Ciudaris Inmobiliaria se renueva online. La nueva página web de la constructora ha cambiado para verse mejor y ser más útil.
Web responsive y UX
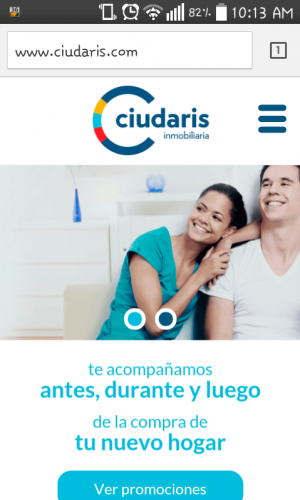
Lo primero que se debe mencionar sobre el nuevo diseño del sitio web de Ciudaris es que es responsive. ¿Qué es el diseño responsive? El diseño web responsive o adaptativo es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos. Desde laptops o computadoras de escritorio a tablets y, sobre todo, smartphones.
Como actualmente accedemos a sitios web desde todo tipo de aparatos, nos surge la necesidad de que el sitio web de Ciudaris Inmobiliaria se adapte a los diferentes tamaños de cada dispositivo.
En una web responsive se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos. El diseño responsive permite reducir el tiempo de desarrollo, evita los contenidos duplicados y aumenta la viralidad de los contenidos, ya que permite compartirlos de una forma mucho más rápida y natural.
A su vez, este sitio web tiene diseño UX. ¿Qué significa UX? UX Design (User Experience Design) o “Diseño de Experiencia de Usuario” es un diseño que tiene por objetivo la creación de productos que resuelvan necesidades concretas para los usuarios finales, consiguiendo la mayor satisfacción y mejor experiencia de uso posible con el mínimo esfuerzo. Toma forma como un proceso en el que se utilizan una serie de técnicas multidisciplinares y donde cada decisión tomada debe estar basada en las necesidades, objetivos, expectativas, motivaciones y capacidades de los usuarios.
Por lo general, un diseño web centrado sobre todo en el usuario final o usuario específico tiene la siguiente estructura en el proceso de su desarrollo:
- Conocimiento profundo de los usuarios finales, normalmente usando investigación cualitativa o investigación cuantitativa.
- Diseño que resuelva las necesidades y se ajuste a las capacidades, expectativas y motivaciones del usuario final.
- Poner a prueba lo diseñado, usando test de usuario.
El diseño de experiencia de usuario es más una serie de actividades (investigación, arquitectura de información, diseño de interacción, entre otros aspectos), así como un nuevo puesto de trabajo. Para proyectos más pequeños es perfectamente posible para una sola persona planificar la arquitectura, dibujar los wireframes, el diseño de la interfaz e incluso código de las páginas. Sin embargo, cuando un proyecto es más complicado, es necesario contar con personas con más experiencia, como los que tenemos en Staff Creativa, profesionales que no solo desarrollan simples páginas web, sino sobre todo una experiencia completa para resolver las necesidades de cada cliente.
Un profesional UX tiene una comprensión honda de la psicología cognitiva, la interacción persona-computadora (o medio digital) y diseño de investigación que otros diseñadores que solo se centraron únicamente en la parte gráfica. Estos profesionales tienen más experiencia en el manejo de entrevistas de usuarios finales, evaluaciones de usabilidad e investigación.
El proceso para el diseño de UX es afín con comprender y diseñar la experiencia del usuario de principio a fin, y no solo el aspecto estético y las funcionalidades de un sitio web. Los clientes piden algo tangible inmediatamente, pero primero debemos entender los requerimientos del negocio y las necesidades de los usuarios. Los pensamientos de los clientes sobre un producto son mayormente influenciados por las experiencias y sensaciones mientras lo utilizan. Eso es lo que hemos desarrollado para la nueva página web de Ciudaris Inmobiliaria, un sitio diseñado y comprendido explícitamente para que el usuario final se sienta cómodo y seguro de encontrar todo lo que pueda requerir en información sobre la marca.
Una buena experiencia de usuario produce clientes apasionados y felices, esto permite acercar más y fidelizar al consumidor más allá de la compra o servicio requerido.
