Todos hemos escuchado la frase «el sexo vende», pero cuando se trata de diseño web, ¿qué es lo que vende? ¿el texto o las imágenes? La verdad es que ambos son partes esenciales de casi todo proyecto de diseño de páginas web. Lo que diferencia un proyecto que funciona de otro que no es el balance correcto entre ambos elementos.
El texto puede no solo ser procesado más rápido, sino también brinda un mejor entendimiento. Crear un balance entre el texto y el contenido visual es una combinación de conocimiento de tu proyecto y el mejor método de presentar contenido para tu audiencia.
¿Cuál es el objetivo de tu proyecto?

Todo proyecto, sin importar todos los demás factores, debe empezar con un objetivo. ¿Qué tratas de lograr con tu diseño? Una vez que sepas lo que quieres alcanzar, es importante determinar un medio para comunicar tu mensaje.
Los objetivos comunes del diseño web incluyen crear conciencia de marca, educación, ventas, interacción con el usuario y engagement (como encuestas), fidelización o llamada a la acción. Existen muchos objetivos, pero muchos de ellos se reducen a uno o dos básicos.
La forma de avance de proceso de un diseño depende grandemente en el objetivo y en los medios. Establece «reglas» para diseño, como tamaño y forma y quién tendrá acceso a él. Estas limitaciones también ayudan a determinar cuánto espacio tienes para el contenido en total, así podrás pensar sobre la división del texto y el contenido visual.
Es importante considerar un objetivo general y otros más pequeños para los proyectos de diseño. Cuando diseñes un tarjeta de presentación, por ejemplo, el proyecto es simple y el objetivo principal es tener contactos. Pero puedes expandir el diseño puede incluir distintos objetivos que varían de página a página, cambiando el texto y el contenido visual con cada clic.
Tipo de contenido
¿Con qué tipo de contenido trabajas? Parece una pregunta fácil, pero muchos diseñadores saben que no siempre tienen la respuesta. El tipo de contenido principal de un diseño puede determinar el balance entre el texto y el contenido visual de una página web.
Conseguir el balance puede ser tan simple como mirar el contenido que esperas tener y, ya sea que este tienda a estar más enfocado en lo visual o necesita texto para una mejor compresión.
Los tipos de contenido que son comúnmente representados visualmente incluyen:
- Algunos blogs
- Comercio y ventas
- Social media
- Publicidad para productos
- Aplicaciones y páginas de inicio de sitios web
Los tipos de contenido que son comúnmente representados con textos incluyen:
- Libros y libros electrónicos
- Algunos blogs
- Guías
- Periódicos
- Instrucciones y manuales
Audiencia y Expectativa

Cuando se trata de juntar contenido visual y textos, es importante considerar lo que tu audiencia espera. Por ejemplo, un lector podría no esperar un libro ilustrado de un novelista, y podría incomodarse con una nueva publicación que tenga poco texto.
Al fijarnos en las expectativas de la audiencia, varios factores demográficos entran en juego, pero los más probable es que sepa lo que funciona y lo que no por tu experiencia pasada. Básate en tus éxitos.
Dale a los elementos el peso adecuado
Una forma de pensar en el balance entre texto y contenido visual es usar una sencilla balanza. Coloca todo el contenido visual en un lado y los elementos de texto en otro. ¿Cómo queda la balanza?
Considera el peso visual cuando mires la balanza. Tal vez sola hayan algunas palabras en una página o en la pantalla, pero el tamaño, el color y la ubicación pueden aportar una presencia pesada. El peso visual puede jugar un rol importante en cómo las imágenes grandes (o pequeñas) y el texto tienen una relación entre sí.
El peso visual puede cambiar de página en página en un diseño. En el ejemplo de la tarjeta de presentación, la parte posterior contiene una imagen grande, mientras que la parte anterior tiene toda la información de contacto. En una página web, la página de aterrizaje puede tener la imagen grande como banner y el logo, y la página secundaria (por ejemplo «acerca de nosotros») es casi todo texto con una imagen pequeña. Toda «página» tiene pesos diferentes para el texto o contenido visual, cada uno de los proyectos generales tiene un peso balanceado.
