La tipografía puede verse como la parte más fácil del diseño web… después de todo, ¿qué tan difícil puede ser colocar palabras en una página?
Sin embargo, las páginas web con diseño responsive nos desafían a usar media queries para asegurar que la tipografía luzca bien y fácil de leer, sin importar el tamaño de la pantalla del dispositivo que el usuario use.
Tus elecciones de tipografía deberían ayudar a que tu página web transmita su mensaje y debería interponerse en medio. En este artículo, compartiremos contigo algunos consejos para asegurar que tu tipografía funcione efectivamente en todos los dispositivos y pantallas.
Escala
En cualquier tamaño de pantalla, los elementos de una página web necesitan ser presentados en una escala apropiada. Por ejemplo, no se tiene mucho espacio para trabajar en una pantalla pequeña de teléfono celular, así que sería raro que todos los elementos sean grandes. Eso también forzaría al usuario a desplazarse en la página más de lo necesario.
Por otro lado, cuando tu página web es visualizada en un monitor grande y hay bastante espacio en la pantalla, puedes tomar la ventaja de agrandar cada elemento individualmente, y al incrementar el espacio en blanco entre cada uno de ellos, te aseguras que cada elemento sea diferente.
Si los elementos son demasiado pequeños, o si no existe suficiente espacio en blanco, la página se verá apretujada y confusa.
Tamaño, largo y alto
El tamaño de las fuentes van de la mano con el alto de las líneas (interlineado) y el largo de las líneas (medida) para determinar cómo encajará el texto con la escala de la página web. Estas características también la legibilidad del texto.
En páginas web con diseño responsive, debes ajustar cada uno de los diferentes aspectos usando media queries para asegurar que tu texto siempre luzca de la mejor forma.
Tamaño de la fuente
Muchos diseñadores olvidan considerar el aspecto más importante acerca del tamaño de la fuente que usan: el texto necesita ser lo suficientemente grande para que todos los usuarios lo puedan leer.
Alrededor de los 40 años, las personas empiezan a desarrollar presbicia, una condición médica que dificulta la capacidad de enfocar la mirada en objetos cercanos. Esto significa que muchas personas tienen dificultad a leer textos pequeños en la web.
No tienes que preocuparte sobre si tu tamaño de fuente es lo suficientemente grande porque los creadores de los navegadores ya se encargaron de eso. Solo necesitas configurar tu tamaño de fuente a 100 %, y cada navegador hará que tu fuente sea del tamaño que los usuarios puedan leer fácilmente en su navegador y en todos los dispositivos.
Para la mayoría de dispositivos actuales (pero no todos), el tamaño de la fuente al 100 % es el equivalente a 10 píxeles. Es probable que los dispositivos que llegarán más adelante tengan una base de tamaños de fuente diferente, pero al usar el 100 %, te estás alistando para su llegada.
Ems y Rems
Configura la base de la fuente al 100 %. Luego, todas las fuentes de tu página web necesitan es redimensionada en ems o rems, que son unidades de medida en lugar de unidades fijas como los píxeles. Esto facilitará ajustar el tamaño de las fuentes para diferentes anchos de pantallas.
Por ejemplo, puedes empezar con tu texto de párrafo con una medida de 1em, que es igual al tamaño de fuente base. Configurarlo tu H1 a 2em lo haría dos veces más grande que su tamaño de fuente base.
Hasta hace poco, muchas páginas web usaban 10 o 12 píxeles como su tamaño base para sus textos de párrafo. Si estas acostumbrado a ello, el texto al 100 % podría parecerte muy grande. Pero los texto más grandes no deberían verse mal en una página web.
Si miras el texto en tu diseño web y lo sientes demasiado grande, es probable que eso signifique que tengas que ajustar el tamaño de todo lo demás para que encaje con tu tamaño de tu texto. Los textos más grandes significan que los otros elementos deben también serlo, y que también se necesita más espacio en blanco entre ellos.
Interlineado
El interlineado es la distancia que existe entre las líneas de texto. Afecta la legibilidad: si las líneas están muy juntas o muy separadas, será más difícil que nuestros ojos viajen desde el inicio al final de estas; tendríamos que esforzarnos más.
Un interlineado de 1 significa que la línea es tan alta como el texto, sin espacio entre líneas. Un interlineado de 2 significa que el espacio en blanco entre líneas de texto es exactamente igual de alto que el texto.
En promedio, el mejor interlineado para una lectura adecuada es de 1.4, así que este es un buen punto por donde empezar. Ten en cuenta que esto se aplica a bloques de texto como párrafos, no otros elementos como encabezados. En pantallas pequeñas, el interlineado debe ser ligeramente menor, mientras que el pantallas grandes, ligeramente más grande.