Interfaz y web responsive
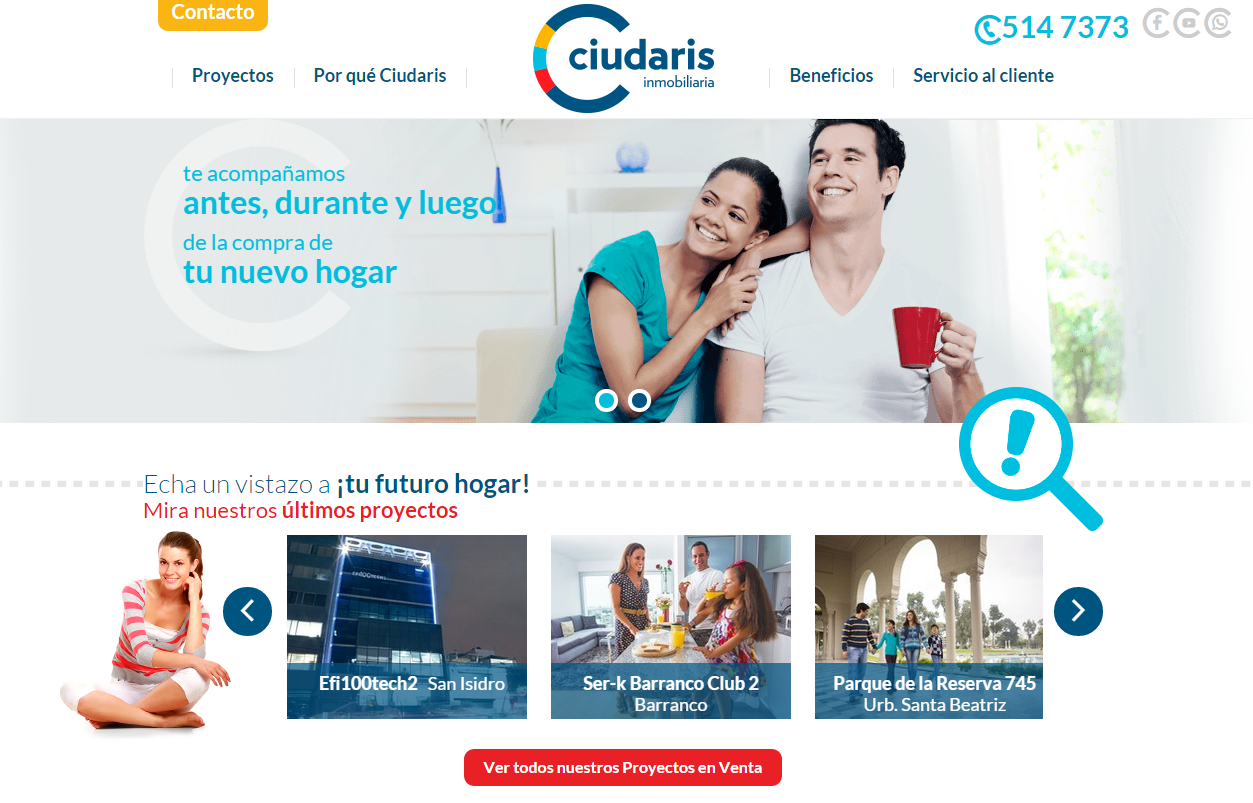
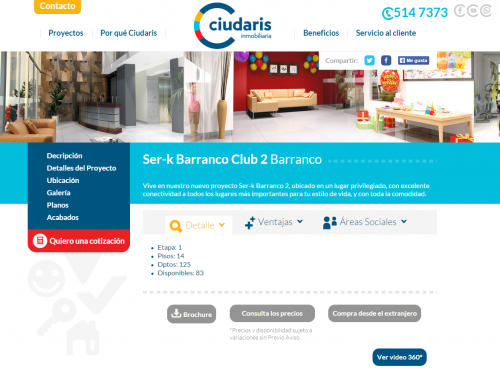
El sitio web www.ciudaris.com tiene un nuevo interfaz. El diseño y cambio de imagen fue encargado a Staff Creativa. Tiene un fondo blanco para darle aire y limpieza. Además, resaltan las secciones de color de la página. Se ha buscado eso con el interfaz, resaltar la paleta de colores del logo con sus mismas tonalidades terrosas.