Método de presentación
Otro factor al crear balance entre el texto y las imágenes es el método de presentación. Lo impreso versus lo digital y lo grande versus lo pequeño, todos tienen distintos retos de balance.
Los proyectos impresos tienden a usar más texto en proporción el contenido visual. Este concepto cambia mientras el tamaño de los medios crecen. Pero para proyectos basados en páginas web, cada vez más se usa contenido visual.
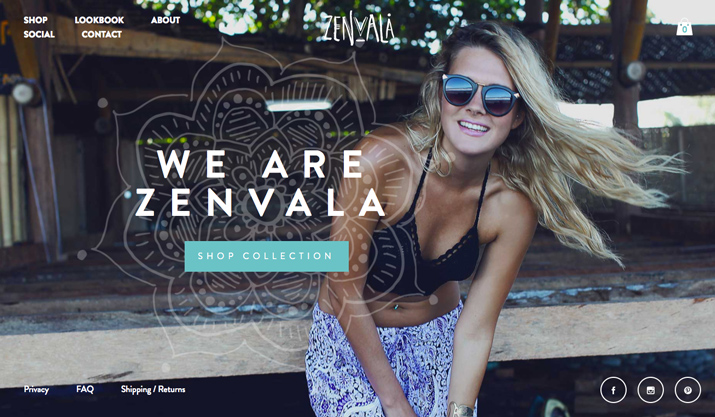
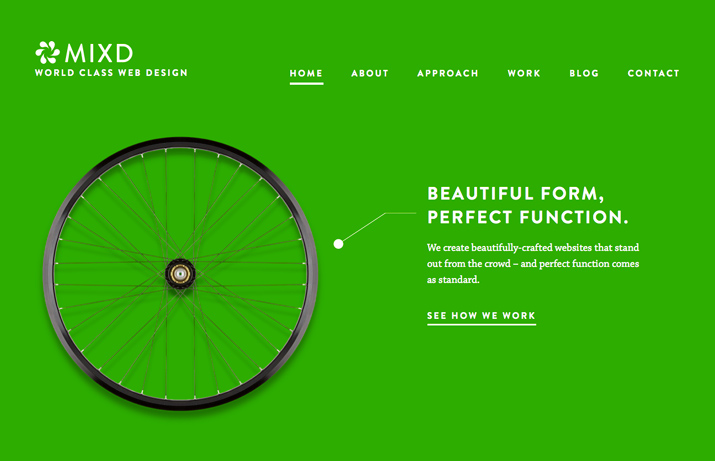
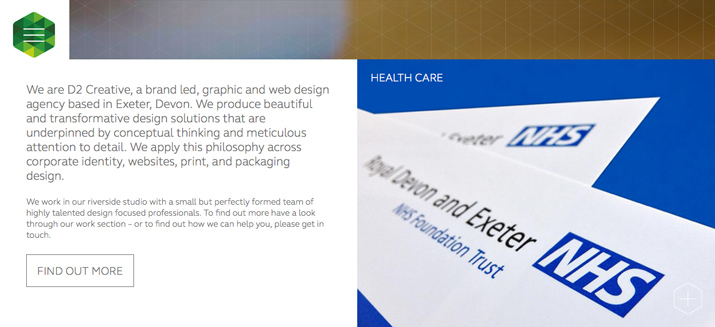
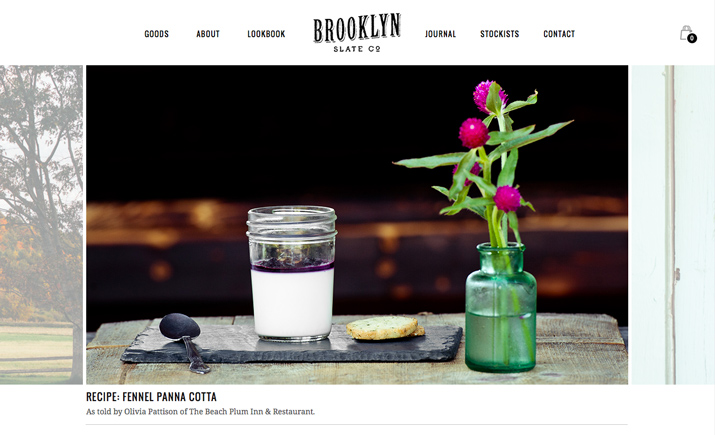
Los proyectos en pantallas tienden a ser más visuales. Como ejemplo, puedes ver las páginas de inicio de diferentes sitios web y aplicaciones. El balance, con frecuencia, cambia hacia más texto mientras te sumerges en el diseño. Las páginas principales tienden a tener más contenido visual que las paginas interiores o secundarias.