Los márgenes verticales, por encima y por debajo de los párrafos, deben ser colocados en proporción al interlineado. Se puede lograr al usar el mismo número, pero con una unidad em.
Largo de líneas
El largo de las líneas es muy importante para la legibilidad del texto. Las líneas que son muy largas son difíciles de leer, ya que tus ojos tienen problemas al moverse de un extremo al otro.
Las líneas cortas tienen un problema propio: ya que nuestros ojos se mueven de un extremo a otro constantemente, se cansan con más rapidez.
El texto es más fácil de leer si las líneas tienen un largo de aproximadamente de 45 a 75 caracteres. Ya que cada línea tiene una diferente cantidad de caracteres, solo se debe apuntar a un promedio.
Se puede averiguar si un texto no encaja en el rango al usar el bookmarklet de Chris Coyier (netm.ag/coyier-267). Mientras se trabaja en una página web, es más fácil añadir espacio alrededor del los caracteres en tu primer párrafo y añadir una categoría para añadir el texto rojo.
Al empezar el diseño web con el tamaño de pantalla más angosto, se podrá tener el texto en una sola columna, y con un tamaño de fuente al 100 %, se tendrán alrededor de 45 caracteres o un poco menos.
Al mirar tu diseño web, incrementa lentamente el ancho de tu ventana del navegador y el largo de las líneas se incrementará hasta que llegue a 75 caracteres. Este es el punto donde deberías añadir un media query para lograr que tu largo de línea oscile entre los 45 y 75 caracteres.
Ajustando los márgenes
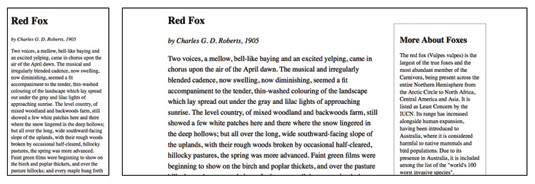
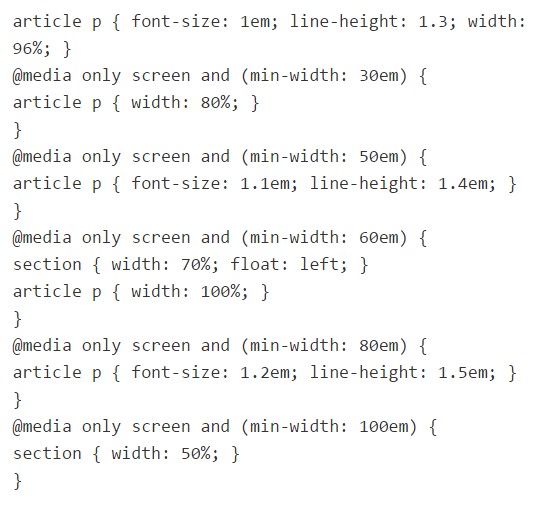
Existen algunas cosas que se pueden hacer para disminuir el largo de líneas. En primer lugar, puedes incrementar tus márgenes izquierdo y derecho. Si estás trabajando con una página web de una columna, esta es la opción más fácil.
En segundo lugar, puede aumentar el número de columnas para que el texto de tu párrafo no se pase de la pantalla.
En tercer lugar, puede incrementar el tamaño de fuente de tus párrafos, lo que significará menos caracteres por línea.
También puedes usar cualquier combinación de estos enfoque para asegurarte que el largo de tus líneas oscile entre los 45 y 75 caracteres, sin importar el ancho de la pantalla.
En el ejemplo de abajo se usa un ancho de vista arbitrario. Puedes usar el ancho que sea apropiado para tu diseño web
Ten en mente que puedes tener cuantas media queries desees en una página web. Lo mejor es realizar cambios pequeños en la tipografía e incrementarlos en diferentes pausas en lugar de realizar cambios grandes de una sola vez en un par de pausas importantes.
Conclusión
Considera que estas no son reglas establecidas. Una clave para que tu diseño web funcione bien es probarla en una variedad de dispositivos con diferentes anchos de pantalla. Piensa si el tamaño de fuente, el espacio en blanco y el largo de línea se ven bien en cada ancho de pantalla.
Asegurarse que el texto sea fácil de leer resultará en que más usuarios lean más de tu contenido y más usuarios regresen a él.
Staff Creativa es una agencia especializada en el diseño de páginas web en Lima, Perú. Generamos páginas web modernas, atractivas y funcionales, con lo mejor de la tecnología actual. Revisa nuestro portafolio de clientes para obtener una muestra de lo que podemos lograr para tu empresa. Si ya te convencimos, contáctanos!
Traducido y adaptado de Creative Bloq. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020