Al inicio, como menú en el área superior aparecen las secciones: Proyectos, Por qué Ciudaris, el logo Ciudaris inmobiliaria que te lleva nuevamente al interfaz del menú, Beneficios y Servicio al cliente. El teléfono de contacto, de recordación rápida está en el rincón derecho, junto a las redes sociales: Facebook, YouTube y Whatsapp.
Este último ícono es pensado expresamente para el usuario que accede, por lo general, de un smartphone y tiene la opción de interactuar fácil y rápidamente con la marca. Todas las dudas pueden absolverse por esta vía y, es más, puede llegar a convertirse en un posible cliente. De eso depende mucho la audacia del community management.
Luego, aparece una foto como banner. La imagen es directa: la marca lo que desea vender es familia, en todo sentido. La seguridad que brinda “en donde” se desarrolla una familia, esto es un lugar de vivienda, un departamento actualmente. Esta locación debe ser confiable, sólida, funcional, elegante, sea el tamaño del espacio, altura o distrito donde se ubique. Esto que vende la marca se traslada a su sitio web. Esa transparencia y vista directa se busca con la usabilidad del interfaz.
La felicidad y seguridad que otorga la inmobiliaria al darle la llave a un nuevo propietario se muestra on line a través de fotografías directas. En Staff Creativa creamos con la remodelación de este sitio web, un proyecto de vida reflejado de adelante para atrás. Esto significa que en la investigación para el desarrollo del sitio se retrocedió en el proceso del cliente final, quien ya es propietario del departamento y qué y cómo hizo para acceder a esa ansiada llave, futuro progreso en familia.
En este sitio web se muestra a la familia contenta que ya vive en un departamento de Ciudaris Inmobiliaria que ayuda a un nuevo usuario en convertirse fácilmente en un nuevo propietario. ¿Cómo se desarrolla eso? Solo con un trabajo en conjunto y un proyecto planificado, exhaustivo. Además, con un diseño de lectura directa e información suficiente.
Las imágenes y palabras claves desarrolladas en una lluvia de ideas: familia, solidez, claridad, información, felicidad, seguridad… que representan a la marca es el mismo lenguaje para el desarrollo web. El banner tiene un par de fotos: pareja joven y familia con hijo, todos felices. Además, sirve para mostrar con preponderancia la recalificación obtenida de ISO 9001 a la calidad de la empresa este año.
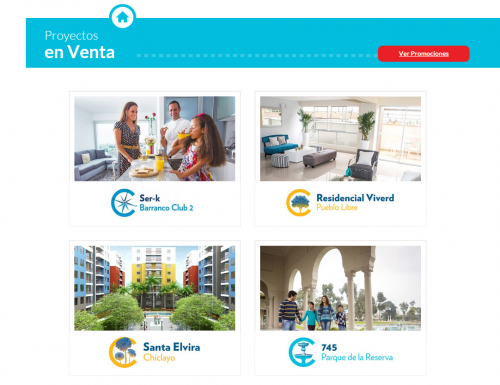
A continuación, se muestran fotografías sucesivas de los departamentos por estrenar: diferentes proyectos, diferentes distritos. También se puede acceder al catálogo completo de proyectos en venta. Sobre esto, con un icono visible de alerta bajo una lupa, se direcciona a las Promociones e información de contacto: hincapié en el teléfono y correo, que al cliquearlos nos lleva a iniciar una comunicación con la marca de manera automática y efectiva. También, aparece la ubicación GPS de las oficinas, en la avenida Encalada, en Surco.
Con scroll hacia abajo, uno se encuentra con la información de los beneficios y empresas certificadoras de la inmobiliaria, por un lado. Por otro lado, se informa al usuario el por qué confiar en este sitio, que es también la marca, en tres puntos esenciales: bienestar de la familia, soluciones a las necesidades de cada familia y su permanente búsqueda de mejor continua en todo lo que hace la empresa.
