Si lees cualquiera de los innumerables informes de tendencias de diseño web que salió a principios de este año, es probable que ya sepas sobre la promesa de los cinemagraphs grandes, de tamaño héroe colocado de manera destacada en homepages en todas partes. Entonces, ¿dónde están?
Por qué los Cinemagraphs funcionan
La idea de seguir una tendencia de diseño web simplemente porque estaba previsto no es muy emocionante. Pero, ¿qué pasaría si pudieras ser pionero en esa tendencia? ¿Y si realmente tuviera un propósito, y resolviera un problema al mismo tiempo?
Cuando se trata de cinemagraphs, todas las afirmaciones anteriores son verdaderas. Aunque ciertamente se ha discutido, (e incluso se pronostica como una tendencia en el diseño web) muy pocos sitios web están realmente utilizándolos. Como resultado, ni siquiera se han acercado a alcanzar una masa crítica, por lo que siguen fascinando a la mayoría de los usuarios de la web.
Lee más sobre los nuevos formatos de imágenes para tus páginas webs aquí
No es una fotografía, no es un video, los cinemagraphs son inherentes, engañan al espectador sólo el tiempo suficiente para hacerles echar un segundo vistazo. En la época en que vivimos hoy en día, cualquier cosa que puedas usar para hacer que el usuario se detenga, incluso por un instante, cuenta como un pequeño triunfo por una razón muy importante:
Tienes su atención
Una manera particularmente eficaz de atraer atención en una página web siempre ha sido el vídeo. El ojo humano ama el movimiento. Pero un video que sea lo más llamativo (aunque sea corto) es muy pesado. Seguro que puedes comprimirlo, pero luego parece… comprimido. O puedes simplemente dejarlo y luego sufrir las consecuencias de una página web de carga lenta.
Utilizando un cinemagraph, puedes ahorrar mucho ancho de banda mientras sigues satisfaciendo esa necesidad de movimiento. En realidad, estás aumentando la apuesta, porque puedes aprovechar el aspecto de la novedad de un cinemagraph – La gente simplemente no los ve muy a menudo, y se impresionan cuando lo hacen.
Ahora que sabes porqué los cinemagraphs merecen un lugar de importancia en la web, veamos cómo traer uno a la vida.

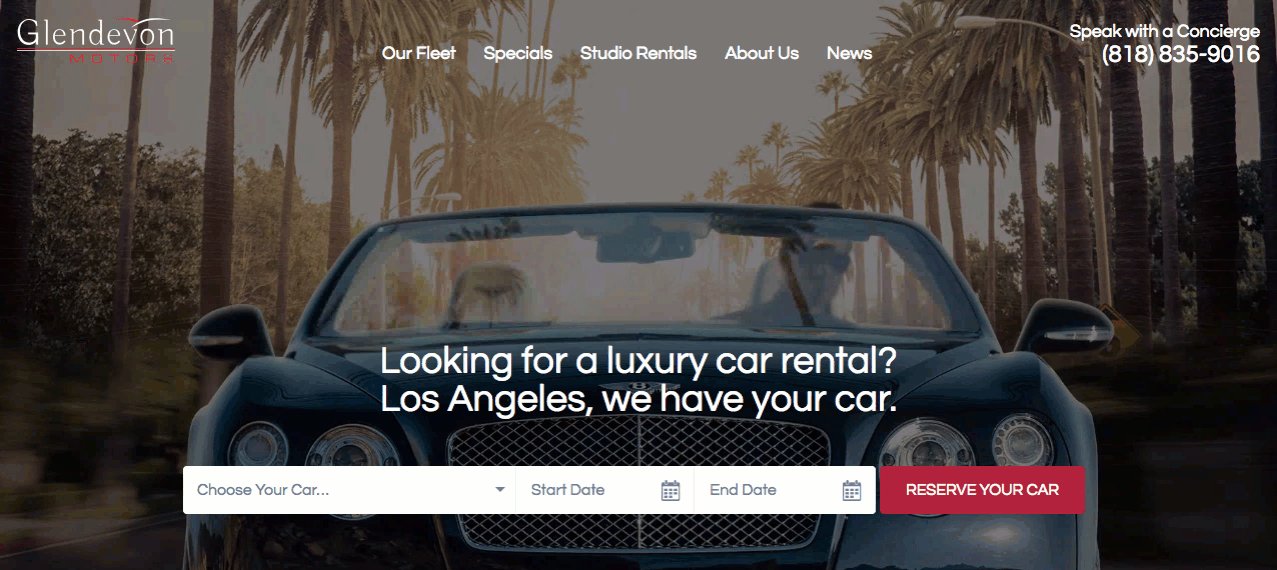
Cinemagraph
Opción 1: Usa un Cinemagraph existente
Hay muchos casos en que la compra de un CG ya hecho es aceptable, o incluso preferible a la fabricación de uno por cuenta propia. Si puedes encontrar lo que necesitas, y está en tu presupuesto obtener los derechos, entonces ese es el camino a seguir. La única pregunta es: ¿dónde encontrarlos?
