Aplicar espacio en tu diseño web no es algo fácil. Es como si un pintor añadiese el color «vacío» a su paleta. Al igual que otros colores, tiene un uso bastante distintivo; sin embargo, el truco está en saber dónde y cuánto aplicar.
Este es el objetivo de este artículo: explicar cómo usar el color «vacío». En resumen, te enseñaremos a aplicar espacio en tus diseños web.
Cambia el diseño a favor del contenido
Toda página web usa el espacio de diferente forma basado en el propósito del contenido.
Por ejemplos, una landing page puede tener bastante espacio porque se concentra, en su mayoría, en el botón de llamada a la acción.
Por otro lado, una tienda de comercio electrónico como Over Clothing tiene mucho más contenido que necesita ser reducido en un diseño. De todas formas se necesitará la necesidad de tener espacio, no encontrarás tanto espacio como en una landing page.
El objetivo del contenido determina el uso del espacio, lo que significa que no existen reglas establecidas para aplicar en cada página web. Pero aquí tienes algunos consejos generales que puedes tener en cuenta:
- Ten una idea de cada página web y de su organización. De hecho, el especialista en diseño web Paul Boag sugiere limitar una página a 15 puntos de atención. Por cada ítem que añades a una interfaz, sustrae otro.
- Compara tus ideas con otros diseños similares. Considera cómo otros diseñadores distribuyen el espacio en sus diseños web.
- Comprende que la relación de contenidos se define al colocar espacio alrededor de ellos. El espacio pasivo crea un espacio de respiro, mientras que el espacio activo guía los ojos de los usuarios hacia contenidos relevantes.
Ahora profundicemos un poco en los elementos espaciales y cómo aplicarlos de manera práctica.
Características del diseño espacial
La composición es el Gestalt. Es toda la página web que emerge desde la suma de todas las partes. Para poder comprender lo que funciona o no, debes estudiar el espacio desde un nivel composicional y microscópico.
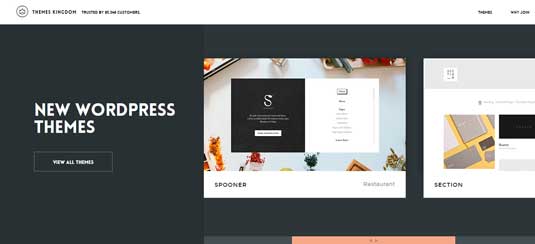
Themes kingdom es un buen ejemplo porque su diseño usa una variedad de elementos de espacio por diferentes razones. El espacio que se encuentra en los elementos de navegación de la parte superior se sienten más compactos que el espacio entre los elementos de bloqueo en la parte inferior de la página de inicio.
Los enlaces de navegación se encuentran unidos en una barra de navegación angosta, el texto es más pequeño y los enlaces se sienten como una parte más sutil del encabezado. Por otro lado, Theme Kingdom usa muchos enlaces grandes con bastantes palabras en su parte inferior. Estos enlaces se sienten más espaciosos y cautivadores en comparación a la barra de navegación más pequeña.
Aunque los enlaces de navegación son más pequeños, siguen dando la impresión de ser una gran colección de enlaces. El espacio en blanco para elementos agrupados debería ser usado para transmitir similitud de enlaces. Para forjar una estrecha relación entre el contenido, es una buena idea presentar los elementos uno al lado de otro. Toma como ejemplo los varios enlaces de categorías de temas que se encuentran directamente debajo del encabezado. Estos enlaces, aunque bastantes pintorescos, presentan íconos con delgadas líneas para crear un atractivo estético.
Como se describe en el ebook Web UI design for the human eye, los principios de Gestalt dictan que los objetos cercanos aparecerán como una «unidad» mientras que el espacio en blanco actuará como una señal visual.
Pero otros ítemes como el widget de galería de temas fueron creados para tener más espacio. Un mayor espacio entre texto e imágenes (combinados con un color contrastante) fuerza a los visitantes a llevar su atención a ese widget ya que nada más los distrae. Es una pequeña técnica útil para enlaces, botones o contenido destacados donde te gustaría ver más interactividad de usuarios.
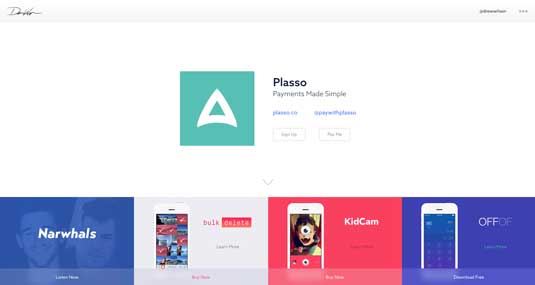
Las páginas de portafolios son otra gran fuente de inspiración de espacio ya que los diseñadores cuidan mucho su trabajo con gusto y sensibilidad. Un buen diseño web alberga toda esta información visual en una espectacular marco caja de regalo.
Pueden existir muchos ejemplos disponibles, pero les recomendaron visitar la página web de Drew Wilson. Es espacio en su portafolio está basado enteramente de estructura de contenidos para mejorar ciertos bloques de texto e imágenes.
Su diseño también tiene la finalidad de ser un diseño web de una sola página. Sin páginas extras, todo el contenido está forzado en un diseño pequeño que requiere un sentido agudo del espacio y balance composicional.
Consejos prácticos
Aunque cada diseño web es único, siempre debes emparejar el espacio con otras técnicas de diseño que funcionen bien uno con el otro.
Aquí tienes algunos consejos para aplicar espacio:
- La variedad es algo bueno. Algunas áreas necesitan menos espacio, otro pueden necesitar mucho más. Déjate llevar y confía en tu intuición de diseñador.
- Prioriza la legibilidad. Antes de empezar a construir tu diseño web, crea un inventario de interfaz para evaluar el alcance de tu contenido. Una vez que hayas terminado, intenta crear borradores de marcos de alambre de contenido para evaluar cuánto espacio se requiere para la legibilidad (cuán buen puedes discernir las letras y palabras y cuán bien puedes escanear el contenido).
- Rompe el vacío. Utiliza colores contrastantes, tamaños de fuentes distintos y espacio asimétrico para añadir estilo extra en un diseño. Comprende que el espacio es un elemento de diseño web reactivo y que afecta la percepción de todos los elementos a su alrededor.
El espacio pragmático crea una estructura alrededor del contenido que es vital para el éxito de cada diseño web.
Conclusión
Lo bueno de estos ejemplos que es incorporan el espacio apropiadamente. Podemos notar que el espacio no solo es usado para decoraciones o íconos extras (aunque sí puede ser así). El espacio distingue entre áreas de contenido. Un buen diseño web no solo debe lucir genial, sino también comunicar un propósito.
Trata el espacio como una escultura substractiva. El espacio en blanco no es una plantilla vacía, sino una poderosa herramienta de diseño. Úsala para crear todas las secciones de una página web.
¿Cuán grandes deben ser los enlaces de navegación? ¿Deben ser alineados horizontal o verticalmente? ¿Cuánto tiempo toma? Las respuestas serán diferentes en cada proyecto, pero el resultado debe ser una relación claramente definida entre todos los objetos de navegación y los elementos de contenido.
Si deseas que el diseño de tu página web sea uno estilizado y relevante, uno que tome en cuenta tu audiencia meta y tendencias de diseño web, confía en Staff Creativa. ¡Contáctanos!
Traducido y adaptado de Creative Bloq. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020












One Comment