Bajando, se encuentra la información para contactarlos, un formulario básico de nombre, email, teléfono, proyecto de interés y mensaje, y clic a enviar. Lo particular que sucede mientras se navega en este sitio es que casi sin percatarse mucho cada una de estas secciones ha cambiado de color tomado de la paleta de colores de la marca para seccionar la información. Las tonalidades mantienen una armonía de color equilibrada en cada unidad.
Elementos subjetivos se utilizan permanentemente durante el diseño de manera subterránea, casi como detrás de fondo de cada sección de color. Predomina la C del logo de Ciudaris, unas llaves y felicidad, tanto en emoticón como en fotografías. La idea es dejar subconscientemente estas ideas en el usuario: Ciudaris tiene las llaves para la felicidad y seguridad familiar.
En scroll, se muestran mensajes de Residentes Contentos. No hay mejor testimonio que de alguien que ya esté gozando de esta tranquilidad. Luego, como colofón, nuevamente la información de contacto: teléfono, correo electrónico y dirección. Cada uno te lleva a entablar una comunicación o a acercarte a Ciudaris. Y como pie de página, un menú completo y extendido de toda la información: Inicio, Proyecto, Por qué Ciudaris, Servicio al cliente, Beneficios, Compra de terrenos, Trabaja con nosotros, Contacto, Blog y Promociones. Esto va escrito en letra pequeña, en tonalidad gris baja.
La tipografía utilizada para la información es sans serif, sin remates en las letras para permitir una lectura más cómoda a través de una pantalla luminosa. Es la misma familia tipográfica la utilizada solo que en diferentes tamaños y en negrita y regular dependiendo el impacto que se desee dar a la información. El color de la letra también está ligado a la paleta de colores del logo de la marca.
Constantemente y en cualquier momento o espacio, hay avisos de llamado que buscan re direccionar al Blog, a la página de Facebook, entre otros. Los mensajes son sutiles y atractivos, invitan a hacer clic.
En las ventanas al que todo usuario quiere acceder, el catálogo de departamentos (los entregados para ver la calidad y conformidad de los mismos), la información es básica y suficiente, sin texto demás: Descripción, Detalles del proyecto, Ubicación, Galería de fotos, Planos, Acabados y Avance del proyecto. Lo mejor, poder acceder rápidamente a una cotización mediante un correo electrónico. En esta ventana se tiene información de los Detalles del edificio, las Ventajas del mismo y las Áreas sociales. El usuario puede descargar también el PDF del Brochure de venta, Consulta de venta y hasta servicio de Compra desde el extranjero. Se muestra la entidad financiera a la que haya que acceder para lograr un financiamiento de compra del departamento.
Un aspecto importante de la empresa que desea mostrar en su sitio web son los Beneficios para que las familias se sientan como en casa desde un principio. Tienen servicios de Ciudaris SOS para casos médicos y de cerrajería, Eco Ciudaris con un programa de ahorro de energía y agua en el edificio así como un gimnasio para estar motivados en el deporte, Recomendaris que es un plan de recomendación de compra a contactos que se premia con vales de consumo de los principales establecimientos, Revista Ser para estar informado siempre con la empresa y el mundo inmobiliario (se puede descargar el PDF), Red Social a través de las principales redes de contactos y un Call Center para atender todas las preguntas los siete días de la semana.
Puedes visitar la página web de Ciudaris para comprobar el nivel de calidad y profesionalismo con el que trabajamos en Staff Creativa. También puedes visitar nuestro catálogo de trabajos. ¡Contáctanos!
Latest posts by Luiggi Santa Maria (see all)
- 3 razones clave por las que el SEO debería ser parte de tu estrategia digital en el 2022 - 22 noviembre, 2021
- Las mejores herramientas para monitorear tu reputación online - 28 junio, 2021
- ¿Qué tan importante es el contenido visual en el marketing online? - 13 mayo, 2020