La buena noticia es que tienes opciones. En gran medida determinadas por tu presupuesto, (o el de tu cliente), pero hay muchas fuentes por ahí. Incluso hay algunos libres para elegir. Sin embargo, si tienes ochenta dólares para gastar, Shutterstock tiene una selección bastante decente de CGs de alta definición.
(Sugerencia: No tienen una sección de cinemagraph independiente, por lo que sólo tiene que buscar el término «cinemagraph», además de sus otros términos de búsqueda dentro de la sección «footage».)
Si logras encontrar lo que estabas imaginando, probablemente quieras comprimir el archivo hasta cierto punto.
Opción 2: haz el tuyo propio
Tal vez no pudiste encontrar lo que habías imaginado. Entonces, ¿cómo exactamente se hace un cinemagraph desde cero?
En primer lugar, ayuda tener el equipo adecuado y un plan. Esto es lo recomendado para empezar:
- Una cámara que puede grabar video
- Un trípode
- Un modelo y / o cualquier accesorio necesario
- Una computadora
- Acceso a un programa de edición de vídeo (opcional)
- El acceso a Adobe Photoshop o un software de edición de cinemagraph más específico, como flixel.
Eso es lo que necesitas para hacer un cinemagraph. Pero para que sea eficaz, necesitará una buena idea.
¿Cómo es una gran Cinemagraph?
Mientras que el tema general de su CG será dictado en gran medida por el nicho de la propia web, hay ciertas consideraciones generales a tener en cuenta al establecer la escena. Asegúrate de:
- Que sea sutil: Todo el punto de usar un CG en lugar de un video es que está destinado a ser un poco engañosos a la mente. Algunos de los mejores CGs parecen muy quietos, luego sorprenden al espectador con un movimiento sutil. Hablando de sutileza, asegúrate de que la composición general no está demasiado recargada o tiene muchos colores brillantes si se estratifica el texto y un CTA en la parte superior de la misma. Recuerda, el CG debe jugar fuera de esos elementos, no distraer de ellos.
- Deja espacio para el verdadero héroe: Asegúrate de saber dónde ubicar tu título, subtítulo y el botón CTA dentro del Cinemagraph. Esto afectará a donde se coloca la acción principal en la composición.
- Mantenlo anclado: Por supuesto, un CG tiene algún movimiento, pero la escena en general necesita estar muy quieta para contrastar adecuadamente el movimiento. Un trípode debe ayudar con el movimiento del fondo y la estabilidad de la cámara. Si los ojos de su modelo están destinados a moverse de lado a lado, asegúrate de que mantiene la cabeza muy quieta al mismo tiempo.
- Colocar el loop: Ya que quieras que el archivo sea relativamente pequeño, tendrá que hacer un loop de la acción para que se repita de la manera más transparente posible. Planifica esto cuando configures la escena. Idealmente, la primera posición debe coincidir muy de cerca con la posición final, cerrando el loop.
- Que haya una persona: Los estudios han demostrado que las imágenes con personas mantienen la atención de la gente mucho más que las que no tienen. Esto también es válido para CGs. Puntos extra si puedes colocar al personaje mirando en dirección del CTA. Esto para dirigir el ojo del usuario allí también.
Una vez que tengas todos los elementos en su lugar, trata de disparar alrededor de 20-30 segundos de vídeo, repitiendo el movimiento deseado varias veces, con alrededor de 5 segundos en los que mantengas las cosas completamente quietas entre cada disparo. Esto debería darte suficientes imágenes para obtener un cinemagraph atractivo.
Juntando todo
Hay varias opciones de edición. Puedes gastar $ 299 para usar un programa de diseño de cinemagraph dedicado, pero también puedes hacer un CG agradable usando Photoshop, el cual seguramente ya conoces.