Los proyectos grandes y pequeños con frecuencia confían en los textos o contenido visual de forma «extrema». El factor principal es la legibilidad. Cuando se trata de algo grande, por decir el tamaño de un panel, no existe mucho tiempo para digerir la información, así que es posible que se use una imagen y solo una palabra o dos. En términos de tamaños pequeños, muchas aplicaciones de dispositivos móviles usan tanto una imagen o un bloque de texto de pantalla a pantalla, dando tiempo a los usuarios para concentrase en un elemento a la vez.
Mirando la proporción mágica
Si estás buscando la «proporción mágica» para establecer cuánto espacio dar al texto o elementos visuales, has llegado al lugar equivocado. No exista tal fórmula mágica. Solo existe el planeamiento, el proceso y el desarrollo del diseño.
Pero… sí existen algunas guías que te pueden ayudar
- Necesitas texto e imágenes. Pocos proyectos tiene éxito sin estos juntos.
- Vivimos en una era altamente visual. Atrévete a llamar la atención usando imágenes.
- La mayoría de los proyecto van a incluir más componentes visuales que texto. Eso está bien, pero también está bien que tengas más texto que imágenes.
- Haz que un 60 u 80 por ciento del diseño tengo contenido visual como primera impresión. Tienes que captar tu audiencia y animarlos a leer. (Incluso los libros tienen portadas que llaman la atención de las personas.)
- En términos de peso visual, el contenido visual debería sentirse igual a lo largo de la mayoría de proyectos.
- Asegúrate de que tu texto e imágenes funcionen juntos. Ningún balance funcionará que los elementos tienen conflictos entre sí.
5 consejos para lograr balance
Ahora que estás pensando sobre cuál es la proporción correcta es cuando se trata de crear un balance entre el texto y el contenido visual, piensa sobre cómo vas a lograr esto. Incluso algunos de los mejores bocetos mejores diseñados se sienten un poco fuera de control una vez que los elementos se colocan en la pantalla de la página.
Aquí te presentamos algunos tips que puedes considerar al momento de crear balance.
- Si no necesitas palabras, no las uses.
- Presenta información visual. No describas cosas que puedes mostrar.
- Evita usar palabras innecesarias o imágenes repetidas.
- Haz que tu texto se convierta en imágenes o viceversa si el diseño se siente desbalanceado.
- Si no sabes cuánto texto necesitas, apunta a un área de superficie igual para contenido visual y textos para crear un «balance obvio».
Conclusión
La tendencia sobre proyectos de diseño basados en imágenes está bien documentado, el diseño basado en texto también juega un rol importante. Deja que tu contenido dicte la estrategia correcta.
Considera cómo las cosas, como los objetivos de tu proyecto, la expectativa de tu audiencia, el peso de los elementos y la presentación, impacten en el uso de contenido visual y texto. Considera el balance a los largo de todo tu proyecto, mientras creas un balance en la posible necesidad de usar contenido visual para una buen primera impresión.
Por último, si buscas una agencia de diseño web, acabas de llegar al lugar indicado. En Staff Creativa contamos con los mejores profesionales del mercado digital. ¡No dudes en contactarnos!
Este artículo fue originalmente publicado en design shack, y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, y te avisaremos!
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020











Aprendí muchas cosas con tu articulo, creo que ahora puedo lograr un mejor balance en mis diseños, gracias.