¿Buscas que tu blog de WordPress sea amigable con los dispositivos móviles? Si no has pensado en eso, deberías hacerlo porque Google ha hecho de las páginas móviles un factor oficial en posicionamiento en motores de búsqueda. En esta guía, compartiremos contigo varias opciones (plugins móviles de WordPress + temas) que puedes usar para asegurar que tu blog de WordPress pueda ser leído en móviles y que pase la prueba de Google.
Antes de empezar a compartir todas las soluciones, te recomiendo dar clic en este enlace, colocar el URL de tu blog y verás si tu página web es amigable o no con dispositivos móviles de acuerdo con Google. Si lo es, no tienes que hacer nada, pero si el resultado es negativo, deberías empezar a trabajar desde ahora para hacer que tu página web sea amigable.
En este tutorial, te explico todas las soluciones que puedes usar para hacer que tu blog de WordPress esté listo para ser navegado desde dispositivos móviles. Así que veamos todas las posibles soluciones y veamos cuál funciona mejor para tu blog.
Haz que tu blog de WordPress esté listo para los dispositivos móviles
Usa un tema responsive
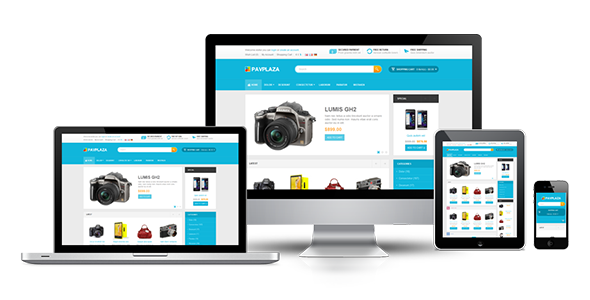
Si tu tema de WordPress no es amigable con dispositivos móviles, entonces no es un buen tema para tu blog. Por este motivo, no solo deberías pensar en las pantallas de los móviles, sino considera que vivimos en un mundo con distintos tamaños de pantallas. Un tema responsive asegurará que tu página web cargue, a la perfección, en todos los tamaños de páginas (un smartphone, una tablet, un smartTV y otros tipos de pantallas).
Ahora todos los temas modernos de WordPress son responsive y, si no lo son, significa que estás usando un tema desactualizado. Puedes revisar cualquiera de estas páginas para revisar el nivel responsive de tu tema y, si tu resultado es que no lo es, entonces deberías cambiar de tema por uno que sí lo sea. Si deseas temas gratis, puedes ingresar al directorio de temas de WordPress y usar la etiqueta responsive o revisar los temas populares y gratuitos de WordPress y escoger el que tenga esta habilidad.
Si administras un blog profesional (un blog que genera ingresos o un blog corporativo), te recomendamos invertir un poco y adquirir el Genesis Theme, que es el tema de paga más popular y también es responsive.
Aquí tienes una lista de los temas WordPress que te recomendamos (Todos son responsive):
- Genesis WordPress Themes
- Elegant Themes
- OptimizePress theme (para páginas de ventas y de membresía)
Personaliza tu diseño responsive para dispositivos móviles
Si eres un desarrollador de temas o vas a contratar un desarrollador para diseñar/desarrollar tu tema WordPress, te recomiendo que aproveches las ventajas de los media queries CSS. Esta es la mejor solución para hacer que tu diseño responsive más amigable con los móviles y esa es la solución que usamos para Staff Creativa.
Para darte un ejemplo, con un diseño web responsive, es usual que tu barra lateral y tu pie de página aparezcan luego de tu contenido. El hecho es que, muchas partes de tu barra lateral o tu pie de página no son necesarios en los dispositivos móviles. Usando los media queries CSS, puedes configurar lo que debe cargar basado en el ancho de pantalla. De esta forma brindarás una mejor experiencia de usuario a tu visitantes móviles y de tablets. Necesitarás un poco más de inversión, pero vale la pena. Si deseas saber a lo que me refiero, te recomiendo navegar www.staffcreativa.pe desde celular.
Plugin Jetpack para temas móviles
El plugin Jetpack WordPress es una buena solución gratuita para ofrecer a las páginas móviles. Necesitas activar este módulo luego de activar el plugin Jetpack WordPress. Este plugin viene con varias opciones de configuración útiles como sobre configurar un menú personalizado para tu página móvil, cómo decidir qué barra lateral cargar. (Solo puede cargar una barra, lo que es bueno para pantallas pequeñas de teléfonos móviles).
Plugin WPTouch (gratis y de paga)
WPTouch es el plugin WordPress más popular para páginas móviles WordPress. Tiene dos versiones gratuita y de paga. Puedes descargar la versión gratuita desde este enlace, pero si buscas una opción más avanzada como poder reproducir publicidad de prueba A/B, fuentes de Google para páginas móviles y más, la versión Pro es muy recomendable. El precio empieza desde $59 para una página o $99 para 5 páginas web WordPress. También ofrece un tema móvil de comercio Woo y otras temas de donde elegir.
Conclusión: ¿Qué opción es mejor para hacer de mi página WordPress amigable con dispositivos móviles?
Existen muchos otros plugins y soluciones WordPress, pero puedes elegir cualquier de las soluciones líneas arriba. Mi sugerencia es que, definitivamente, cuentes con un diseño web responsive y, si es posible, uses media queries CSS.
Si tu página web no parece ser amigable (lo mejor para la experiencia usuaria) en pantallas pequeñas incluso después de hacer usado un diseño responsive, deberías considerar usar un plugin de paga WPTouch o Jetpack. Si no tienes un centavo para invertir, las mejores soluciones son los plugins gratuitos de WPTouch o Jetpack.
Recuerda tu papel aquí no solo es ofrecer una página web móvil, sino asegurar que esta mejore tus conversiones y debes ser capaz de monetizar tu página móvil con una ubicación de publicidad adecuada.
Hazme saber en los comentarios qué plugin móvil usas para tu página de WordPress o qué otra solución estás usando para que tu página web o blog sea amigable con dispositivos móviles. Comparte este artículo si te gustó. Por último, recuerda que Staff Creativa, agencia de diseño web, se especializa en diseño responsive para que tu página web llegue a ser la primera en los motores de búsqueda. ¡Contáctanos!
Traducido y adaptado de Shout me loud. Si encuentras un artículo interesante en idioma inglés sobre Diseño Web, Redes Sociales, Imagen Corporativa o Programación, háznoslo saber en los comentarios y nuestro equipo considerará su traducción y publicación. 
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020










2 Comments