Los círculos son un fenómeno relativamente nuevo en el diseño web. Desde los días cuadrados en la juventud del diseño de páginas web, nuestros trabajos contemporáneos han evolucionado más allá de lo que muchos hubieran imaginado en esos primeros días de la www. Este uso actual de formas circulares es más factible debido al hecho de que, hasta hace poco, no era fácil para crear elementos circulares sin el uso de imágenes.
Con la facilidad con la que ahora se puede utilizar CSS para crear círculos, se están volviendo cada vez más comunes en el diseño web. Están transformando todo el paisaje web. Muchos sienten que los círculos son más difíciles de usar en el diseño web, y hay muchos argumentos al respecto. Sin embargo, si nos mantenemos en una buena cuadrícula y mantenemos un montón de espacio en blanco, un diseño basado en círculos puede darle una cara fresca y emocionante a un sitio web.
Ahora, es más que probable que usar círculos para todos los siguientes elementos a la vez, se traduciría en un sitio muy confuso y torpe, ya que los círculos tienden a atraer el ojo del usuario y crean un elemento de destaque. Así que queremos seleccionar el elemento y lugar adecuados para incluir este patrón circular. A continuación hemos elegido algunas áreas clave donde estos tienden a funcionar bien en un sitio web.
Logos
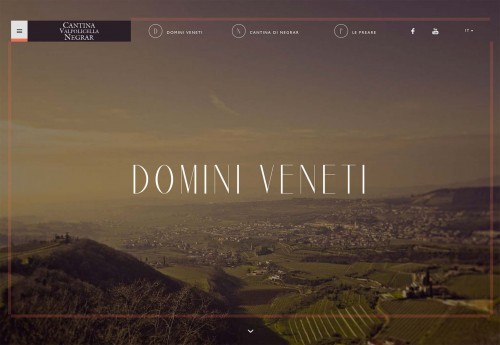
Usar un logo circular en tu sitio no solo le da una sensación limpia y minimalista, también imparte la impresión de sofisticación y clase. El círculo es uno de los símbolos más antiguos conocidos por la humanidad, a menudo representando la vida misma. Este dato es probablemente parte de la razón por la que muchos diseñadores los usan para representar sus marcas y sitios. Usar un círculo se ha vuelto una elección popular para los logos hoy en día.
Negación
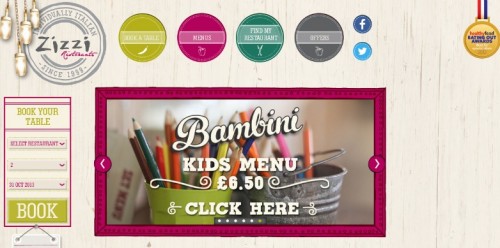
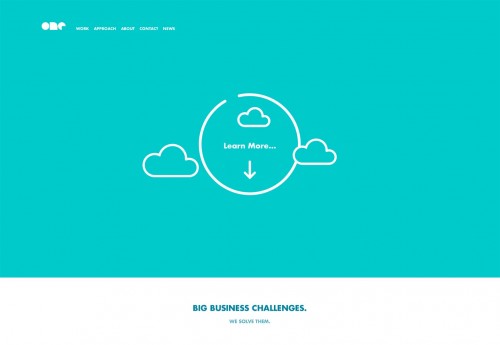
Usar círculos en la navegación está volviéndose más popular y una alternativa lógica en los mercados de hoy en día que crecen y evolucionan rápidamente hacia la movilidad. Con el aumento de dispositivos de pantallas táctiles, ahora yendo más allá de smartphones y tablets, el impulso por la navegación en patrones es cada vez más grande. Usar un círculo para un botón, intuitivamente conecta con el usuario, e incluso imita la forma de una huella digital, rogándole al usuario que la presione, sino mira iOS 7.




Iconos
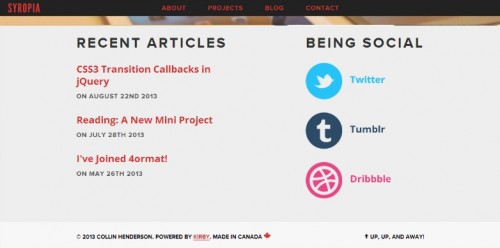
Los iconos circulares son sin duda el elemento circular más popular y utilizado durante mucho tiempo en el diseño web. Esto es más probable debido al hecho de que son por lo general están basadas en imágenes así que las capacidades de CSS no tienen que desempeñar un papel en su uso. Algunos podrían pensar que, dada la cantidad de tiempo que los iconos circulares han estado decorando la Web, podría ser el momento de cambiar de marcha un poco y avanzar en una dirección diferente. Pero hay una razón por la que esta estética de diseño ha durado tanto tiempo en lo que respecta a los iconos. Simplemente funciona.


Vistas Previas
Esta técnica solemos verla en un montón de portafolios web, ya que las imágenes redondas ofrecen una manera estéticamente agradable de presentar una vista previa del trabajo a los usuarios. Una vez más, este patrón tiende a atraer la atención, por lo que poner tus vistas previas en un círculo hábilmente colocado dirige no sólo visualmente al usuario, sino también les habla. Y en cuanto a la usabilidad, las imágenes circulares dan un montón de espacio para respirar entre ellas, lo que que puede darle a un sitio un aspecto creativo y armonioso.

Llamadas a la Acción
Al igual que con la navegación y la prevalencia de dispositivos de pantalla táctil y capacidades esperadas, las llamadas a la acción se beneficia al asumir este patrón redondo. Aunque, si estás presentando tanto la navegación y cuaquier llamada a la acción que pueda tener en el sitio de manera similar, entonces debes tratar de hacer que se destacan en formas muy diferentes. La navegación es necesaria, sí, pero las llamadas a la acción son elementos prioritarios que tenemos que estar seguros de tratar como tales. Y distinguirlos como tales. La creación de una jerarquía visual no es nada nuevo para los diseñadores web, y esto es simplemente una extensión de eso.


Latest posts by Fiori Santa Maria (see all)
- Branding: ¿Qué marcas forman parte de la navidad peruana? - 5 diciembre, 2016
- Mercado de Lima en Puerto Rico - 30 noviembre, 2016
- Branding corporativo inspirado en la cultura incaica - 21 octubre, 2016












Muy bueno, en realidad a veces olvidamos ciertos aspectos y recordar todo lo que aqui se menciona es muy interesante, saludos.