Comprimir el archivo
Si hiciste tu CG a partir de cero, o una fuente existente, quieres asegurarte de que se cargue rápidamente. Si tu archivo de salida final es un gif o video (que recomiendo) su compresión se basará en dos factores separados:
- Calidad
- Longitud
Sacrificar la calidad de cualquier archivo que está destinado a realizar un impacto visual es una vergüenza. Con el fin de equilibrar esto, es importante hacer el loop del cinemagraph tan corto como sea posible.
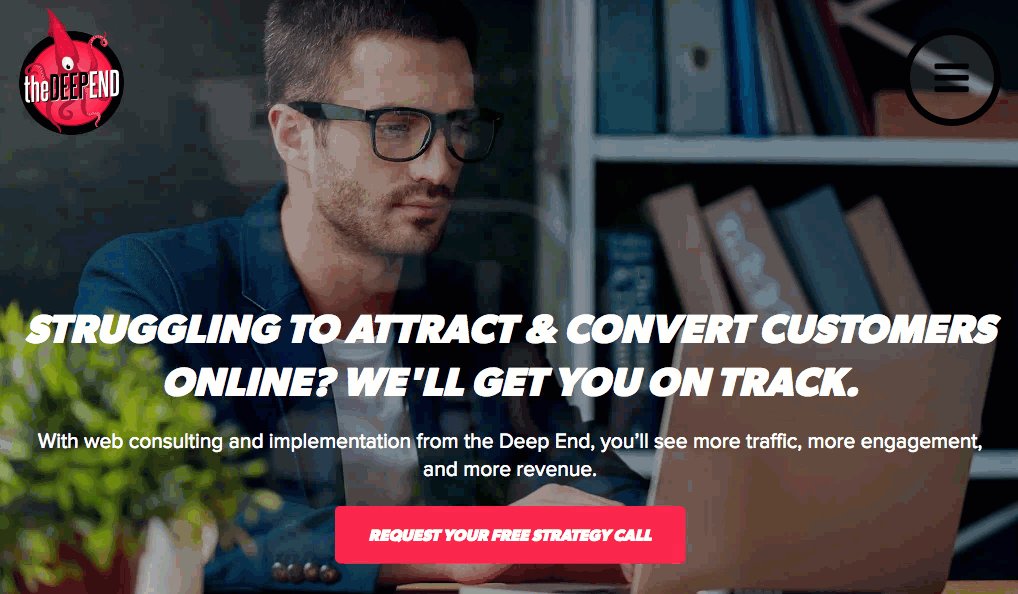
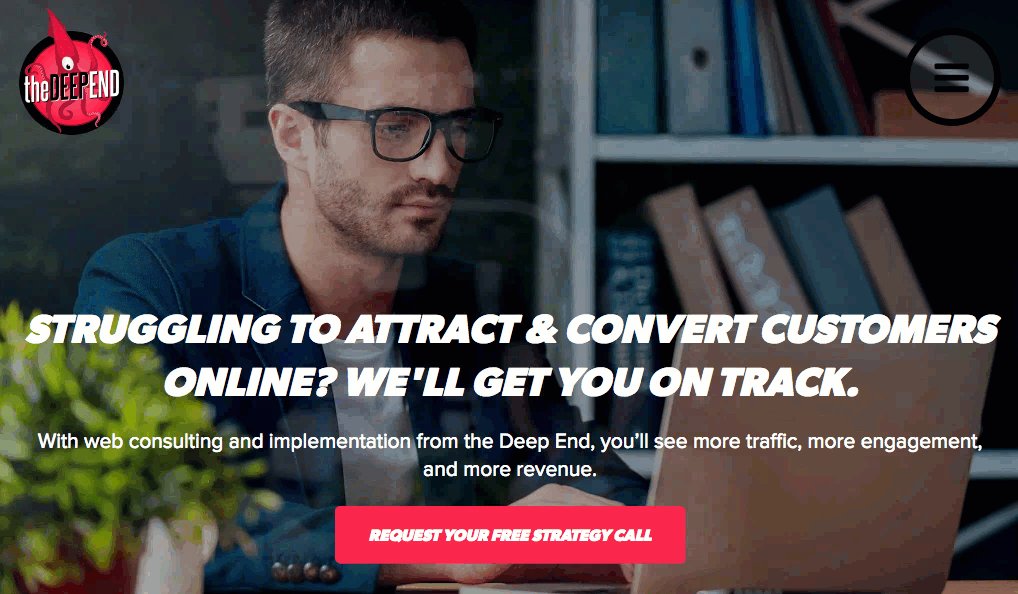
La acción tendrá un efecto en lo corto que puede ser el loop – el zumbido de un tren puede ser mucho más corto que una mirada lenta. Veamos el siguiente ejemplo de la agencia web The Deep End.

