS y del Material Lite.

La aplicación Weather Channel de iOS ya está usando este enfoque. La aplicación crea capas con las tarjetas, colores e imágenes. Donde los conceptos de diseño coinciden es en el uso de tarjetas y la ubicación de figuras geométricas. Donde el diseño es «menos Material» es en la falta de profundidas y sombreado para que la apariencia general sea más plana y simplificada.
Las capas de colores gradientes y monocromáticas son otra forma en que las interfaces con capas pueden continuar creciendo visualmente. Las paletas de colores monocromáticas conforman una clásica técnica de diseño que facilita la creación de elementos intensos que encajan con casi todos los tipos de contenidos.

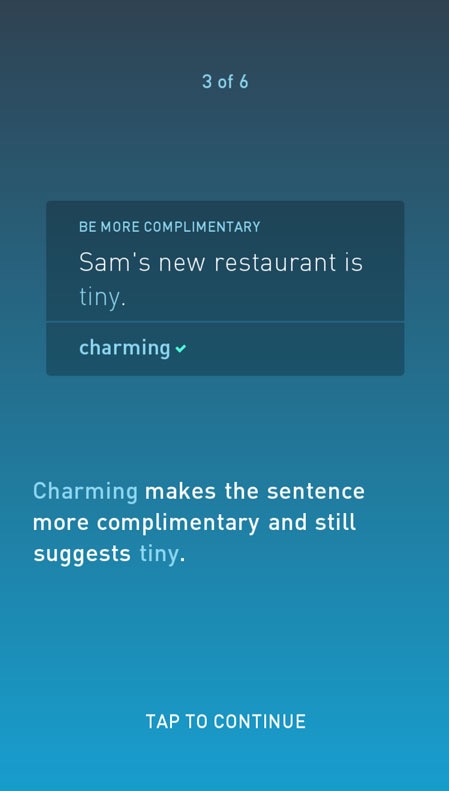
La aplicación iOS Elevate usa un fondo con gradientes y con varios niveles de tarjetas en su diseño. Las animaciones y movimientos son muy parecidos al Material Design, pero el uso del gradiente no. Esta sencilla evolución resalta el hecho de que los diseñadores empezarán a romper las reglas visuales de las interfaces con capaz y, al mismo tiempo, continuar aprovechando sus aspectos funcionales.
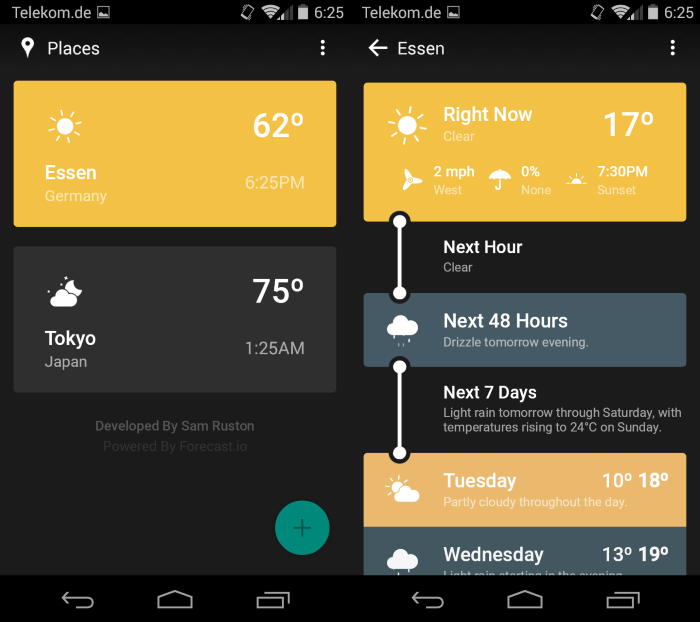
Los diseñadores continuarán evolucionando las interfaces con capas y los conceptos del Material Design con colores y tonos más obscuros. En la actualidad, la mayoría de aplicaciones muestran esquemas de colores blancos y claros, pero los colores más obscuros empezarán a emergen.

Weather Timeline es un ejemplo perfecto. El simple cambio de paleta de colores es suficiente para hacer que esta aplicación resalte de todas las demás disponibles. Sigue usando un estilo con capaz, pero la interfaz más obscura es sencilla y elegante. Los colores del diseño entero son menos saturados para encajar con la obscura estética.
Conclusiones
Las interfaces con capas son solo el inicio.
El estilo visual simple y la usabilidad de este estilo de diseño web continuarán emergiendo mientras que los diseñadores —no solo de Android— entiendan los conceptos. Lo que es más interesante es que la apariencia de las interfaces con capas es solo una extensión de muchas técnicas de diseño web que han crecido en popularidad por mucho años, incluyendo al diseño plano y el minimalista.
Si te gusta esta tendencia y deseas que la página web o aplicación móvil de tu empresa la aplique en su diseño, cuenta con Staff Creativa. ¡Contáctanos!
Traducido y adaptado de The next web. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020