DeepEnd-Cinemagraph
Aunque se logró mantener la acción extremadamente resumida, todavía el tamaño del archivo podría reducirse para una carga aún más rápida. Se usó un compresor video en línea libre llamado ClipChamp.
Recuerda, la mayoría de los usuarios se irán de tu página web después de sólo tres segundos de espera, por lo que vale la pena ser rápido.
¿Te interesa ver cómo otros han utilizado cinemagraphs con imágenes ganadoras? Hay noticias buenas y malas – No hay demasiadas más para mostrar, que es la mala noticia. Pero la buena noticia es que si pusieras este plan en acción, estarías en la vanguardia de lo que promete ser una tendencia de diseño web bastante grande.
Aquí hay algunos ejemplos interesantes:

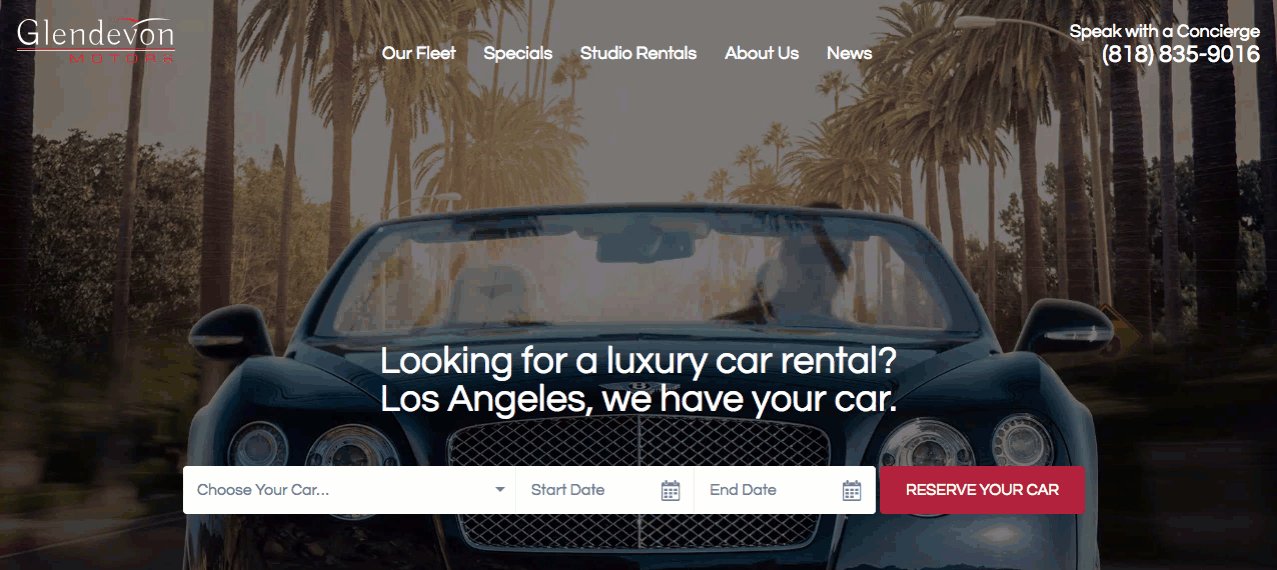
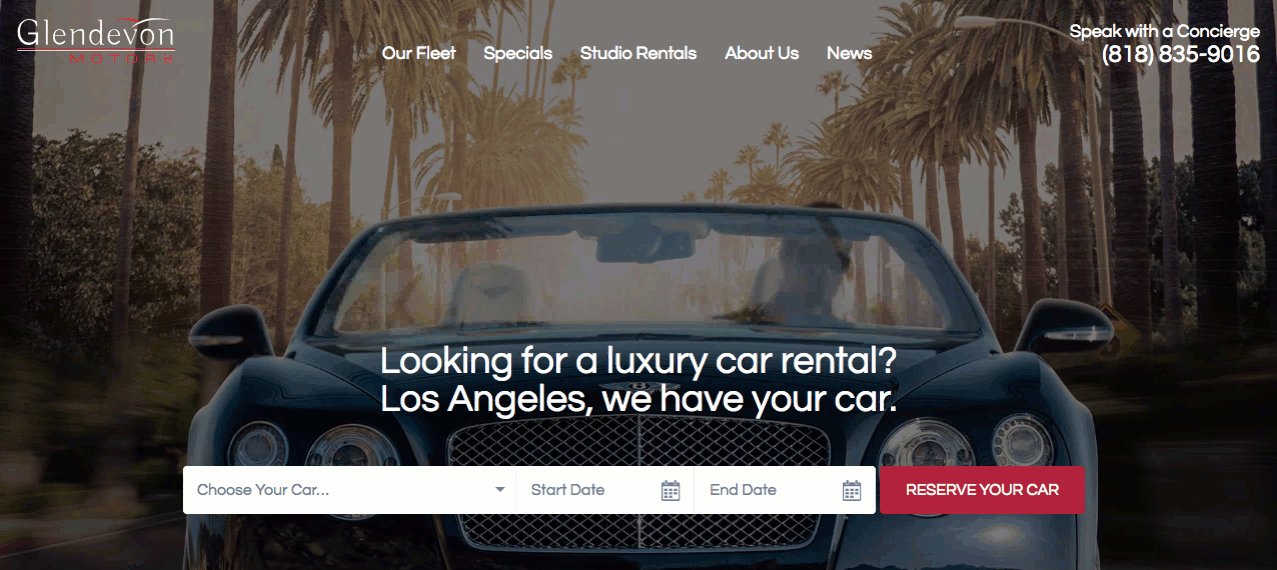
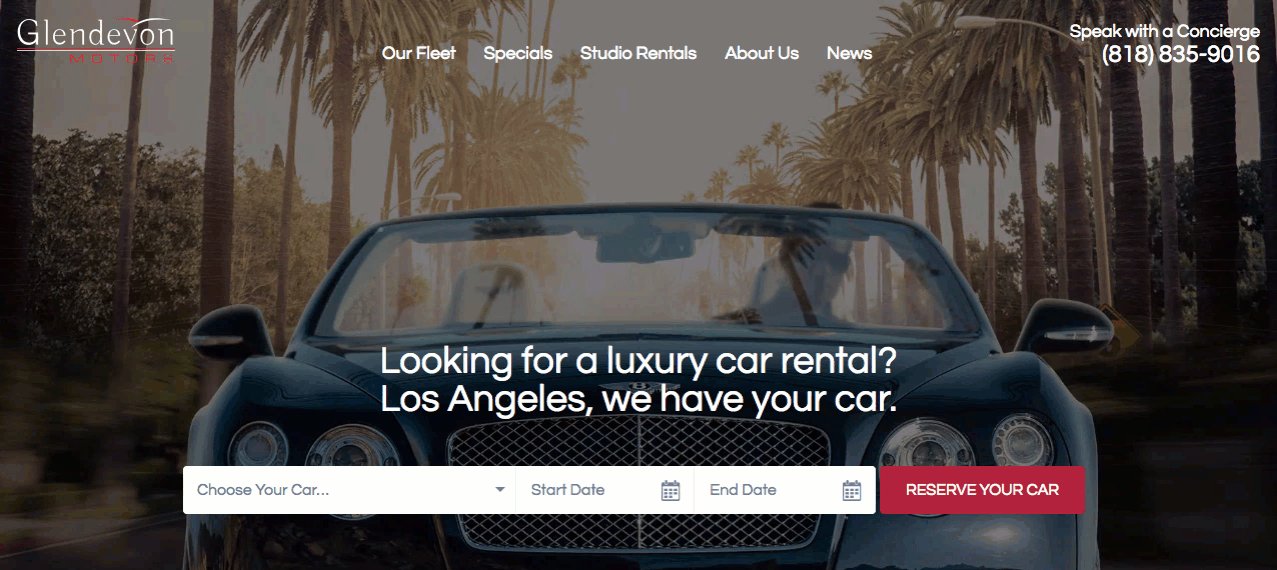
Tasty-Cinemagraph

Cinemagraph_disponibles
Un cinemagraph puede hacer la diferencia entre ganar o perder la licitación de una página web, pero también puede atentar contra nuestro éxito por su naturaleza efectista.
Si lo combinas con un titular asesino y una convincente llamada a la acción, realmente puede atraer la atención de tus usuarios. Lo que hagas con esa atención depende de ti.
Este artículo fue originalmente publicado en WebDesignerDepot , y ha sido traducido y adaptado al español por Staff Creativa, agencia de marketing digital en Lima, Perú. Si encuentras contenido online en inglés sobre diseño de páginas web, gestión de imagen corporativa, marketing digital o packaging, no dudes en contactarnos. Nos encargaremos de traducirlo y publicarlo, ¡y te avisaremos!
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020